mixiは徹底した社内コミュニケーションからできている
仲里淳2008/9/25
 全員の合意が得られるまで、とことん議論をし尽くす
全員の合意が得られるまで、とことん議論をし尽くす
複数の人間による協同作業において、重要かつ困難なのが合意形成だ。特にデザインやUIといった人によってさまざまな意見が出やすい議題でこれは顕著である。最終的な決定権限者が設定されていればその人が結論を下せばよいわけだが、mixiでは全員が納得するまで議論を重ねるのが基本だという。このやり方は、大形氏には新鮮な体験だったという。
「入社して間もないときに面白いなと感じたのは、企画の決定プロセスがいわゆるウォーターフォール型(参照:用語辞典)ではなくて、すべての部署がスタート地点からかかわっているということです。自分の担当作業をこなしたら次に回すという流れ作業ではなく、全員が意図を共有し、自分たちにできることをそれぞれが持ち寄って、納得するまで議論するという文化があります」(大形氏)。
ただ、このように「とことん議論して決める」というのは、スタッフ同士や部署間のコミュニケーションが円滑に行われなければ難しいものでもある。そこでミクシィでは、他部署のスタッフとコミュニケーションを取る機会を多く作るための仕組みを用意している。その1つが「チャットハブ」と呼ばれるスタッフの休憩/交流スペース(写真2)。フロアごとに部署が分かれてしまうため、休憩時などに気軽に集まることのできる場を設けたのだという。
 |
| フロア半分を使った社内休憩/交流スペースの「チャットハブ」に設置されているダーツ |
「会議で意見が食い違った相手と、会議とは別のレイヤでコミュニケーションが取れます。会議というフォーマルな場以外でのコミュニケーションによって意見交換ができるのは、スタッフ同士の意識の共有に役立っていると思います」(大形氏)。
そのほかにも、社内の独自チャットシステム(メッセンジャー・IRC)があり、軽い要件はチャットで済ませられるようにもしている。会議以外のコミュニケーションチャンネルを積極的に用意することで、スタッフ同士の意思疎通や意見交換をしやすくしている。
 デザインの統一感は、スタッフの意識共有によって実現
デザインの統一感は、スタッフの意識共有によって実現
mixiのように多くの機能が統合されたサービスでは、個々のデザインや機能の使い勝手の向上を図ることも重要だが、一方でサービス全体としての操作性の統一やブランディングのための統一感も求められる。これをmixiではどのように実践しているのか。意外にもガイドラインのようなものは存在しないという。
「実は、明確なデザインのガイドラインは存在しません。もちろんコーポレートカラーであるオレンジを生かすとか、フォントの種類やサイズはどうするかざっくりしたものはありますが厳密なものではありません。結局、その企画ごとに適したデザインというのがありますし、デザイナ同士でもmixiらしいデザインがどういうものかという議論は常にしています。
いまの人数規模なら、コミュニケーションもしっかり取れて意識統一もできていますから問題は生じていません。また、ユーザーからの入力や確認画面やその遷移といったmixiの汎用的な機能は、既存のコンポーネントを組み合わせて作ります。新規サービスでもほとんどの場合は7割くらいまで既存コンポーネントだけでできますから、結果的にデザインの統一感も出てきます。残りの3割は企画特有のメインビジュアルやいままでにないUIを提供する場合で、そこはデザイナと話し合って方向性を決めています」(馬場氏)。
明確にデザイナがデザインのすべてをコントロールしているわけでもなく、サービス企画部の人がこうあるべきと決めるわけでもない。すべてのスタッフが「mixiらしいデザイン」というイメージを持ち、それを共有できているというわけだ。「明確なルールがないといえますが、逆にスタッフ間でのコミュニケーションがきちんと取れている証拠でもあります。各スタッフの専門領域、得意分野というのは部署に沿ってありますが、その職務領域に厳密な線引きはしておらず、意見やアドバイスとしていい合える環境です」(大形氏)。
サービスで利用する技術についても同じく明確なルールはないが、ユーザー中心の姿勢から自ずと決まってくるという。「より多くのユーザーが使えるようにというのが基本です。特に、ホームやマイミクシィ一覧の画面はmixiの核となる機能ですから、それが使えないユーザーがいるとなると、mixiの一番楽しいところを体験してもらえないということになってしまいますから、結果的にHTMLやJavaScriptとなります。一方で、この企画の場合は使えないユーザーが多少いたとしてもリッチな体験をしてもらうためにFlashを採用するといった選択はしています」(馬場氏)。
 数字だけにとらわれるのではなく、将来のあるべき姿を
数字だけにとらわれるのではなく、将来のあるべき姿を
Webサービスである以上、それが正しいデザインであるかどうか評価するのは、制作サイドだけでなくユーザーという存在もいる。デザインの変更などに対する反応は統計データとして明確に見えてくるが、これをどのように受け止めてデザインに生かしているのだろうか。
ユーザーの利用動向を分析するチームはサービス企画部にあり、どういう数字が欲しいかをリクエストするとレポートが出てくるという。そもそも企画を実施したら必ずその結果レポートが提出されるようになっているが、その数字だけがすべてではないと馬場氏は見ている。「ユーザーの反応は当然重要なものとして受け止めますが、一方で短期的な数字ばかり見過ぎてもしょうがないとも思っています。長期的な会社の目標に合致しているかどうかなど総合的に判断しています。また、カスタマーサービスの部署からはユーザーからの感想や意見も受け取っていますし、初心者かどうかといったユーザーの特性も考慮しなければいけません」(馬場氏)。
 |
| 画面1 7月にリニューアルしたmixiのホーム画面。大きく変わった印象を与えずに使い勝手を向上させるという目的でデザインされた。1月にプロジェクトがスタートして議論を重ね、5月ごろに仕様が確定したという |
7月7日にホーム画面のリニューアルを行った(画面1)が、その意図について馬場氏は、「ユーザーが日常的に使うサービスというのは慣れの要素が大きく、前触れなく大幅に変更してしまうと、それがいかに使いやすいものであっても拒否反応が出てしまいます。今回の変更の目的は、大きく変わったという印象をユーザーに与えずに使い勝手を向上させるというギリギリのラインを狙ったものでした」と語る。同時に、前述のようにスタッフが納得いくまで議論しコンセンサスを取るまでがひと苦労だったとのこと。
「デザイナがイニシアティブを持って進めることも大事ですし、逆に話し合いの中で自分はこう思っていたけど今回の場合はやり過ぎかもしれないなと改めることもあります。ただ、シンプル化のような場合は多数決が正しいといえないケースもあり、そういうときこそイニシアティブを持つ人間が説得しなければなりません。今回のリニューアルについては、ユーザビリティの調査会社にも依頼して、もともとの改善案や試作について確かめることもしました」(馬場氏)。
 手掛けたサービスはユーザーのもの
手掛けたサービスはユーザーのもの
自分が手掛けたサービスで印象に残っているものは何かを質問したところ、「以前のWeb制作会社で受託案件などを1人で担当していたころは、自分の作品という意識も少なからずありましたが、mixiのような大きさになると“自分の”という意識は薄くなりますね」と馬場氏。同じく大形氏も「私も以前は自分が作ったぞという気持ちがありましたが、mixiにかかわってから意識が変わり、ユーザー第一で最も使いやすくという考えになりました。これだけのユーザー数ですから、何かするとその反応がいろいろな形で返ってきます。ネット上に書かれるといったことがありますし」。
 |
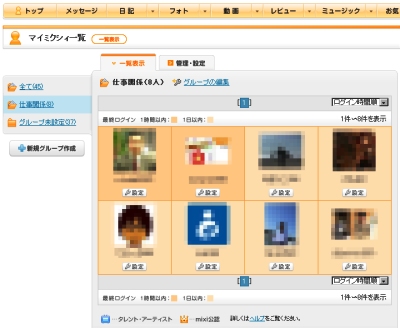
| 画面2 マイミクシィ一覧の画面 大形氏と馬場氏が手が掛けた「マイミクシィ一覧」。マイミクをグループ化して管理することで、一覧表示を見やすくしたり、日記の公開範囲などを設定できたりする |
ちなみに2人がかかわった最近の仕事で印象的なものはマイミクシィ一覧のリニューアルで、操作性の向上とグループ機能との連動を考えて、Ajaxがふんだんに用いられている(画面2)。これまでのmixiでは画面が1つずつ遷移するものが多かったので、これは新しい試みになったという。
 HTML 5とタッチパネルインターフェイスに注目
HTML 5とタッチパネルインターフェイスに注目
最後に、クリエーターとして2人が注目しているものについて質問したところ、大形氏からはHTML 5、馬場氏からはタッチパネルインターフェイスという答えが返ってきた。
「コーディングを行う身としては、HTML 5に期待しています。特にJavaScriptですが、Ajaxがブームになる前からアクセシビリティについて熱心に取り組んでいた人がいます。自分自身もそのつもりだったのですが、現在のAjaxはそういうアクセシビリティを犠牲にしているところが少なからずあります。それをサポートできるというHTML 5には期待しています。
特に、WAI-ARIA(※)というW3Cの仕様が間もなく勧告されるようなので、それを待っているところです。WAI-ARIAというのは、HTMLを単なるページではなくアプリケーションになっていくという現在の流れに、アクセシビリティを追い付かせようというものです。それを早く取り入れて、Ajaxを使っているときの後ろめたさを解消したいのです。AjaxやFlashといった先進的な技術を採用すると、どうしても一部のユーザーを切り捨てることになってしまいますが、それをしなくても済むようになればいいなと」(大形氏)。
(※)WAI-ARIA: Web Accessibility Initiative-Accessible Rich Internet Applicationsの略。現在W3Cが勧告に向けて策定作業を進めているリッチインターネットアプリケーションにおけるアクセシビリティについての仕様書のこと。http://www.w3.org/TR/wai-aria/
「私が気になっているのはマルチタッチパネルです。デバイスの入出力の部分で、どういうことができるようになるか個人的に興味を持っています。現在mixiはPCとケータイとiPhoneから使えますが、もっとほかのデバイスからも使うことが当たり前になっていくと考えています。そういうときに、どういうデバイスでどういうインターフェイスだったら使い勝手がいいかというのを考えてみたいですね。1500万人のユーザーがいますから、ガラリとUIを変えてしまうことは考えにくいですが、面白いUIのデバイスが登場したら、それで実験をしてフィードバックできればいいなと思います」(馬場氏)。
「mixiのサービスというのは、必ずしもWebの中に限ったものではなくて、コミュニケーションサービスとしていろんな形で提供できると考えています。もしかしたら、PCやケータイでなくてもいいのかもしれないですし。そこで、新しいユーザーが接触する場があるはずだと。OpenIDやmixi開発プラットフォームへの取り組みも同じです。われわれが手掛けたものではないサービスやチャンネルを通してユーザーがmixiのサービスに触れることになりますから、どういうものが登場するのか楽しみです」(大形氏)。
| 2人とも、会議室以外のコミュニケーションのフロアを重宝している |
■関連情報
mixi:http://mixi.jp/
mixi Radio:http://music.mixi.jp/search_music.pl
HTML 5:http://www.w3.org/html/wg/html5/
WAI-ARIA:http://www.w3.org/TR/wai-aria/
| 2/2 |
| INDEX | ||
| WebとUIをつなぐトリックスター (1) mixiは徹底した社内コミュニケーションからできている |
||
| Page1 多くのファンに支えられるmixiのUIデザインを探る 学生時代からのコーディングとサービス設計 デザイン担当者も参加するプロジェクトチームの議論 |
||
| Page2 全員の合意が得られるまで、とことん議論をし尽くす デザインの統一感は、スタッフの意識共有によって実現 数字だけにとらわれるのではなく、将来のあるべき姿を 手掛けたサービスはユーザーのもの HTML 5とタッチパネルインターフェイスに注目 |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




