アイトラッキングを使ってみた
Zenコンサルティングユニット柳沼 孝行
2009/5/25
 アイトラッキング調査の実践
アイトラッキング調査の実践
この記事が掲載される@ITのデザインハックの記事ページでアイトラッキング調査をしてみました。担当者からのリクエストは、「記事の直帰率を下げる」ということ。
そこで読者が「直帰してしまう原因」を調査しました。対象ページをヒューリスティックの観点から調査し、サイト内を循環せずに直帰してしまう原因として以下の仮説を立てました。
<直帰する原因と思われる要素>
- 「次のページ」へ移動するリンクなどの導線が、ユーザーに見落とされている
- コンテンツ内に、次のページへ移動を促すようなきっかけがない
この仮説を基に、テスト計画の策定を行いますが、ここでの計画をしっかりと立てておくと、最後までブレのない分析を行うことができます。
2 スクリーニング
| <ユーザー(被験者)のプロフィール> ユーザー(被験者)の年代 性別:20代後半 女性 ユーザー(被験者)のパソコン使用歴:5年弱 |
調査を行うに当たって、データを取得する対象は明確にしておきます。ユーザー(被験者)を、サイトのターゲットユーザー層とするのか、潜在的なユーザー層とするのかは、テスト計画の中で重要な要素です。
今回の調査では、実際に記事を読んだことがある「サイトのターゲットユーザー層」に近いユーザー(被験者)にしました。
それでは調査を開始しましょう。
3 テストの実施調査当日は、ユーザー(被験者)をテスト会場に招きテストを行います。
調査中は、被験者がリラックスできる雰囲気作りを心掛けてください。ユーザー(被験者)が、自宅で使っているような感覚で調査することができれば、より現実的なデータを取得できます。
なお、このテストの対象にした記事はHTMLタグリファレンス 文書構造を表現するXHTMLタグの正しいマークアップです。
 調査結果の分析
調査結果の分析
ユーザー(被験者)から取得した、データとユーザーインサイトを基に、サイトがどう見られていたのかを分析していきます。
1 ユーザー(被験者)に与えたタスクの結果
ユーザーに「(複数ページにわたる)記事を最後まで読む」というタスクを与えました。
しかし被験者は1ページ目を読み終えると、別のページへ移動してしまいタスクを達成できませんでした。
2 ユーザー(被験者)のコメント
ユーザーに、なぜタスクを達成することができなかったのか質問すると、こんな答えが返ってきました。
- 著者のプロフィール欄があったので、記事は1ページで終わったと思った
- 次のページへ行くボタンが見当たらなかった
テスト計画で仮説立てをした「1 『次のページ』へ移動するリンクなどの導線が見落とされている」が、ユーザーインサイトから実証されました。
ではユーザーの視線は、そのときどのような動きをしていたのでしょうか。
3 アイトラッキングデータによる裏付け
 |
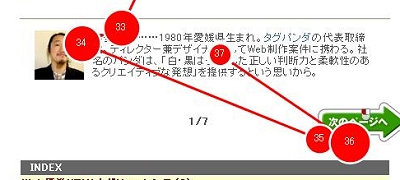
| 見落とされたときの視線画像 |
アイトラッキングで取得されたデータを見てみると、「次のページ」へ遷移するリンクエリアには、まったく視線が向けられていないことが分かります。つまりユーザーが導線を見逃していることが、アイトラッキングデータからも裏付けらました。
以上の結果から「次のページ」へのリンクエリアの視認性向上を、直帰率改善のポイントとしました。
| 上:改良前/下:改良後 |
 改善策の策定
改善策の策定
改善策の策定に当たっては、アイトラッキング調査が「定性調査である」ことを考慮しなくてはなりません。
<アイトラッキング調査の活用に当たって考慮すべきこと>
- ユーザー(被験者)固有の問題に偏らない課題を抽出する
- ログデータなど、「定量調査」で得られたデータと組み合わせて課題の検討を行う
- 実装工数を加味し、複数の改善策を立てておく
アイトラッキングでは、具体的な調査結果を得られますが、その活用にはデータ特性を正しく理解する必要があります。ユーザーインサイトは課題抽出の糸口ですが、改善策を立てる際は問題の全体像を把握することが重要です。
 効果検証の実践
効果検証の実践
さてこの記事ページは、アイトラッキング調査に基づいた改善策で、実際に課題を解決できたのでしょうか。効果を検証してみましょう。
 |
| 改良後、視線を取得した画像 |
上記のデータを見ていただければお分かりのとおり、ユーザー(被験者)の視線が「次のページ」のリンクエリアまで届くようになりました。改善前のデータと比較すると、成果が明確に表れています。
さらにユーザー(被験者)に、変更後のページについて質問してみると、このような答えが返ってきました。
- ボタンが大きくなったので、分かりやすい
- 1/7のように、ページ番号があるので、まだ続きがあることが分かった
- ページごとの内容が知りたい
効果検証調査では、リンクエリアの視認性が向上したという成果が得られ、「ページごとに掲載内容を案内する」という、新たな改善ポイントも分かりました。
 アイトラッキング調査のこれから
アイトラッキング調査のこれから
アイトラッキングの普及には、より多くの被験者にテストしてもらう仕組み作りなど、まだ時間がかかると思われますが、今後はサイト運用に欠かせない調査手法の一つになるかもしれません。
| 著者プロフィール:柳沼 孝行 Zenコンサルティングユニット勤務 「発想を着想へ」多くの人が出す発想を最適な現実解として着想させること。そして、プロジェクトをビジネス的に成功させるこを掲げて、コンサルティングのお手伝いをしています。機材協力:イグジスト・インタラクティブ |
| 2/2 |
| INDEX | ||
| そのユーザー視点、あなたの『思い込み』ではないですか? アイトラッキングを使ってみた |
||
| Page1 「ユーザー視点」とは何か? 「ユーザー」は、バナー広告を見ない? 「視線」からユーザーが見えてくる アイトラッキングの調査方法 アイトラッキングで得られるデータ 精度の高い調査を行うポイント |
||
| Page2 アイトラッキング調査の実践 調査結果の分析 改善策の策定 効果検証の実践 アイトラッキング調査のこれから |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




