テレビでYahoo!
デバイスが変わればUIデザインも変わる
仲里淳2008/11/19
制作の要となるエンジニアとデザイナのチームワークのツボを探る連載。今回はヤフーのテレビ向けサービスのデザイン担当に話を聞いた
 PCとは異なるテレビならではのUIデザインを探る
PCとは異なるテレビならではのUIデザインを探る
「Yahoo! JAPAN for AQUOS」は、Yahoo! JAPANのWebサービスをシャープの大画面テレビAQUOS向けに提供するサービスだ。PCとは異なるテレビならではの要素に対応するために、UIデザインでも多くの試行錯誤があったという。プロジェクトの立ち上げ時期からかかわってきたヤフー株式会社事業推進本部の徳應和典氏と清水田達也氏に、テレビならではのデザインやサービス設計について伺った。
 PC版やケータイ版と異なるチームがテレビ版を担当
PC版やケータイ版と異なるチームがテレビ版を担当
Yahoo! JAPAN for AQUOSのプロジェクトは「Yahoo! Everywhere構想」の1つのリビングルーム戦略として始まった。Yahoo! Everywhere構想とは、同社が数年前から掲げている戦略で、PCやケータイ以外のデバイスにも広げていくことで、既存ユーザーとの接触機会を増やすとともに 、新しいユーザー層へアプローチするというものだ。
| 写真1 Yahoo! JAPAN for AQUOSのトップ画面。対応したAQUOSなら無料で利用できる |
ところで、最近のネット対応テレビに向けたサービスとしては、メーカー各社が共同で取り組むアクトビラがある。しかし、メーカー間での互換性がある代わりに先進的なことがしにくい。そのためYahoo! JAPANのサービスをテレビというデバイスに最適な形で提供するためには、メーカーとの協業は必然だった。
「最大限のサービスを提供するには、最大公約数的なアクトビラだけではなく、スペックの限界まで生かせる独自プラットフォームも必要になります。例えばソニーのアプリキャストもその1つといえます。そういう状況では、メーカーごとに個別のやりとりが求められてきますが、中でもシャープとはプロジェクトの進行がスムーズで、最初に形にすることができました」(徳應氏)
 |
| 写真2 徳應和典(とくお かずのり) 事業推進本部制作部長。中央大学法学部卒。2001年にヤフー入社。現在は新規サービス/新規デバイス事業を推進する部門で、UI設計/デザイナのマネジメント/プロセスマネジメントを担当。「分かりにくいものを分かりやすく、分かりやすいものをもっと分かりやすく」がモットー。 |
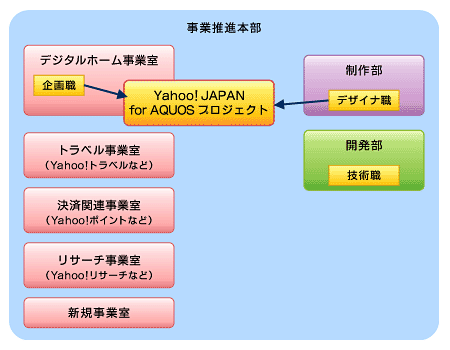
プロジェクトは、同社事業推進本部のデジタルホーム事業室によって進められた。事業推進本部には5つのビジネスユニットがあり、その1つがデジタルホーム事業室。さらに、ビジネスユニットでサービスの立ち上げやバージョンアップの際に発生する制作や開発を担当する制作部と開発部が存在する(図1)。
徳應氏と清水田氏が所属するのがこの制作部で、デザイナなどのスタッフによって構成されている。デザインの上流工程であるワイヤーフレームやモックアップの作成、テンプレートを技術に引き渡すといったことが制作チームの仕事となる。徳應氏はそれら制作担当者を管理し、プロジェクトに割り当てる立場にある。
 |
| 図1 ヤフー事業推進本部の組織図。オークションや地図サービスは別の事業部に属する |
デジタルホーム事業室には、企画系、ディレクション系、技術系のスタッフがおり、Yahoo! JAPAN for AQUOSのプロジェクトチームは制作部からのデザイナも加わって10人程度で構成されているという。このメンバーでテレビ版のサービスの企画から制作までを行う。
 新プロジェクトでノウハウの蓄積と一元化を目指す
新プロジェクトでノウハウの蓄積と一元化を目指す
Yahoo! JAPAN for AQUOSのチームは、PC版の地図やオークションを担当する部署とはまったく別の組織として存在する。同じサービスをテレビ向けにも提供するのであれば、PC版サービスチームの中に置くとか、もう少し密な関係(例えばPC版サービスのチームのスタッフを構成員とするなど)であってもよさそうなものだが、そうしない理由がある。
「今回のテレビ版サービスに関しては、PC版のチームとの共同作業という形にはしていません。テレビにはPCとは異なる技術要素やノウハウがあるため、PC版やモバイル版を担当している事業部でやろうとすると習得に時間がかかるうえに、ノウハウが分散するので効率が悪いのです。テレビ版についてはデジタルホームがまとめて担当することでノウハウを蓄積しようと考えています。PC版のチームには、どのようなデータが取得できるか、コンテンツが実現可能かといったヒアリングはしていますが、何をどう提供するかはデジタルホーム事業室で決めています」(徳應氏)
 まずは「何のデータが使えるか」からスタート
まずは「何のデータが使えるか」からスタート
Yahoo! JAPANにはさまざまなサービスが存在するが、テレビ版で提供するものはどのような基準で選ばれたのだろうか。
「デジタルホーム事業室はデバイスセンターという位置付けです。オークション事業部でもショッピング事業部でもメディア事業部でもありません。データをもらってきて、デバイス向けに仕立ててユーザーに届けるのが役目であり、コンテンツ側ではないのです。従って、どのサービスを提供するかではなく、まずはどのようなデータが取得できるのかというところから考えます。次に、テレビ向けとしてどのようなサービスにできるか企画職のスタッフがプランを練ります。その後は、どういう機能が地図サービスには必要か、向いているかということを、企画職、制作職、技術職の垣根を取り払っていってメンバー同士で議論します」(徳應氏)
単にPC向けのサービスがテレビでも使えるというだけでは不十分。家にいるとき、会社にいるとき、電車に乗っているとき、リビングのソファでリモコンをいじっているときなど、ユーザーのさまざまなシチュエーションに適した形でなければならない。つまり、目指したのは「リビングでも使えるPC版Yahoo! JAPAN」ではなく、「リビングで使うのに最適なYahoo! JAPAN」なのだ。
| 1/3 |
| INDEX | ||
| WebとUIをつなぐトリックスター
(2) mixiは徹底した社内コミュニケーションからできている |
||
| Page1 テレビでYahoo!―デバイスが変わればUIデザインも変わる PCとは異なるテレビならではのUIデザインを探る PC版やケータイ版と異なるチームがテレビ版サービスを担当 新プロジェクトでノウハウの蓄積と一元化を目指す まずは「何のデータが使えるか」からスタート |
||
| Page2 たどり着いた結論は「PCコンテンツともテレビ番組とも違うもの」 リビングでの利用に適したデザインとUIを模索 |
||
| Page3 SVGとJPEGをベースにした独自プラットフォームで開発 コンテンツの何が幹で何が枝葉かを考えることが重要 |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




