Flash制作を簡単にする
ActionScriptライブラリとは?
特集:Flasherに便利なオープンソース「Spark project」Spark project コミッタ
新藤 愛大
2008/12/10
 どんだけ便利かをコードで実感
どんだけ便利かをコードで実感
では、いよいよTeraClockを使ってアナログ時計を動かすActionScriptのコードを書いてみます。
☆ TeraClockを使ってみよう
作り方としては、いま作った針のクリップの角度を、時間に応じて変えることになります。まずは、ドキュメントクラスとなるMain.asファイルを作ります。
 |
| 図4 Main.asファイルを作成 |
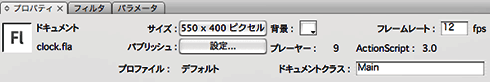
次に、Flashの[プロパティインスペクタ]で、Main.asをドキュメントクラスに設定しましょう。
 |
| 図5 Main.asをドキュメントクラスに設定 |
☆ TeraClockを使ったActionScriptのコード
そして、Main.asに以下のコードを書きます。
package |
このコードについて簡単に解説します。まず【1】のところで、TeraClockクラスをインポートしています。インポートとは、「このクラスを使いますよ」という宣言ですね。今回TeraClockを使うので、もちろんこの宣言をする必要があります。
続いて【2】のところで、TeraClockクラスのインスタンスを作成しています。そして【3】のところで、作ったTeraClockクラスのインスタンスに対して、SECONDS_CHANGEDイベントのリスナーを追加しています。
TeraClockには、「HOURS_CHANGED」「MINUTES_CHANGED」「SECONDS_CHANGED」の3つのイベントが定義されており、それぞれ、「時」「分」「秒」が変わったときに呼び出されます。今回は、SECONDS_CHANGEDイベントを使ったので、秒が変わるたびに、secondsHandlerが呼び出されることになります。
secondsHandlerの中、【4】のところでは、先ほど作ったhoursClip、minutesClip、secondsClipに対して、角度を設定しています。TeraClockでは、アナログ時計を作るときに設定すべき角度を返してくれる、「hoursDegree」「minutesDegree」「secondsDegree」という、とてもとても便利なプロパティがあるので、それをそのまま使っています。
これで、「秒が変わるたびにそれぞれの針の角度を適切なものに更新する」ActionScriptの出来上がりです。とても簡単だと思いませんか?
☆ 実行して確かめてみよう
実行してみると、きちんとアナログ時計が表示されます。
| TeraClockを使ったアナログ時計のサンプル(このまま動かせますが、実行にはFlash Playerが必要になります。Flash Playerのダウンロードページはこちら ) |
☆ TeraClockを使わずに書くと……
ちなみに、同じことをTeraClockを使わずに書くと、次のようになります。
package |
コードの量も計算も増えていて差は歴然ですね。ActionScriptライブラリを使うと、このような手間を省くことができ、コードも見やすくなります。
| 2/3 |
| INDEX | ||
| 特集:Flasherに便利なオープンソース「Spark project」 Flash制作を簡単にするActionScriptライブラリとは? |
||
| Page1 「ActionScriptライブラリ」って何? ActionScriptライブラリでどんだけ便利になるの? |
||
| Page2 どんだけ便利かをコードで実感 |
||
| Page3 便利なActionScriptライブラリをSpark projectで探そう ActionScriptライブラリをFlash制作に役立てよう |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




