
第14回 IE7とFirefox 2への利用者の大移動は起こるか?
株式会社ピーデー川俣 晶
2006/10/27
| IE 7とFirefox 2、注目の新バージョンがリリースされた。それ以外の、Ajax界隈の気になる動きもチェックしておこう(編集部) |
ハイライト1・Google Docs & Spreadsheets |
この連載の第9回 巨大化するAjaxライブラリをシンプルにする新たな流れで、Google Spreadsheetsを紹介していますが、その段階ではまだまだ実験的なサービスという印象が強かったものです。しかし、ワープロ機能と併せ、正式なサービス(英語版)としてやって来ました。これがGoogle Docs & Spreadsheetsです。
 |
| 画面1 招待者とのリアルタイムの共同編集もスムーズになった |
これは、Webブラウザ上で動作するワープロと表計算ソフトです。つまり、対応するWebブラウザさえあれば、「インストール」という手順抜きで、どのパソコンからでも使用できます。保存するファイルも、Googleのサーバに置かれる仕掛けなので、データファイルを持ち歩く必要すらありません。しかし、HTML、 Word、 OpenOffice、 PDF等の形式で文書ファイルをダウンロードすることも容易であり、作成した文書をGoogleサーバ抜きで扱うことも容易にできます。
さて、このGoogle Docs & Spreadsheetsのサービス開始で注目すべき点は、果たして利用者がこのサービスを受け入れ、利用するかにあります。もし、利用者がこのようなサービスへの大移動を始めると、マイクロソフトの繁栄を支えるWindowsとOfficeという両翼の片方が崩れることになります。そうなれば、もはやマイクロソフトは強者として君臨することはできなくなるでしょう。業界の秩序の再編成が起こることになります。
問題は、そのような利用者の大移動が本当に起こり得るかです。まず第1に把握しておくべきことは、「マイクロソフトのOfficeには使いもしない機能ばかり付いていてダメだ……」という主張が俗説にすぎないことです。もしも「Officeには『私』が使わない機能が山ほど付いている」という主張なら大抵の場合正しいでしょう。
しかし、「私が使わない機能」であっても、「ほかの誰かにとっては必須の機能」かもしれません。とても幅広いユーザーから使われる以上、Officeはさまざまなユーザーが必要とする機能の集合体にならざるを得ません。それが、誰もが使う機能に絞り込んだシンプルなソフトがあっても、なかなかOfficeの牙城を切り崩せなかった理由の1つと思っていいでしょう。
第2に把握しておくべきことは、大多数の利用者がソフトを選び取る基準は流行に左右されやすいという点です。みんなが使っているから私もそれを使う……的な発想は決して少なくはないと思います。また、みんなで同じソフトを使った方がデータや利用ノウハウの交換がやりやすいという実利的なメリットもあります。であるならば、実は少しぐらい必要な機能が足りなくても、みんなと同じソフトを使ってしまう……というケースもあり得るでしょう。
この2点を踏まえて考えてみましょう。Google Docs & SpreadsheetsはMicrosoft Officeよりも素晴らしいという社会的な風潮ができ、実際に身近な先進的なユーザーたちがGoogle Docs & Spreadsheetsに次々と乗り換えるような状況になれば、ユーザーたちがどっと大移動を始めるという可能性も考えられ得ると思います。
これはあくまで可能性を語っているにすぎません。しかし、もしもGoogleがGoogle Docs & Spreadsheetsの魅力を有効的にアピールでき、マイクロソフトがそれに対する効果的な反撃ができなかった場合には、十分にあり得る展開ではないかと思います。
ハイライト2・Firefox 2に先んじてInternet Explorer 7 for Windows XP(英語版)正式リリース |
2001年以来、約5年ぶりのメジャーバージョンアップとなるInternet Explorer 7(IE7) for Windows XP(英語版)が正式リリースされました。本稿執筆時点でプレビューリリースが公開されていたFirefox 2(現在は正式版が公開されている)に先んじる形となりました。
 |
 |
| 画面2 IE(左)のバージョンアップでWebブラウザの「変化しない基準」が変化した | |
さて、Ajaxという文脈で見た場合、IE7の出現は非常に大きなインパクトがあると筆者は考えます。その理由は、Internet Explorer 6.0というWebブラウザの立場の特異性にあります。
いうまでもなく、Ajaxとは古いありふれた技術によって成立した技術体系です(※1)。それがブームになるためには、Internet Explorer 6.0のライバルたちが、同程度の機能を提供する段階に進化するまで待たされたという側面があると思います。もちろん、ライバルたちはInternet Explorer 6.0よりもエレガントに、より優れた機能を提供しようとしていました。
しかし、Ajaxという文脈で見た場合、それらはあまり意味がないといえました。なぜなら、Internet Explorer 6.0をサポートしようとする限り、Internet Explorer 6.0にない機能を使うことに対しては抑制的にならざるを得なかったからです。それ故に、Firefoxの大流行という現象は、Firefoxの優秀さというよりも、Internet Explorer 6.0との驚くほど高い互換性に原因を求めてもいいのではないかと思います。つまり、多くの場合、最も多数の利用者が使うInternet Explorer 6.0がAjaxサービスの不動の基準として機能していたことになるわけです。
| ※1 参照記事:古い技術に付けられた新しい名前 IE 5の時点でマイクロソフトがActiveXオブジェクトとしてXMLHttpRequestオブジェクトを実装し、XMLベースによるサーバとの通信を実現している |
このような理由から、利用者よりも自分の美学を優先させる潔さを持ったサムライたちを除けば、Ajax開発者はどうしてもInternet Explorer 6.0に注目し、それを基準として作業せざるを得なかったわけです。しかし、長い間メジャーバージョンアップしないInternet Explorer 6.0は、基準となるよりどころとしては使いやすかったといえます。長所も短所も変化せずにいつもそこにあったからです。
しかし、Internet Explorerがバージョンアップするということになれば、「変化しない基準」が、変化しないままではいられないことになります。そして、Internet Explorerの6.0と7.0のどちらにより注目し、どちらをより尊重するのかという問題が発生します。もちろん、現実的な対応としては、多くの利用者が双方を使って利用する以上、どちらも使えるようにせざるを得ません。つまり手間が増えます。
もちろん、Firefoxの動向も同じような問題を引き起こす可能性があります。最悪のシナリオは、Internet ExplorerとFirefoxが互いをライバル視し、相互に互換性のない機能強化競争に突入することでしょう。Ajaxは、非互換性や分かりにくさ、複雑さといった問題を内包する技術であり、変化の少ない枯れた技術を集めたからこそ成立したといえる部分があると思います。しかし、これらの問題を残したまま変化の激しい時代に突入するとすれば、Ajaxは1つの危機に直面する可能性もあり得ます。
ハイライト3・Ajax版のYahoo! Mail(英語版) |
Yahoo!のAjax対応は着々と進行しているようです。英語版ですが、Yahoo! MailがAjaxベースのソフトとして利用可能となっています。
 |
| 画面3 利用開始前のチュートリアルはFlash製 |
これは単にYahoo!もAjaxをやっている……というだけの話ではありません。シンプルで分かりやすいが機能が物足りないGmailに対して、機能が多く画面もにぎやかなYahoo! Mailが、まったく異なる選択肢を提供したことを意味します。つまり、Ajaxで電子メールといえば、黙ってGmailだった時代が終わりを告げ、ほかのサービスを含めてさまざまなサービスから各自が自分の好むサービスを選び取っていく時代に入ったといえるのです。
そのほかのみどころ |
Ajaxとそれに関連する話題を紹介します。
ページ中の画像群で遊ぶJavascript
とても面白いので、ぜひ試してみてください。
このように、すでに完成されたページに対して、さらに後からさまざまな機能を付け加えていけるのがJavaScriptの長所であり短所でもあるといえます。
しかし、短所にくよくよするよりも、取りあえず私たちのWebブラウザに組み込まれているJavaScriptを長所として楽しむ方が健全というものでしょう。
「足あとライブ!」と「ペンギン」
マスコミが作った俗説が、あたかも事実であるかのように広まってしまい、おかしな状況を作り出すことは珍しくありません。例えば、「インターネットは誰でも対等に発言する場である」……、つまり誰もが発言者にならねばならない(なることができる)というのは、その種の俗説の1つです。しかし、本来「発言」に対して「読み手」がいるのが自然な流れです。「読み手」の多くは自ら発言をしない人たちです。そのような「発言しない読み手」は、インターネットを成立させるために必要とされる正当な利用者の一種です。
このような認識は、パソコン通信時代の運営側の立場では常識として認識される場合も多かったと思います。なぜかといえば、発言者よりも多くの読み手が存在することで、あえてシステムの貴重な資源を割いてコミュニティを維持する必要性が正当化されるからです。
しかし、現在のインターネットで、「発言せざる読み手」に対するサービスが十分であるとはいえません。例えばブログに付いているコメントやトラックバックの機能は、すべて発言者へのサービスです。「発言せざる読み手」が能動的にかかわるための機能ではありません。個人的には、「発言せざる読み手」が能動的にかかわるための機能が欲しいと思い、ブログに似たソフトMagSite1を開発した際に、個々のコンテンツのアクセスカウンタと、カウントのランキング機能を付けました。「発言せざる読み手」は、自ら読むコンテンツを選択することでカウンタを更新し、それによってランキングに影響を与えることができるわけです。実際に稼働している場面は筆者のブログに似たものであるオータム マガジンで見ることができます。
残念ながら、実際のカウントは検索エンジンで上位のコンテンツばかり上がっていて、「発言せざる読み手」のための機能とはいい難い状況に陥っています。しかし、「発言せざる読み手」を意識した機能を意識する人がほかにあまり見られないことへの不満というものはずっと持っていました。
しかし、この「JSON+COMETでリアルタイム・ページビュー・カウンター」「『足あとライブ!』」「『足あとライブ!』にペンギンアイコンがやってきた」はなかなか面白いと思いました。これはまさに「発言せざる読み手」が能動的にかかわるための仕掛けにほかなりません。リアルタイム・ページビュー・カウンターや「足あとライブ!」は、同じコンテンツをほかの誰かも見ていることを知ることができます。そして、「ペンギン」は割と面倒な「言葉を考える」という手順抜きで、気軽かつ匿名的に自分の存在感をその場に示すことができます。
もしかしたら、ブログやSNSの未来にあるコミュニケーションシステムとは、このような機能性を正しくリッチに取り込んだシステムになるのかもしれません。
Ajaxによるドメイン検索
Ajaxによるドメイン検索システムです。イギリスの登録情報を使っているらしく、.com等のほかに.co.ukなども探してくれます。
 |
| 画面4 ドメイン検索のページ移動は少ないほどスムーズ |
システムの使い方は簡単で、取得したいドメイン名を入力すると、特に検索ボタンをクリックなどしなくても、自動的に検索が行われて結果が表示されます。
なぜこのサービスを紹介しようと思ったのかというと、このサービスにはまさにAjaxを使う必然性があると感じたからです。今時のドメイン名取得は、たまたままだ取得されていない名前を探して試行錯誤する行為にほかなりません。ということは、手間やページ移動は少なければ少ないほどスムーズに作業を行うことができます。文字を打ったり消したりしていると、それに追従して自動的に結果が差し替わるシステムは、まさにその条件を満たします。それだけでなく、入力途中の半端な文字列がたまたま取得可能と気付き、それで行こう……と思うこともあるかもしれません。試行錯誤するデータ検索とAjaxは相性が良いといえるかもしれません。
DOMとinnerHTMLはどちらが速いか?
技術系の話題です。動的にコンテンツの中身を書き換えるためには、HTMLのDOMを使用します。その際、律儀にノードの生成を行うメソッドを使ってツリーを組み立てていく方法と、テキスト形式の文書断片をinnerHTMLプロパティに代入して一気に差し替えてしまう方法があります。前者はメソッドの呼び出し回数が多いという短所があります。後者は、テキスト形式を解析してノードに置き換える処理が追加されるという短所があります。さて、それぞれの短所を持つ2つの方法は、どちらが高速でしょうか?
 |
| 画面5 innerHTMLが最も優秀な高速キング!? |
このAjaxianのベンチマークを見ると、Opera 9.01、 Mozilla Firefox 1.5、 IE 6.0 32bit/64bitのいずれもinnerHTMLが最も優秀なキングであることが分かります。
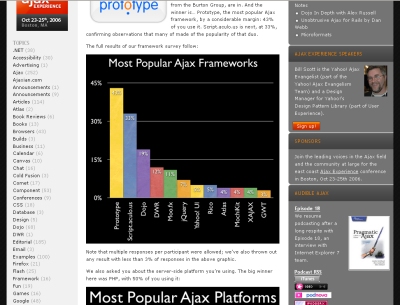
Ajaxian.com 2006 Survey Results
もう1つAjaxianの話題を。これは。Ajaxianが行ったAjaxフレームワークとAjaxのサーバ側プラットフォームの利用状況の調査結果です。
 |
| 画面6 AtlasがGWTより利用されているという結果が |
フレームワークの方は、Prototype.jsが最も多く(43%)、その後はScript.aculo.us(33%)、Dojo(19%)と続きます。ちょっと意外だったのはGoogleが熱心だという印象があったGWT(Google Web Toolkit)が3%とかなり低いことと、なぜかマイクロソフトのAtlasが、それを超える4%もの数字を示していることです。ちなみに、GWTもAtlasもまだ正式版ではありません。
もう1ついえば、GWT(3%)はYahoo! UI(5%)にも負けています。Ajaxで圧倒的にYahoo!をリードしたはずのGoogleであるのに、フレームワークの世界では逆転しているように見える理由は果たして何でしょうか?
サーバ側プラットフォームの方は、1位のPHP(50%)の存在感は圧倒的ともいえます。難しい理屈をいわない分だけ、PHPの単純さと分かりやすさは抜きんでており、急速に拡大したWebプログラマからの支持を集めることができたのでしょう。一方、2位のJava(37%)は、思ったよりも多いという印象を持ちました。Ajax関係で目に触れるキーワードとしてPHPと比較すると、数分の1の頻度でしか見ない……という印象だったので。3位の.NET(16%)は具体的にどの言語で書いているのか分からないので、何ともコメントできません。
それとは別に印象的なのは、PerlがPython(6%)にも負ける5%という数字になっていたことです。Webプログラミング イコール CGI イコール Perlという図式で語られた時代は完全に過去のものになったようです。取りあえず、何か大きな事件でも起きない限り、PHP最強という図式は当分続きそうな気がします。
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2
|
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




