Silverlight制作を
デザイナと開発者でコラボしてみた
実録:デザイナ×開発者コラボを成功するポイントとはシグマコンサルティング株式会社 菅原 英治
株式会社DDF 上村 陽介
2009/9/7
 Silverlightでのコラボは本当に容易だったのか?
Silverlightでのコラボは本当に容易だったのか?
◇ Silverlightの、コンテンツ制作時の最大の特徴
Silverlightの、コンテンツ制作時の最大の特徴として、デザイナと開発者のコラボの容易さが挙げられます。その容易さを実現するのが、「Expression Blend」(以下、Blend)というデザイナ向けのSilverlightコンテンツの制作ツールです(Blendでは、Silverlight以外にもWPFアプリケーションの開発も行えます)。Blendの最新版は、Blend 3です。残念ながらまだ日本語版はありませんが、近い将来提供されるでしょう。詳細は以下の記事をご参照ください。
◇ なぜ、Silverlightだとコラボが容易になるのか?
さて、Blendを利用すると、なぜデザイナと開発者のコラボが容易になるのかを簡単に述べましょう。
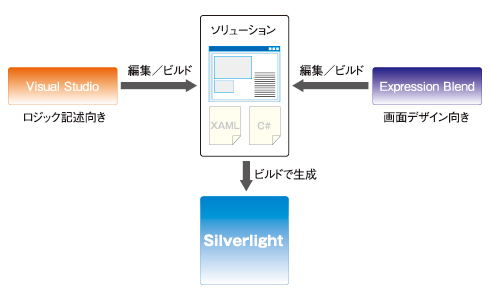
Silverlightコンテンツの制作時には、1コンテンツに対し、「ソリューション」と呼ばれる管理構成を1つ制作することになります。この「ソリューション」は、デザイナが利用するBlendからも、開発者が利用するVisual Studio(マイクロソフトが提供する総合開発環境ツール。このツールでもSilverlightコンテンツを制作できる)からもまったく同じように扱えます。
 |
| 図3 Visual Studio 2008とExpression Blendの関係 |
そのため、デザイナがBlendを利用し制作した画面を、開発者が何らかの変換をするなど、特に苦労もなく、そのままロジックを作り込めるのです。また、その逆も簡単で、開発者が用意したロジック実装済みの「ソリューション」に対し、デザイナがデザインをして仕上げる、ということもできます(本コンテンツは、後者の方法を取りました)。
◇ それって、実際のところホントなの?
結論から先に述べると、われわれも驚くほどに容易にコラボし、簡単にSilverlightコンテンツを制作できました。
 |
| デザイナと開発者のコラボ風景(ちょっと、うそ臭いかもしれませんが、こんなにも仲良くできるんです) |
これまで、「Blendを利用するデザイナとVisual Studioを利用する開発者で実際にコラボした」という情報があまりなかったため、本当に容易であるのかはわれわれも半信半疑でした。それを実際に制作し、検証してみようというのが、本稿のきっかけだったのです。
コラボを容易にした具体的理由として挙げられるのは、やはりコンテンツの受け渡しの容易さです。
前述しましたが、本コンテンツは、まず開発者がロジックを実装(名前の入力、画面遷移、カバンの中身の生成)したものをデザイナに渡しました。その際には、「ソリューション」を丸ごとzipで圧縮してメールするだけでおしまいです。受け取ったデザイナは、受け取ったファイルを解凍すれば、そのままBlendで読み込めます。その際、あのファイルがない、このファイルがない、など苦労することがありません。「ソリューション」単位でファイルが厳密に管理されているからです。その後、何度かデザイナ、開発者間で受け渡しを行いましたが、まったくストレスになりませんでした。
今回は、デザイナと開発者が異なる会社という状況であったので、メールでのやりとりになりました。しかし、同一社内であれば、社内LANでファイル共有することでより迅速に制作できることでしょう。
 コラボを成功させるための、7つのポイントとは?
コラボを成功させるための、7つのポイントとは?
ここでは、本コンテンツ制作を通じて分かったコラボを成功させるためのポイントを、デザイナ、開発者それぞれの立場から解説します(デザイナ側からのポイントは、DDFの上村氏にお願いしました)。
★ デザイナ【1】「レイアウト方法を確認しておく」
今回は固定サイズのコンテンツでしたが、可変するコンテンツの場合は、レイアウトタイプ(Grid、StackPanelなど)をプロトタイプ作成前に開発者と詰めておきたいものです。
ユーザーエクスペリエンスを追究するが故にレイアウトに影響するアニメーションを組み込むことも考えられますが、それは一方で開発者の作業負担が増えることにもなりかねません。そのため、基本のレイアウト部分と自由度の高いレイアウト部分をキチッと把握しておくことが大事です。
★ デザイナ【2】「コントロールのカスタマイズを勉強しておく」
開発者からプロトタイプをもらう場合、コントロール(ButtonやSlider、DataGridなど)の要素の組み合わせでレイアウトされてくるので、できる限りコントロールのカスタマイズで表現できるUIデザインを考えなければいけません。そのためにも「各コントロールがどこまでXAMLレベルでカスタマイズが可能か?」など把握しておくことが必要です。
★ デザイナ【3】「イベントトリガーの情報を確認」
今回のアニメーションは、開発者と作業分担を明確にするために、すべてBlend 3上で制作できるストーリーボードアニメーションにしました。制作するアニメーションを画面の遷移から見て大きく分けると、以下の計5本のストーリーボードとなります。
- ローディング完了後のオープニングのアニメ
- カバンをチェックボタンを押したときのアニメ
- 入力エラーのアニメ
- 検索結果表示のアニメ
- TOPページに戻るアニメ
しかし、実際に作成したのは10本です。ストーリーボードでタイムラインアニメーションを作る場合、メンテナンス性を高めるために、一通りのアニメーションでも、いくつかに分割して作成します。
これらを、どのタイミングでスタート・連携させるかを開発者に確認しました。またアニメーションが終了したときにどう次のアクションを呼び出すか(Completedイベントの記述する場所など)についてもです。
★ デザイナ【4】「SketchFlowでアニメーション遷移を伝える」
FlashなどでWebコンテンツを作る場合、各ページのアニメーション遷移を絵コンテ風に見せるためにデザインモックをHTMLに張り付けて画面クリックで動作のニュアンスを伝えますが、単一方向に遷移するのでサイトマップを見ながらの補足説明が必要です。
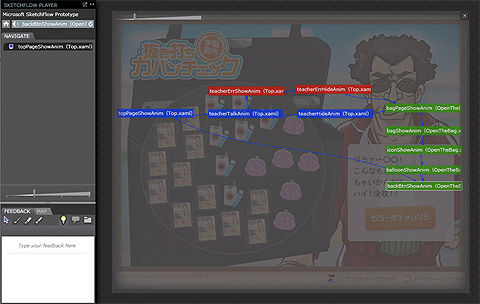
そこで今回はSketchFlowを使い、ストーリーボード単位での画面遷移を視覚化して開発者に伝えました。SketchFlowの通常の使い方は、ユーザーアクションごとにページ分けされたコンテンツのプロトタイプを作成するソフトですが、ストーリーボードごとにページ分けすることで、アニメーションのCompletedイベントによる遷移と、ユーザーアクションによる画面遷移を直感的に確認してもらえます。
 |
| 図4 アニメーションの流れもSketchFlowで確認できる(※画像をクリックすると、実際に動かせます。実行には、Silverlight 3プラグインのインストールが必要です) |
★ デザイナ【5】「Visual Studioでテスト」
Visual Studioで作成したソリューションの場合、Blend 3でビルド&テスト(メニューの[Run Project」か、またはショートカットの[F5]キーで実行)しようとしても見られない場合があるので、Visual Studioでテストするのがいいかもしれません。
Blend 3からプログラムコード編集機能が追加され便利になったのですが、やっぱりVisual Studioのインテリセンス(入力補助機能)は優秀なので、場合によって使い分けるくらいに慣れておいた方がいいと思います。
次ページでは、開発者からの2つのポイントについて解説し、コンテンツを制作するのに要した時間や流れも紹介します。
| 2/3 |
| INDEX | ||
| 実録:デザイナ×開発者コラボを成功するポイントとは Silverlight制作をデザイナと開発者でコラボしてみた |
||
| Page1 本稿は、デザイナ×開発者コラボの実録ドキュメントです 製作チームの体制は、どうなっていたのか? |
||
| Page2 Silverlightでのコラボは本当に容易だったのか? コラボを成功させるための、7つのポイントとは? |
||
| Page3 コンテンツ制作時の基本情報は? 2つの業界が交ざり合い、どんどん面白いものを |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





