アイトラッキングを使ってみた
Zenコンサルティングユニット柳沼 孝行
2009/5/25
ユーザーはどのようにWebページを閲覧しているのか?@ITのページを対象にアイトラッキングで調査してみました
 「ユーザー視点」とは何か?
「ユーザー視点」とは何か?
Webサイト構築や、デザインに当たって重要視されるのが「ユーザーの視点」です。
Webに関わる多くの方にとって、「ユーザー視点」に立ったWebサイトの改善策を求められる機会が増えているのではないでしょうか。特定Webページにたどり着いた数はPVという指標で捉えられますが、ユーザーがWebサイトをどのように閲覧し、クリックに至ったのか、目の動線からもWebの改善ポイントが導けます。この記事では、アイトラックという技術を使って、ユーザーの閲覧動向を調査していきます。
 「ユーザー」は、バナー広告を見ない?
「ユーザー」は、バナー広告を見ない?
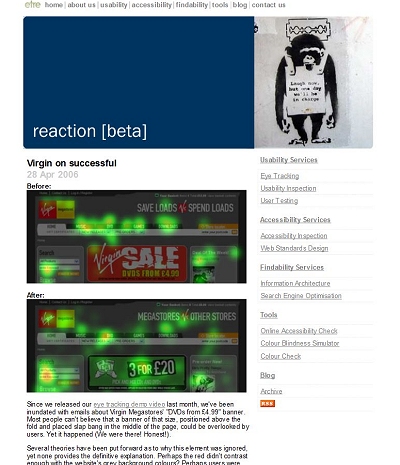
そこでまず、2006年に英etreが行った、Virgin Megastoresオンラインサイトにおけるアイトラッキング調査事例を紹介しましょう。
 |
| Virgin on successful<reaction beta etre blog |
こちらのブログ記事(Virgin on successful<reaction beta etre blog)に掲載されている画像は、ヒートマップと呼ばれる画像です。ヒートマップ画像は、Webページを閲覧しているユーザーが、ページ内のどこに注目していたのかを表しています。
ここで、画面上のバナー変更前の画像に注目しましょう。
 |
| Virgin on successful<reaction beta etre blog |
赤をベースカラーに、SALEを告知したバナーがページ中央に表示されていますが、画像には注目度を表す“ヒートマップ”が表示されていません。つまり、ユーザーはこのバナーに、まったく注目していないのです。
これを緑をベースカラーにしたバナーに変更したのが、下の画像です。赤いバナーと比べて、ユーザーの注目度が大幅に向上しています。
この結果は「赤は、人の注意を引き付ける」という一般的な認識からは、予想外の現象でしょう。
アイトラッキングでは、このようなユーザーの実態を、正確に捉えられます。
次の事例では、「視線」がユーザーの意識をどこまで反映しているのか、見ていきましょう。
 「視線」からユーザーが見えてくる
「視線」からユーザーが見えてくる
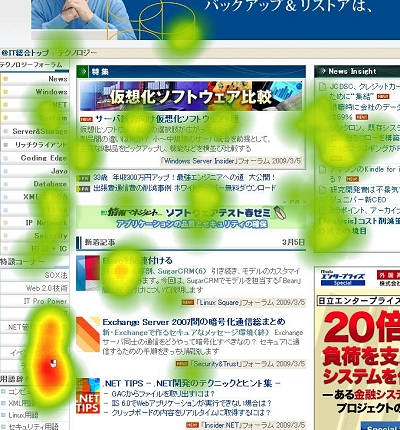
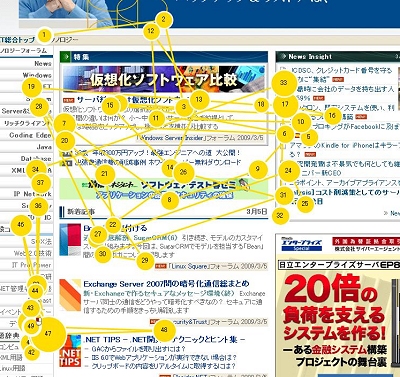
こちらは、@ITのページを対象に行った調査結果です。
 |
| 初回訪問時のヒートマップ |
上の画像は、ユーザーが初めてページを訪れた際のヒートマップ画像です。初回の訪問時には、このユーザーがバナー広告にかなり注目していたことが分かります。
しかし、一定時間経過後、サイトに慣れ、ページの中から目的の記事を探し始めたユーザーは、ヒートマップ画像のとおり、バナー広告に全く注意を向けなくなりました。
 |
| 目的の記事を探し始めたときのヒートマップ |
このようにWebページ閲覧中の視線には、ユーザーの意識や目的が表れてくるのです。
 アイトラッキングの調査方法
アイトラッキングの調査方法
ここまで「アイトラッキング」の事例を見ていただきましたが、ここで実際の調査方法を説明します。
アイトラッキング調査には、視線を取得する機材と、調査にご協力いただくユーザー(被験者)が必要です。
アイトラッキングの指標である「ユーザーの視線」は、人体に無害な赤外線照射器を使用してデータ化します。
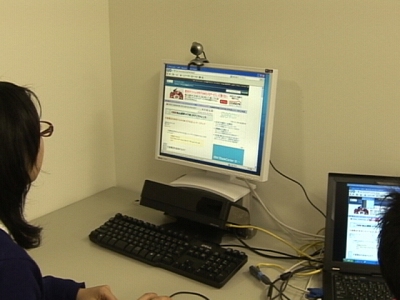
ユーザーに特別な機材を装着してもらう必要はないので、普段Webサイトを見ているときに近い、リラックスした状態で視線を測定することができます。
 |
| 調査風景写真 |
 アイトラッキングで得られるデータ
アイトラッキングで得られるデータ
アイトラッキングでは、大きく3種類のデータを取得することができます。
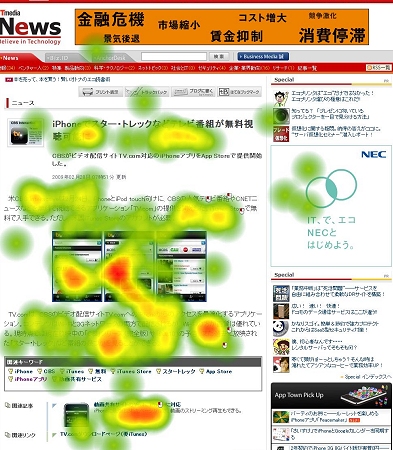
1 ヒートマップ
Webページ内における、ユーザーの注目度を色分けで表示したデータです。画面上で赤くなっているエリアが特にユーザーが注目した部分で、黄色から緑色に変化していくに従って注目度が低くなります。
 |
| ヒートマップの出力画像 |
2 プロットマップ
Webページ内でユーザーの視線が、どのように移動したか、ポイントで表示したデータです。視線が移動した順番に番号が振られ、視線が留まった秒数に応じてポイントの大きさが変化します。
 |
| プロットマップの出力画 |
3 撮影動画
調査中の操作画面を録画した動画データです。Webページ内におけるユーザーの行動記録となります。視線のスピードやタイミングを後から、動画として確認することができます。
| 撮影動画のキャプチャー画像 |
 精度の高い調査を行うポイント
精度の高い調査を行うポイント
アイトラッキングは、ユーザーの視線をデータ化する「科学的調査手法」です。しかし、機材の準備さえ整えば、すぐに有効なデータが取得できるわけではありません。精度の高いデータを取得するためには、いくつかのポイントがあります。
先ほど、アイトラッキングでは3種類のデータを取得できると紹介しましたが、さらにもう1つ、重要な情報を得られます。それは調査実施者が、ユーザー(被験者)から引き出す「ユーザーインサイト(生の声)」です。
取得したデータの精度を上げるために有効な「ユーザーインサイト」を引き出すには、調査計画に基づく設問リスト作成から、ユーザーをリラックスさせる環境の整備など、注意すべき点が多くあります。
<アイトラッキング調査を行うポイント>
- ユーザー(被験者)が調査対象に興味を持てるよう、事前に誘導を行う
- ユーザー(被験者)が気兼ねなく意見をいえる環境を作る
- 質疑を行う場合は、ユーザー(被験者)が返答する時間を十分に確保し、行動の理由を言語化してもらう
- 調査実施者は、ユーザー(被験者)の些細な挙動も見逃さない観察力を身に付ける
次ページでは、@ITの記事ページを対象に、さっそくアイトラッキング調査を行ってみましょう。
| 1/2 |
| INDEX | ||
| そのユーザー視点、あなたの『思い込み』ではないですか? アイトラッキングを使ってみた |
||
| Page1 「ユーザー視点」とは何か? 「ユーザー」は、バナー広告を見ない? 「視線」からユーザーが見えてくる アイトラッキングの調査方法 アイトラッキングで得られるデータ 精度の高い調査を行うポイント |
||
| Page2 アイトラッキング調査の実践 調査結果の分析 改善策の策定 効果検証の実践 アイトラッキング調査のこれから |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




