Flash制作を簡単にする
ActionScriptライブラリとは?
特集:Flasherに便利なオープンソース「Spark project」Spark project コミッタ
新藤 愛大
2008/12/10
 「ActionScriptライブラリ」って何?
「ActionScriptライブラリ」って何?
読者の方は、Flashを使った複雑なアニメーションの制作をどのように行っているのでしょうか。ActionScriptコードを勉強して一から制作していますか? そんな人にこそ知っておいてほしいことがあります。実は、オープンソースの「ActionScriptライブラリ」を使うと、無料で簡単に複雑な機能・動きが実現できるのです。
ActionScriptライブラリとは、一言でいうと、「みんなが使えるように公開されているActionScriptコード」のことです。
イマイチピンと来ませんか? そんな人でも、「Tweener」「Papervision3D」「Box2DFlashAS3」といった名前は聞いたことがある人が多いと思います。これらがまさに、ActionScriptライブラリで、それぞれ「アニメーション」「3D」「物理演算」機能を、みんなが使いやすいような形で公開しているものです。
☆ 使うとうれしい、2つの利点
ActionScriptライブラリを使うとうれしいことは、大きく分けて2つあります。
まず1つ目は、面倒だったことが簡単になるということ。例えば、ムービークリップをいい感じに移動させるアニメーションを作りたい場合に、自分1人でActionScriptのコードを書くと、それだけで何十行にもなります。しかし、Tweenerを使ってコードを書くと、同じ動きを1行で実現できてしまいます。
そして2つ目は、できなかったことができるようになるということです。例えば、3Dや物理演算は、ちょっとやそっとの知識やコード量でできるものではありません。それが、Papervision3DやBox2DFlashAS3を使うと、それほど数学的知識がなくても、難しいところはこれらのライブラリにお任せで、3Dや物理演算ができてしまいます。
☆ ActionScriptの軽い基礎知識は必要
本稿では、そんな魅力あふれるActionScriptライブラリの使い方やオープンソースのActionScriptライブラリを数多く扱う「Spark project」などを紹介します。

Spark project via kwout
なお、ActionScriptライブラリは、ある程度ActionScriptの基礎知識がないと使えないので、「まったくActionScriptが何か知らない!」という方は、下記記事を参照しておいてください。
| いまさら聞けない! FlashとActionScriptについて いまさら聞けないリッチクライアント技術(5) 今回は一般的にもおなじみの技術であるFlashの利点や欠点、作り方、中核技術であるActionScript、歴史などについて解説 「リッチクライアント & 帳票」フ ォーラム 2007/10/18 |
||
 ActionScriptライブラリでどんだけ便利になるの?
ActionScriptライブラリでどんだけ便利になるの?
では、もう少し具体的に、「ActionScriptライブラリを使うと何がどう便利になるのか」を見ていきましょう。今回は、アナログ時計が簡単に作れることでおなじみの、「TeraClock」を使います。
☆ TeraClockをWebサイトからダウンロード
TeraClockのソースコードは、以下のURLから取得できます。ActionScriptライブラリを使ううえでまずやるべきことは、そのActionScriptライブラリのソースコードを入手することです。ソースコードがなければ使えませんからね。というわけで、TeraClock.zipをダウンロードしましょう
http://www.libspark.org/svn/as3/TeraClock/release/TeraClock.zip
ダウンロードが完了したら、時計制作用のflaファイルを新規作成して保存し、保存した場所と同じ場所に、TeraClock.zipを解凍しましょう。
☆ TeraClockの中身
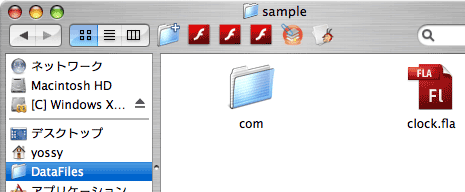
解凍すると、「com」というディレクトリ(フォルダ)が作成され、さらに中には、「trick7」ディレクトリ、「utils」ディレクトリ、「TeraClock.as」ファイルが作成されます。これが、このActionScriptライブラリの本体です。
今回は1つの.asファイルのみですが、ActionScriptライブラリによっては、たくさんの.asファイルによって構成されているものもあります。このように、ダウンロードしたソースコードを、自分が使いたい場所に置くことによって、ActionScriptライブラリを使う準備が完了します。
 |
| 図1 TeraClockの中身 |
☆ まずは、ムービークリップを作成
さて、今回はアナログ時計を作ろうと思うので、まずは素材となるムービークリップを作成します。
長針、短針、秒針の絵を描き、それぞれムービークリップにします。このとき中心点は、下にそろえておきます。作成した3つのムービークリップをステージに配置し、それぞれ「hoursClip」「minutesClip」「secondsClip」と名前を付けておきます。
 |
| 図2 3つのムービークリップをステージに配置 |
実際には、すべてのクリップの中心点をそろえておきます。0:00のときの時計っぽいですね。
 |
| 図3 すべてのクリップの中心点をそろえる |
| 1/3 |
| INDEX | ||
| 特集:Flasherに便利なオープンソース「Spark project」 Flash制作を簡単にするActionScriptライブラリとは? |
||
| Page1 「ActionScriptライブラリ」って何? ActionScriptライブラリでどんだけ便利になるの? |
||
| Page2 どんだけ便利かをコードで実感 |
||
| Page3 便利なActionScriptライブラリをSpark projectで探そう ActionScriptライブラリをFlash制作に役立てよう |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




