Ajax技術の目に見えない通信内容をのぞいてみよう:Ajax解体新書(1)(1/3 ページ)
Ajax(エイジャックス)の登場によって、ブラウザのプラグインソフトに頼らなくても、見た目が華やかで動きも面白いWebアプリケーションの開発が可能となりつつあります。筆者のみならず、読者の皆さんもこの技術の行方に興味津々といったところでしょう。本連載では、ブラウザ上での「見た目」だけに注目するのではなく、本技術の背景や目に見えない通信内容、セキュリティといったところにも焦点を当て、より深く掘り下げていきたいと考えています。
はじめに
まず、読者の皆さんは、なぜAjaxに興味を持たれたのだろうか? おそらく、GoogleローカルやGoogleサジェストが、そのきっかけの1つになったのではないかと予想する。確かに、地図が滑らかにスクロールしたり、キーを入力するたびに画面がリアルタイムに切り替わったりする点は、これまでのWebページにはなかった新しい「感触」で、感嘆の声を上げた方も少なくないだろう。まさしく、ユーザー・エクスペリエンスの典型例といっていいほど、インパクトがあることは否定できない。しかし、Ajaxを語るうえで、これらの「スムーズスクロール」や「インクリメンタルサーチ」の議論だけで、果たして十分なのだろうか? 筆者は、もう少し違った視点でこの技術を見ている。
パラダイムシフトにおけるブレイクスルー
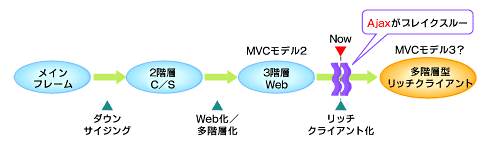
コンピュータに興味がある方であれば、これまでにも何度か「パラダイムシフト」と呼ばれる革命的かつ、非連続的な開発環境の変化があったことをご存じだろう。当初のシステムでは、メインフレームと呼ばれる大型汎用コンピュータで集中処理するのが主流であった。それが、コスト削減、小型化・軽量化のダウンサイジングの流れに乗り、2階層C/S(クライアント・サーバ)型の開発にシフトした。さらに、Web技術の登場により、表示部、データ処理部などを機能分割に基づき階層構造を持たせた、3階層Webの開発スタイルが登場し、今日ではすでにそれが定着している。それでは、「その次はどうなるのか?」が非常に興味深いところである。そして、このパラダイムシフトの経過を簡単に図示したものが、図1である。
筆者は、このAjaxを次のパラダイムシフトを起こすきっかけとなる「ブレイクスルー」の重要な一要素と見ている。現状のWeb開発での標準的な手法、3階層(もしくは多階層)アーキテクチャは踏襲しつつ、2階層C/S当時のGUI表現力や操作性を再現できる時代が、近い将来やって来ると考えている。ここでは、それを「多階層型リッチクライアント」と呼ぶことにする。その前兆として、すでに欧米では、既存のデスクトップアプリケーションをAjaxベースで開発する試みが盛んに行われ始めているのである。
クライアント開発技術の変遷
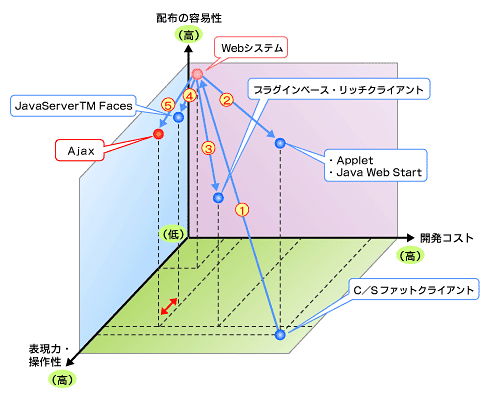
次に、2階層C/Sのクライアントから、Ajaxに至るまでのクライアント開発技術の変遷について見ていくことにする。この分析のため、「開発コスト」「表現力・操作性」「配布の容易性」の3つを評価軸に取り、クライアント開発技術を3次元の技術マップとして整理した(図2参照)。2階層C/Sのファットクライアントは、十分な表現力・操作性を持っているものの、ネットワークを介したプログラム配布やインストールの仕組みがないため配布の容易性が低く、ほかの技術に比べると開発コストも高い、との評価になる。以下では、これを起点として、Ajaxに至るまでのクライアント生成技術の遷移背景、特徴についてあらためて見直すことによって、Ajaxの位置付けを再認識することとしたい。
[1] … 「C/Sファットクライアント」から「静的Webシステム」
Web技術の導入によって、クライアントプログラムが専用クライアントからWebブラウザへと変化し、クライアント配布の容易性が格段に向上するとともに、開発コストの抑制につながった。しかし、その一方で、表現力・操作性に制約を加えることになり、開発者側の論理でユーザーの利便性を犠牲にしたシステムが多く開発されることになってしまった。
[2] … 「静的Webシステム」から「Applet / Java Web Start」
静的WebでのGUI表現力の限界を、AppletやJava Web Startで補う動きもあった。しかし、これらは実質的に2階層のファットクライアントを開発することとあまり差異がなく、Web化のメリットを生かし切ることができない。
[3] … 「静的Webシステム」から「プラグインベース・リッチクライアント」
次に注目を浴びたのが、プラグインの採用によるデスクトップアプリケーション並みの表現力を持ったクライアントの開発である。しかし、プラグインソフトはブラウザの標準機能ではなく、個別にインストールが必要なうえ、作成したアプリケーションは特定ベンダの技術に依存してしまうという課題があった。
[4] … 「静的Webシステム」から「JSF(JavaServer Faces)」
JSFの登場により、Webシステムのアーキテクチャは踏襲しつつ、CSS(Cascading Style Sheets)とJavaScriptの組み合わせで、よりデスクトップアプリケーションに近いWebシステムの開発が可能となった。これに加え、コンポーネント化された部品を専用のGUIビルダで編集できる開発支援ツールが登場し、開発効率の向上にも寄与している。
[5] … 「静的Webシステム」から「Ajax」
基本的にはJSFと同様、プラグインソフトを利用せず、CSS(Cascading Style Sheets)とJavaScriptの組み合わせのみで高度なGUIを表現する。さらにそれに付け加える形で、これまでのWebシステムでは困難だったブラウザによる非同期通信をサポートした点が大きな特徴となった。これにより、画面全体をリフレッシュしなくてもある特定領域だけ更新したり、サブミット前にデータの妥当性チェック(Validation
check)を行ったりすることが可能となった。
ここまでの内容をまとめると、クライアント開発技術の発展が決して最短距離を一直線に進化してきたわけではなく、試行錯誤の繰り返しによって先行技術の欠点を補強しつつ、新しいアーキテクチャが登場してきているのが読み取れる。「表現力・操作性」の軸で見れば、Ajaxによって実現性が高くなってきた「デスクトップアプリケーション並みの操作性」とは、本来C/S時代では当たり前のものであった。しかし、Webシステムにより一時退行してしまったものを、CSS / JavaScriptおよび非同期通信の力を借りて取り戻したことを意味している。
また、図2において、JSFとAjaxのギャップを赤矢印で示しているが、これは非同期通信によって生まれたAjaxのアドバンテージを指している。さらに、プラグインソフトに頼らないことによって、「配布の容易性」を高いまま維持するとともに、特定ベンダに依存してしまうベンダロックインを回避することもできる。
最後の軸の「開発コスト」については、今後の開発支援ツール普及への期待を加味しての評価であるが、特定の製品・技術に依存することなく、ブラウザの標準機能のみでシステム開発できる点が高く評価されている(開発効率が本当に高められるのかという点については、懐疑的な方もおられると思われるため、Ajaxを利用した開発支援ツールの一例を後ほどご紹介する)。
このように、クライアント開発技術の変遷をたどることによって、Ajaxがどのような方向性を持った技術なのかをこれまで以上にご理解いただけたのではないだろうか?
JSFとAjaxのギャップ
ここまで見てきて、まだJSFとAjaxの違いが明確になっていない方もおられるだろう。そこで、この節では両技術のギャップについて見ていくことにする。それぞれの技術の特徴を挙げると、以下のようになる。
JSF
- 基本的には「画面:URL =1:1」
- MVCにける画面(View)とモデル(Model)へのアクセスタイミングが一致
Ajax
- 「画面:URL = M:N」
- そもそも画面の定義自体が既存Webシステムから変化
- MVCにおける画面(View)とモデル(Model)へのアクセスタイミングが分離
これらのポイントで、Ajaxの特徴である非同期アクセスによる特性の違いが顕著に表れている。JSFの場合は、ViewとModelへのアクセスタイミングが一致することにより、MVCモデルによる開発が非常にシンプルに行われているといえる。しかし、Ajaxの場合は、不定期なアクセスタイミングを引き起こすことになり、管理が複雑になる危険性をはらんでいる。筆者は、この点に着目して、新たな開発フレームワークの必要性を感じている。この課題をさらに掘り下げた内容については、次回以降の記事で取り上げることを検討しているので、ご期待いただきたい。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 システム開発におけるパラダイムシフト
図1 システム開発におけるパラダイムシフト 図2 クライアント開発技術の変遷
図2 クライアント開発技術の変遷



