
画像や動画をサイトに表示させる正しいXHTMLタグ
有限会社タグパンダ喜安 亮介
2009/7/6
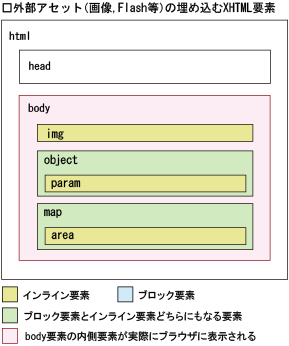
画像や動画、Flash、Javaアプレットといった外部アセットをHTML内に埋め込んで表示させたい場合に使うタグを5つ紹介します
| 今回紹介するタグ img object param map area |
 写真や映像をWebサイトに表示させよう
写真や映像をWebサイトに表示させよう
皆さんが普段見ているWebサイトの多くは、写真や映像を使っていると思います。これはHTMLファイルのソースコード内に、外部アセットを表示させるためのタグを記述しているから表示できているのです。

それでは、順番に外部アセットを読み込む要素を見ていきましょう。
 img要素
img要素
img要素は画像を読み込む際に使い、インライン要素として機能します。埋め込む画像の形式としては、GIFやJPEGといった形式が一般的に使われています。
しかし、最近のWebブラウザでPNG形式が標準的にサポートされたことにより、PNG形式の画像データも多くの場面で使われるようになってきています。
![]() img 画像を読み込むためのimg要素
img 画像を読み込むためのimg要素
 object要素
object要素
object要素は、FlashのSWFファイルやJavaアプレット、画像、動画などを読み込む際に使います。インライン要素・ブロック要素の両方を内包できます。
後方互換性を確保するため、embedタグとセットでマークアップされることがよく知られています。しかし、将来的にHTMLの仕様では、embed要素が廃止される予定のため、objectタグや、Internet Explorer独自の「コンディショナルコメント」を使ったマークアップ方法が、最近ではよく使われています。
![]() object 外部アセットを読み込むためのobject要素
object 外部アセットを読み込むためのobject要素
 param要素
param要素
param要素は、それを内包するobject要素やapplet要素に対してパラメータを指定します。
どんな順序でいくつ出現してもよいのですが、内容の先頭になくてはいけません。インライン要素として機能しますが、終了タグはありません。
![]() param パラメータを指定するparam要素
param パラメータを指定するparam要素
 map要素
map要素
map要素は、埋め込まれてる画像に「クライアント側イメージマップ」(クリッカブルマップ)を作成します。インライン要素・ブロック要素の両方を内包できるので、どちらの要素型にも分類できます。
![]() map クライアント側イメージマップを作成するmap要素
map クライアント側イメージマップを作成するmap要素
 area要素
area要素
area要素はmap内に、クライアント側イメージマップを定義した場所とリンク先を指定します。インライン要素として機能しますが、終了タグはなく空要素として存在します。
![]() area イメージマップを定義した場所とリンク先を指定するarea要素
area イメージマップを定義した場所とリンク先を指定するarea要素
 |
喜安 亮介……1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。 |
| 1/6 |
| INDEX | ||
| Web標準HTMLタグリファレンス(6) 画像や動画をサイトに表示させる正しいXHTMLタグ |
||
| img 画像を読み込むためのimg要素 | ||
| object 外部アセットを読み込むためのobject要素 | ||
| param パラメータを指定するparam要素 | ||
| map クライアント側イメージマップを作成するmap要素 | ||
| area イメージマップを定義した場所とリンク先を指定するarea要素 | ||
【関連記事】
| デザイナーのためのWeb学習帳 Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」から攻略していこう! 「デザインハック」コーナー |
||
| いまさら聞けないCSS/スタイルシート入門 Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか? 「デザインハック」コーナー |
||
| WebデザイナのためのHTMLチューニング入門 Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう 「デザインハック」コーナー |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




