
CSS Spriteなどブラウザとサーバの通信を減らすテク
株式会社ライブドアマークアップエンジニア 浜 俊太朗
2009/6/8
ページ表示高速化をサーバの設定だけに任せていませんか? HTMLやCSS、JavaScriptの書き方でも速くできます(編集部)
 HTTPにおけるリクエストの数を意識してますか?
HTTPにおけるリクエストの数を意識してますか?
連載第1回の「Webサイトを“速く”表示させる7つの計測ポイント」では、YSlowを使って速度に関する問題を調査しました。
今回は、その問題点の中でもWebブラウザとサーバの間で行われるやり取り「HTTPリクエスト」に関する内容です。とはいっても、サーバやプログラムの難しい話はあまり出てきません。CSSや画像の工夫で速度の改善を目指します。
□ Webデザイナーも「HTTP」を意識しよう
「HTTP」と聞くと、「なんだか面倒くさそう」「難しいんじゃないの?」「それプログラマの仕事でしょ」とか思っていませんか?
確かに、HTTPの内容はプログラマやサーバ管理者が担当することが多い分野ですが、デザイナーやコーダー/マークアップエンジニアが注目したいのは、HTTPのリクエストメッセージの“数”なのです。なお、HTTPに関する詳しい解説は下記記事をご参照ください。
□ 要素の数だけ通信が発生する
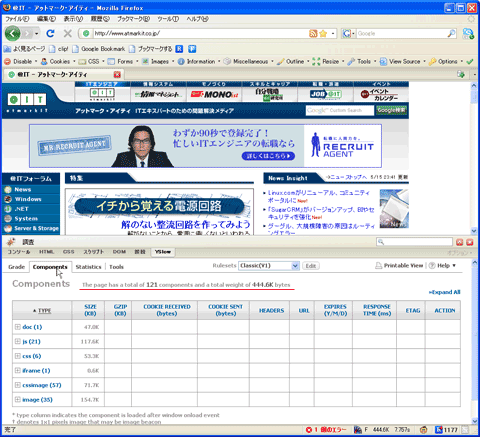
言葉で説明するよりも実際に見た方が実感がわくと思うので、実際に@ITのトップページをYSlowで計測して、左上部のタブから[Components]を選択してみましょう。
 |
| 図1 @ITのページを開いて[Components]を選択した結果 |
「The page has a total of 121 components and a total weight of 444.6K bytes」と出ています。
これは「このページは121個の要素があり、全体の重さは444.6Kbytesです」という意味です(この数値は記事執筆時のものなので、コンテンツの更新により変動があります)。要素とは、画像やスクリプトなどページにかかわる部品のことです。
つまり、Webブラウザはサーバに121回もリクエストメッセージを送っていますし、サーバもその返答を送っています。この通信の回数が増えると、それだけ時間がかかりますから、通信の回数を減らすことが速度の向上につながるといえます。
それでは、HTTPリクエストを減らすにはどうすればいいのでしょうか。
 画像を統合してファイル数を減らす「CSS Sprite」とは
画像を統合してファイル数を減らす「CSS Sprite」とは
最近よく耳にする手法に、「CSS Sprite」というものがあります。
これは、CSSで指定する背景画像を1枚に統合し、background-positionプロパティで適用したい部分だけを表示するという手法です。画像を統合するので、その分だけブラウザとサーバでの通信回数が減ることになります。
また副次的な効果として、例えばアイコンがたくさんあるサイトは画像の管理が煩雑になりがちですが、CSS Spriteを使用すると画像ファイルの数が減るので、管理の面で見てもメリットがあるといえるでしょう。
□ CSS Spriteを使ったサンプル
例えば、図2のように複数の画像を統合したものを用意します。
 |
| 図2 CSS Spriteのサンプルで使う画像「css_sprite.png」 |
これを使うコードは、以下のようになっています。
HTMLサンプルコード(※見やすいようにソースコードを一部省略しています)<div class="nav">
<h2>Nav</h2>
<ul>
<li><a href="/">AAAAAAAAAAA</a></li>
<li><a href="/">BBBBBBBBBBB</a></li>
<li><a href="/">CCCCCCCCCCC</a></li>
</ul>
</div>
<div class="contentL">
<h2>Sample Title</h2>
<p>Sample Sample Sample Sample</p>
</div>/* ナビゲーション */
div.nav {
background: url(main-middle-s.gif) repeat-y;
}
div.nav h2 {
background-image: url(css_sprite.png);
background-position: 0 -174px;
}
div.nav ul {
background: url(main-bottom-s.gif) no-repeat;
background-position: left bottom;
}
ul li {
padding: 0 0 0 20px;
background-image: url(css_sprite.png);
background-position: 0 -30px;
}
/* サンプルテキスト */
div.contentL {
background: url(main-middle-b.gif) repeat-y;
}
div.contentL h2 {
background-image: url(css_sprite.png);
background-position: 0 -75px;
}
div.contentL p {
background: url(main-bottom-b.gif) no-repeat;
background-position: left bottom;
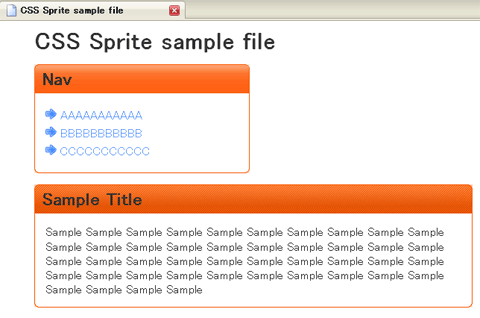
}複数の要素で同じ画像を読み込んで、background-positionプロパティで表示する部分を変えていることが分かります。Webブラウザでの表示は、以下のようになります。
 |
| 図3 今回のプログラム(実際にサンプルを表示したい場合は画像をクリックしてください) |
見た目には、CSS Spriteであることは分かりませんね。
一見良いこと尽くしに思えるCSS Spriteですが、注意すべき点もあります。次ページでは、CSS Spriteの注意点やCSS Spriteに便利なジェネレータ、さらに、Webデザイナでも知っておきたいサーバの設定項目、CSSのコンポーネント化についても説明します。
| 1/2 |
| INDEX | ||
| WebデザイナのためのHTMLチューニング入門(3) CSS Spriteなどブラウザとサーバの通信を減らすテク |
||
| Page1 HTTPにおけるリクエストの数を意識してますか? 画像を統合してファイル数を減らす「CSS Sprite」とは |
||
| Page2 サーバの設定についても知っておこう CSSファイルの分割は、よく考えて行おう |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





