
第9回 巨大化するAjaxライブラリをシンプルにする新たな流れ
株式会社ピーデー川俣 晶
2006/6/29
| 巨大ライブラリの機能の海におぼれずにすむよう、コンパクトにまとめたミニライブラリが話題だ。そのほか、FirefoxプラグインにJavaScriptデバッガも登場している(編集部) |
ハイライト1・LoJAX |
-
LoJAX (Low-technology AJAX)
XMLHttpRequestをサポートしないWebブラウザでもAjaxシステムが使えるように変換させる
Ajaxは古い技術の集合体にすぎません。それにもかかわらず、長い間ブームにならなかったのは歴史的事実です。ブームになるための最後のハードルは、マイクロソフト独自技術のXMLHttpRequestオブジェクトと互換性のある機能を、Internet Explorerのライバルブラウザたちがサポートしたことにあると考えています。そのことから分かるとおり、WebブラウザがXMLHttpRequestオブジェクトを持っていることは当然の前提とはいえません。過去にはこのオブジェクトを持たないWebブラウザは一部バージョンのInternet Explorer以外のすべてといっても過言ではなく、現在でもこれをサポートしないWebブラウザはとても多く存在します。
さて、このLoJAXとは、このXMLHttpRequestオブジェクトをJavaScriptで書いてしまうことで、XMLHttpRequestをサポートしないWebブラウザでも使えるようにしよう……という大胆な試みです。ただし、いろいろと制限が付きます。サーバ側にもプログラムが必要となりますし、XMLパーサの機能を持たないため、responseXMLプロパティは使えません。それでも、すでに作成してしまったAjaxシステムなどに、どうしてもXMLHttpRequest非対応Webブラウザで閲覧したいというニーズが出てきたときに対応する手段などに利用できることがあるでしょう。
ハイライト2・Google Spreadsheets |
これは来ましたね!
実験的なサービスではありますが、Googleが作り出したWebブラウザ上で動作する表計算ソフトです。これは、単に表計算ソフトをAjaxで書いたというだけでなく、複数のユーザーが1つのシートを共有できるという優れたものです。
 |
| Webでの表計算ソフトは、グループ管理に向いている |
この画面写真の例では、2つのWebブラウザが1つのシートを開いています。都合上、両方とも私のアカウントですが、もちろん他人と共有できます。そして、セルを書き換えると即座にほかのWebブラウザの表示にも反映されます。そして、画面の右側にはチャット機能もあり、相談しながらセルをいろいろ書き換え、試行錯誤することができます。
表計算ソフトには、もともとセルの値をいろいろ書き換えて試すという試行錯誤に適した特性があったといえます。それに、複数ユーザーによる共有という機能が加われば、多人数で相談しながら試行錯誤するという魅力のある使い方ができるようになるわけです。
ハイライト3・リアルタイムチャットも動く「YouOS」 |
 |
| Webブラウザ上にリアルタイムチャットクライアントが動いている |
前回、ajaxOSを紹介しましたが、今回のYouOSはそれとは全く異なります。ajaxOSが、Ajaxアプリケーションを動作させるためのLinuxベースのOSであったのに対して、YouOSはAjaxで書かれWebブラウザ内で動作するOSということになります。
さて、このYouOSは、上記ページの“Try a demo”をクリックするだけで試すことができます。ここで、筆者が非常にドキドキする体験をしたのは、これが本当に「生きている」からです。サンプルデータをちょっと触らせてくれる……などというレベルではなく、“Try a demo”で実行されるYouOSのデスクトップ環境は完全にライブです。何せ、標準で開いているchatウィンドウには、同時にYouOSのchatを使っているほかのユーザーが接続されています。ほかのユーザーの書いたメッセージが次々とここに表示されるのです。たかがリンクを1回クリックしただけで、これほど生々しいライブ感を味わえるのがYouOSの面白さだと思います。
ちなみに、左上のStuffボタンをクリックしてからYouShellを開くと、lsリターンでファイルリストが、psリターンでプロセス一覧が出るのは本当に見事ですね。ずっと昔、パロディー版アスキー(Ah!SKI)に、すべてBASIC言語で書いたUNIXモドキ環境のUNI+というソフトが掲載されたことがありますが、BASICをJavaScriptに変えただけで本質的にはそれと似た存在だと思います。まさに時代は一巡してスタートラインに戻った感があります。しかし、完成度と実用度の高さは比較になりません。面白い時代になったと思います。
そのほかの見どころ |
Ajaxとそれに関連する話題を紹介します。
 |
| 航空写真上に飛行機を旋回させよう |
Google Mapsでの遊び心
lsだのpsだのUNI+だのという難し過ぎるネタで疲れた頭は、これで癒やしてください。
やっぱり今回もあります。地図ネタです。Google Mapsのサテライト表示の上に飛行機の絵が表示され、移動していきます。マウスでクリックすると、その位置に向かって飛行機は飛んでいきます。
ゆっくりと旋回することでしか向きを変えられない飛行機が、優雅に指定ポイントを目指して飛んでいく光景を、ゆったりと眺めてみてください。仕事に疲れたときに良い癒やしになるかもしれません。
 |
| 自分のWebサイトの検索結果を表示させるAPI |
Google検索結果をサイト表示
自分のページの一部にGoogleの検索機能を埋め込むAPIのベータ版です。といっても、それだけでは「昔からよくある話じゃないのか?」といわれそうですね。以前からずっと使われているのは、Googleの検索を開始する入力を自作ページに埋め込む方法です。
このAPIを使うと検索結果までを、自分のページの中に表示することができます。しかも、検索結果の折り畳み表示など、スマートな操作性も持っています。
まだVersion 0.1で始まったばかりという感じもありますが、別ページに移動しない検索は、Ajaxアプリケーションとの相性は良く、使いこなせば面白いページを作れるかもしれません。
jQuery & Mini AJAX
 |
| 巨大化したAjaxライブラリをシンプル化、小型化する |
複雑な技術、巨大なプログラムは、単に複雑である、巨大であるというだけで「悪だ」といえます。それを扱う人間の能力は有限だからです。しかし、何でもできる万能のプログラムという夢を追うと、あっさりと悪のわなにはまり、技術は破綻します。もしも、巨大なプログラムが破綻せずに動いているとすれば、それは単に破綻していないというだけで優秀なスタッフに恵まれていることが想像できます。
しかし、一般論としていえば、それほど優秀なスタッフを確保できる可能性はほとんどなく、われわれ凡庸な技術者がシステムを支えることになります。とすれば、技術やプログラムが、手に負えないほど複雑になったり、巨大になったりすることを未然に防がねばなりません。要求される機能性が求めるサイズまで巨大になることは容認しなければなりませんが、それを超えて巨大になることは厳に戒められねばなりません。
しかし、それだけの知恵を持ち得なかったのが、1998年に生まれたXMLを担うXML界といえます。複雑さや巨大さが悪であるという知恵を持たない者たちは、技術を手に負えないほどに混迷させてしまいました。それが悪であると分かっていた者たちはそれに抗議しましたが、両者のギャップはあまりにも大きく、そもそもコミュニケーションが成立しないという状況が多く見られたと思います。その結果、いわゆる貴族とボヘミアンと呼ばれる終わりのない抗争が続きました。結局のところ、それは多くの利用者のXML離れを招いただけだと感じます。
一方で、Ajax界はそれとは違う動きを見せています。1〜2カ月前までは、Ajax用のライブラリやフレームワークは、複雑化と巨大化を強烈に推し進め、モンスターになりつつあると感じていました。しかし、それではうまくいかないということが分かってきたのでしょうか。ここに来て、シンプル化、小型化の動きが顕著に見えてきた感じがあります。
ここで紹介するjQueryとは、JavaScriptのライブラリです。ダーティではありますが、非常に短い構文で多くの強力な機能を実行できるように工夫されたものです。実際に試したユーザーの言葉として、小さい実験でのプロダクティビティはもうprototype.jsの100倍ぐらいスゴイっすという評価も出ているほどです。
Mini AJAXは、Ajaxでよく使われる機能をコンパクトにまとめたライブラリです。別に大それたものではありませんが、これを利用するだけでAjaxプログラムのソースコードに含まれるまだるっこしい部分がすっきりするでしょう。コンパクトなので、Ajaxプログラマなら一瞬で概要を把握して、容易に乗りこなせます。巨大ライブラリの機能の海におぼれるよりも、はるかに気持ちの良い体験といえるでしょう。
 |
| Webブラウザ上で画像編集ができる |
画像編集ソフト不要
まだベータ版であり基本機能しかありませんが、Webブラウザ上で思いどおりに画像を加工できるのは面白い体験です。
個人のクリエイターグループが開発提供しているということなので、日本発のAjaxプログラムという意味でも応援してみたいと思います。
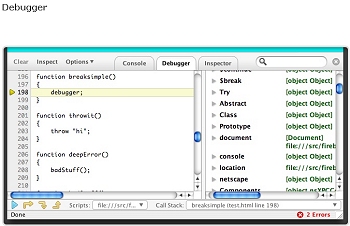
FirefoxプラグインのJavaScriptデバッガ
 |
| FirefoxのプラグインにJavaScriptデバッガが登場 |
これを取り上げた理由は2つあります。1つは、FirefoxのプラグインであるFireBugに以下のような機能が追加され、有用だということ(上記ページより引用)。
- JavaScriptをステップ実行しながら結果を確認できる
- 変数の値をウォッチできる
- 適当にブレークポイントを貼ってスタックを追えば、他人のサイトを簡単にハックできる
| Ajax解体新書(1) よりAjaxを深く理解するために、ブラウザ上の「見た目」だけに注目するのではなく、実際に目に見えない舞台裏の通信内容をモニタリングしてみよう
Ajax技術の目に見えない通信内容をのぞいてみよう 2006/2/11 |
||
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2
|
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




