
Apollo改めAIRプログラミング入門(2)
AIRとSQLiteで学ぶ ローカルDB操作の基本
クラスメソッド
杉浦篤史
2007/8/17
 「CREATE」文でテーブル作成
「CREATE」文でテーブル作成
DBとの接続に成功したら、SQLEvent.OPENイベントが送出されるので、次の処理を行います。
新しく作った場合は、空のDBファイルが作成されるので、CREATE TABLE文でデータを入れるためのテーブルを定義します。
ActionScriptからDBに対してSQLを実行するには、下記のようにSQLStatementクラスを使用します。
private var stmt:SQLStatement; |
では、1行ずつ見ていきましょう。
stmt.sqlConnection = connection; |
sqlConnectionプロパティに、接続先となるSQLConnectionを設定します。
stmt.text= |
後は、textプロパティにSQL文を記述します。ここでは、noという連番フィールドを持つテーブルを作成します。
stmt.execute(); |
execute()でtextのSQLが実行されます。
このように、DBへの操作はSQLStatementクラスを使用して行うわけですが、上記のように、その手順はとても簡単で、SQLStatementに対し接続先を指定したらSQL文を記述し、それを実行するだけです。これがActionScriptでのSQL操作の基本となります。
| 表2 SQLStatementクラスのプロパティとメソッド(一部) | ||||||||
|
ここからは、INSERT/SELECT/DELETE/UPDATEを行うサンプルを示します。
 「INSERT」文でテーブルにデータを挿入
「INSERT」文でテーブルにデータを挿入
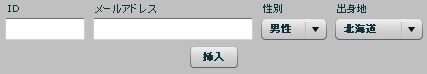
テーブルが作成されたらデータを入れていきましょう。画面2のような簡単なフォームを作成し、ボタンを押下したらDBへデータを追加するようにします。
 |
| 画面2 データ入力フォーム |
このフォームのソースコードは以下のとおりです。
<mx:VBox verticalGap="0"> |
挿入ボタンが押下されたら、コンポーネントの値をSQL文に含める下記SQL文を実行します。これで、テーブルにコンポーネントに入力した値がデータとして追加されていきます。
private function insertBtnClickHandler(event:Event):void { |
 「SELECT」文でテーブルの参照・閲覧
「SELECT」文でテーブルの参照・閲覧
これでデータを追加できるようになったので、今度はそのテーブルの内容を閲覧できるようにしましょう。画面3のように、SQL文が実行されるたびにデータグリッドに現在の状態を反映するようにします。
 |
| 画面3 DBの内容を取得し、データグリッドに表示 |
ソースコードは以下のとおりです。
<mx:DataGrid id="dg" width="100%" height="100%" dataProvider="{dp}"> |
DBからデータを取得するには、SELECT文を使い、目的のテーブルから必要なデータを参照します。下記のようにSQLを実行します。
//SELECT処理 |
データを取得するには、SQLを実行後にSQLStatementクラスのgetResult()メソッドを利用してSQLResultを取得します。
SQLResultからはSQLの実行結果が取得でき、この場合、dataプロパティに目的のデータが配列になって格納されています。それをデータグリッドのdataProviderとして利用することでテーブル内のデータを表示します。
これで、データがデータグリッドに表示されるようになり、データ挿入のたびにデータグリッドを更新して、現在の状態を表示します。
| 1-2-3 |
| INDEX | ||
| Apollo改めAIRプログラミング入門(2) | ||
| Page1 いまさら聞けない、SQLiteとは? AIRからローカルDBを使ってみよう SQLiteのDBを作成して接続 |
||
| Page2 「CREATE」文でテーブル作成 「INSERT」文でテーブルにデータを挿入 「SELECT」文でテーブルの参照・閲覧 |
||
| Page3 「UPDATE」文でデータを更新 「DELETE」文でデータの削除 AIRでのローカルDBの利用はとっても手軽で簡単! |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




