
Apollo改めAIRプログラミング入門(2)
AIRとSQLiteで学ぶ ローカルDB操作の基本
クラスメソッド
杉浦篤史
2007/8/17
 「UPDATE」文でデータを更新
「UPDATE」文でデータを更新
ここまでで、データを入力して表示するまでができるようにりました。
こうなると、すでに入力したデータを更新したい場合が出てくると思います。
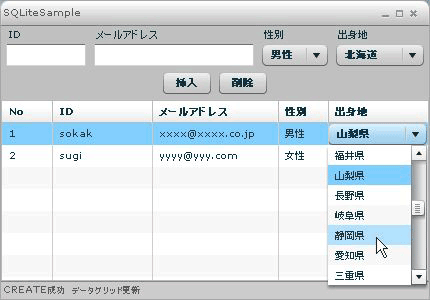
そこで、データグリッド上のデータを直接操作し、変更が行われたら即座にUPDATE処理を行いDBを更新するようにしてみましょう(画面4)。
 |
| 画面4 データグリッドを直接操作して更新(性別・出身地はitemRendererを利用してコンボボックスを表示) |
下記のように、MXMLと処理を記述します。
<mx:DataGrid id="dg" width="100%" height="100%" dataProvider="{dp}" |
今回の例では、SQLSatementクラスのparametersプロパティも利用しています。
stmt.text = "UPDATE user SET " + dataField +" = :"+ dataField + |
parametersプロパティを利用することで、SQL文内で“:”の付いた変数名がparametersで設定した内容に置き換えられて、SQLが実行されます。これを利用することで、SQL文はあらかじめ用意しておき、parametersで必要な値を入れるといった利用ができます。
こうしたActionScriptの記述については、「SQL support in local databases」に解説されています。
 「DELETE」文でデータの削除
「DELETE」文でデータの削除
最後は、削除処理を行います。先ほどの画面4を使って、データグリッド上で選択したデータを削除します。ここまでやってきたとおり、下記のようにSQLを記述し、削除ボタンが押下されたら実行されるようにします。
private function deleteBtnClickHandler(event:Event):void { |
 AIRでのローカルDBの利用はとっても手軽で簡単!
AIRでのローカルDBの利用はとっても手軽で簡単!
ここまでで、DBの作成とINSERT/SELECT/UPDATE/DELETEといった基本的なDB操作が行えるようになりました。サンプルソースがダウンロードできるようになっていますので、後は実際に動作をさせて確認してください。
以上のように、今回は簡単なDB操作を行を行うアプリケーションを作成しましたが、操作も簡単でSQLさえ知っているならすぐに使うことができます。
■では、具体的にAIRでのDBの使いどころは?
このようにAIRでローカルDBを利用できるわけですが、その用途は多く比較的大容量のデータをSQLを使用して利用できるのは魅力的な機能です。
例えば、オフラインの場合はローカルのDBを利用して、オンラインになったらWeb上のDBサーバと同期するといった利用方法も考えられますし、同様にSQLiteを採用しているGoogle Gearsとの連携も注目されます。
また、DBサーバなどが必要なく導入が簡単なので基本的なSQLの学習用途としても便利です、いままでSQLを触ったことがないという方も、ぜひ挑戦してほしいと思います。
■@IT関連記事
| 行く先はMAX 2007? バスツアーがOn“AIR”中! 連載:Flash観測所(5) いま米で進行中のOn AIR Busツアー。停車する各地でAIR・Flexなどに関する技術セッションが行われている。そこでできたAIRアプリなども紹介しよう 「リッチクライアント & 帳票」フ ォーラム 2007/8/1 |
||
| AIRとGearsの連携で注目のオフラインWebアプリ集 連載:Flash観測所(4) Apolloが正式名AIRとなってGoogle Gearsと連携できるようになり、オフラインWebアプリがいま注目だ。Flashでも面白いものがあるので紹介しよう 「リッチクライアント & 帳票」フ ォーラム 2007/7/3 |
||
| プロフィール:杉浦 篤史(すぎうら あつし) クラスメソッド株式会社 エンタープライズサービス部門 Flexエンジニア FlexやAIRを用いたRIAシステム開発に携わる。業務に特化したカスタムコンポー ネント開発を得意としています。 FlexやAIRの開発依頼はコチラ |
| 1-2-3 | 全記事一覧へ |
| INDEX | ||
| Apollo改めAIRプログラミング入門(2) | ||
| Page1 いまさら聞けない、SQLiteとは? AIRからローカルDBを使ってみよう SQLiteのDBを作成して接続 |
||
| Page2 「CREATE」文でテーブル作成 「INSERT」文でテーブルにデータを挿入 「SELECT」文でテーブルの参照・閲覧 |
||
| Page3 「UPDATE」文でデータを更新 「DELETE」文でデータの削除 AIRでのローカルDBの利用はとっても手軽で簡単! |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




