
第19回 Apollo参戦でウィジェット開発者の争奪戦が激化
株式会社ピーデー
川俣 晶
2007/3/26
| 似て非なるウィジェット開発のテクノロジ。互換性がないYahoo!ウィジェット、WPFに、Adobe Apolloの参戦で開発者の争奪戦がいよいよ始まる(編集部) |
ハイライト1・Widget部門も面白い? |
日本のYahoo!が、プログラミングのコンテストを行います。分野は2つ。1つは、ウィジェット部門です。Yahoo!ウィジェットエンジンを使って開発したウィジェットを募集しています。もう1つは、検索・地図情報・そのほかAPI部門です。こちらは、Yahoo! JAPANの提供するAPIを活用したウェブコンテンツ、アプリケーションを募集しています。
 |
| 7月までと余裕のあるコンテスト応募期間 |
この2つのうち、検索・地図情報・そのほかAPI部門はまさにAjaxの世界にジャストミートする部門といえます。Yahoo!のAPIをマッシュアップした便利なサービスのアイデアを思い付いたら、ぜひ応募してみましょう。
さて、問題はウィジェット部門の方です。これは、Webブラウザで実行するものではないため、Ajaxとはあまり関係がないように思えるかもしれません。しかし、JavaScriptで記述するウィジェットは、Ajaxの派生技術そのものです。Ajaxで磨いた技術力があれば、ウィジェット部門に挑戦してみるのも面白いのではないでしょうか?
ハイライト2・デスクトップミニアプリ実行環境、Apollo |
- Apollo
- アドビが上半期にベータ公開 Webのスピード感で開発――「Apollo」が注目集める理由(@IT NewsInsight)
- アルファ公開したアドビ「Apollo」を早速使ってみた 6種のサンプルアプリを用意(@IT NewsInsight)
Apolloは米アドビ システムズが開発中のミニアプリケーション実行環境です。まだアルファ版が提供された段階ですが、すでにあちこちから注目を集めています。
Apolloの本質は、要するにAjax技術でデスクトップアプリを開発するということであり、上で見たYahoo!ウィジェットや、Windows Vistaのサイドバーガジェットと同じ方向性にあるといえます。ただし、Flashにも大きな役割を与えているという点で、ほかの技術とやや異なるといえるかもしれません。
 |
| eBayでの活用例を紹介する動画 |
さて、多くの技術が同じ方向性を持っているといっても、同じだからそれで良い……という話にはなりません。なぜかといえば、同じWeb技術で実現されているといっても、それぞれの間には互換性が存在しないからです。これから起こるのは、紛れもなく開発者の争奪戦です。
上のYahoo! JAPAN - Web API コンテストにもそのような側面があることは否定できないでしょう。また、Windows Vistaのサイドバーガジェットには、Windows Vistaパソコンにはすべて実行環境が組み込まれているという長所があり、できるだけ利用者に手軽に使ってもらいたい開発者を引き付けるかもしれません。
後発とはいえApolloにはアドビというWebデザイナーに支持されたブランドが人を引き付けるでしょう。
この世界がどこに進むのか、目が離せません。
ハイライト3・楽天トラベル施設情報API |
楽天が3つの情報を提供するAPIを追加しました。
- 楽天トラベル施設情報API 施設の詳細情報を取得することが可能
- 楽天トラベル空室検索API 地区コード、緯度経度、施設番号などから予約可能な部屋を検索(リアルタイムな空室情報)
- 楽天トラベル地区コードAPI 楽天トラベルで用いられる地区コードの情報を取得する
例えば、緯度経度からリアルタイムで空室を検索できるというのは、GPS連動で宿泊可能な場所をその場で探すなどのサービスを作成できそうですね。
 |
| 楽天ウェブサービスの活用事例も掲載されている |
そのようなサービスで問題になるのは、その場で持っている携帯機器ごとに異なるサービスを作成する必要が生じる可能性があることですが、APIが提供されていればマイナーな携帯機器のためのサービスも容易に作成ができます。
そのほかのみどころ |
Ajaxとそれに関連する話題を紹介します。
Ajax Object
実は、この記事を見て「はて? Ajax機能とは何だろう?」と思いました。いうまでもなく、Ajaxとは既存の複数の技術の寄せ集めであり、Ajaxだけに特化した専用の機能というものはありません。それにもかかわらず、いったいAjax機能とは何でしょう?
どうやら、XMLHttpRequestオブジェクトを使った通信のことが、現在は「Ajax機能」と呼ばれているようです。実は、既存技術の寄せ集めであったはずのAjaxにも、ここにだけはAjaxのみに特化した機能があったのです。XMLHttpRequestオブジェクトを作成する手順はWebブラウザによって異なることがあり、それを吸収するためのコードは、実質的にAjaxでのみ使われる技術といえます。それを提供するオブジェクトを「Ajaxオブジェクト」と呼ぶのは、理解できる対処です。
3Dアニメーション
3D表示がアニメーションします。内部を見ると、canvas要素を使って線を引いているようです。ただし! これをcanvas要素非対応であるはずのInternet Explorerで開いても、スピードは遅いものの表示されます。
よく確認したわけではありませんが、ソースを見るとやはりcanvas要素を含む文書が送られてきています。どうやらcanvas要素をエミュレーションして表示させているように思います。技術的に興味深いので紹介します。
選択したテキストのスタイル(CSS)状態を簡単に知ることができるFirefox拡張「Font Finder」
Ajaxプログラムで動的にスタイルを付けたり外したりしていると、具体的にどのようなスタイルが要素に付加されているのか分かりにくくなることがあります。その差が、目で見て分かりにくい微妙な色の違いであったり、1ピクセルの位置の違いであったりすると把握するのも大変です。そういう場合に、とても便利そうなツールです。
画像カーソルで虫眼鏡表示
これを紹介した理由は2つあります。1つはデモを見れば効能がすぐ分かり、しかも面白いこと。もう1つは、具体的な使い方が明確にイメージできることです。
 |
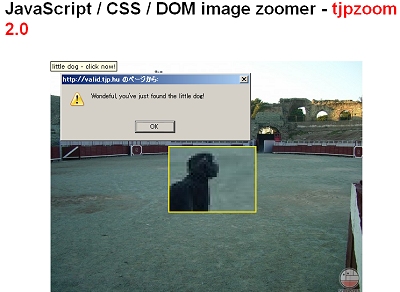
| ズームイン表示でライトや犬を探し当てる |
上記のリンクで紹介した「PHPSPOT開発日誌」の記事で述べられたように、サイトの中に何かの情報を仕込んでおき、その情報をこのライブラリを使ったズームイン表示で探す……というのは面白い遊びになるでしょう。そのようなサービスを行うサイトがいくつもあれば、狭い画面が広がったように感じられ、良いと思います。
px 指定は四捨五入!?
容易に遭遇することでありながら意外と盲点になりがちなのが、CSSによるサイズ指定が1ピクセルに満たない半端な小数を持つ場合です。このような状況は、サイズ変更をアニメーションさせるなどの処理の中間状態で容易に発生します。果たして、そのような半端な小数を各Webブラウザはどのように処理しているのでしょうか?
調査結果は以下のページにあります。Internet Explorer、 Opera、 Konquerorはサイズが1px(1ピクセル)を超えた時点で画面上に出現するようですが、Firefoxは0.5pxから見えるそうです。
結論は、“Firefox の px 指定は四捨五入と覚えておこう”だそうです。
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2
|
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




