
第24回 携帯電話への拡張を進めるGoogleとWeb隠しコマンド
株式会社ピーデー
川俣 晶
2007/8/28
 そのほかの見どころ
そのほかの見どころ
Ajaxとそれに関連する話題を紹介します。
■ リクルートがWebサービスサイトで4種のAPIを公開
2007年8月1日に、「リクルートWEBサービス」のサイトがオープンしました。ここで公開されているAPIは、以下のとおりです。
- 赤すぐnet(商品をさまざまな検索軸で探せる商品情報API)
- リクルート進学ネット(リクルート進学ネットに掲載されている学校および各種学問・仕事・資格をさまざまな軸で検索できるAPI)
- エイビーロード(約2万件の海外ツアー情報をさまざまな軸で検索できるAPI)
- ホットペッパーBeauty(ホットペッパーBeautyに掲載されている美容院・美容室・ヘアサロンを、さまざまな軸で検索できるAPI)
開催期間が間もなく終了する、Mash up Award 3rdの対象APIでもあります。
 |
| リクルートWEBサービスのトップページ |
このラインアップを見て感じるのは、APIが提供する情報は、各ジャンルに特化した専用情報が増えてきたことです。例えば、地図は誰でも使う可能性があるので、Google Maps APIは万人向きのAPIといえます。しかし、例えば学校の情報は自分や子供が進学に直面しない限りめったに必要とされない情報ですから、特定分野に特化したAPIといえます。そういったAPIが増えると、本当の意味で役立つサービスが増えるのではないかと思います。
■ Webサイトに“隠し機能”を付けてちょっとびっくりさせる
家庭用ゲーム機の世界には、特定の順序でコントローラの特定のボタンを押すと、“隠し機能”が動作するという例が多く見られます。このような機能性が埋め込まれる理由は、テストやデバッグのためであったり、ゲームに対する話題性を持続させる手段であったり、さまざまです。
これと同じように、Webページでも特定のキーコンビネーションで隠し機能を発動させる機能を作成した方がいます。その成果が上記のページです。
このような機能性は、通常のページでは必要ありません。しかし、必要ないからこそ、それが組み込まれていたときの驚きは大きいといえます。ページに、「ちょっとびっくり」を仕込む手段としては面白いと思います。
■ CSSの未使用セレクタを発見できるFirefoxプラグイン
コンピュータ言語上で、宣言したのに使われていない「資源の無駄」を探すのは実は厄介です。もちろん、無駄だと知って入れたものではありません。試行錯誤しているうちに不要になったものが放置されてしまうわけです。
こういう問題に対処するために、例えばプログラム言語では使用されていない変数があったときに、それを警告することが珍しくありません。
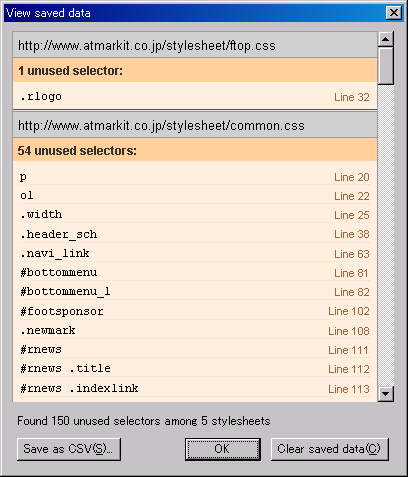
 |
| Dust-Me Selectorsで@ITリッチクライアント&帳票フォーラムを調査した結果 |
Webの世界で最も気になるのは、やはりCSSの未使用セレクタでしょう。必要だと思って追加したセレクタなのに、文書を書き換えているうちにいつの間にか使われなくなっていた……ということは珍しくないと思います。しかし、ページを開く際にはその未使用のセレクタの情報も転送され、無駄なトラフィックを増やします。
ここで紹介されているのは、そういった無駄を検出することができるFirefoxのプラグインです。こだわりのあるCSSデザイナーは名前ぐらいは覚えておくとよいでしょう。
■ JavaScriptでMath.floorを使わずに小数を整数にする
純粋にプログラミングの話題です。JavaScriptでは、実数を整数に直すために、通常はMath.floor関数を使います。しかし、ここでは補数を求める単項演算子(ビット否定演算子)「~」を2回使うことで整数にできるとしています。なぜ整数になるのかというと、ビット演算は実数には適用できないので、暗黙的に整数化してから処理されるためです。そして、ビット否定を2回行うと元の値に戻るので、結果として整数化された値だけが残ります。
このコードの問題は、「整数化」という本来の意図と関係ない「ビット否定演算子」を使っているため、このソースコードから「整数化」という意図を読み取るのが難しいという点です。このようなコードは許されるでしょうか? それとも書くべきではないのでしょうか?
このような副作用にのみ着目した使い方は、一般的には「可読性を落とすから悪い」と見なされると思います。しかし、最近になって、時と場合によってはそれもありではないか……と思うようになってきました。
例えば、C風の構文を持つ言語で、変数に1を足すために"変数名++"と書きますが。それも副作用だけを期待した使い方です。これが許されるのは、「それが常識的なパターンとして定着しているから」だろうと思います。ならば、きちんとパターンとして整理し、それが1つの「常套(じょうとう)句」であると見なせば、こういう使い方もありではないかと思います。
逆にいえば、「同じ効能を持つ書き方」を何種類も1つのソースコードに使うのはNGということです。このテクニックはビット演算子を使うすべての演算子で利用できますが、ビット否定の次はAND演算子「&」を使おう……などとテクニック自慢をやってはならないわけです。それを行うと、後でソースを読む人の負担が増えてしまいます(後でソースを読む人に書いた本人が含まれるのはいうまでもありません。忘れたころに自分でも読むのに苦労します)。
■ HTML5は次世代標準になり得るのか?
これは注意喚起のために取り上げるものです。
 |
| HTML5.JPのトップページ |
最初に、本来のAjax的な意味で、HTML5なる言語には何の意味もないことを確認しておきましょう。Ajaxとはユーザーがすでに持っているWebブラウザに何も足さずに利用できる技術であって、未来の標準には何の意味もないからです。より正確にいえば、「未来」と「標準」という言葉の双方に、それぞれ違った理由で「意味がない」といえるのです。
「未来」とは「実際にうまくいくことが証明できない」領域を意味し、懐疑主義者に対して彼のパソコン上で即座に動作することで価値を証明してきたAjaxとは相性が良くありません。そして、「標準」と称するどのような文書を、どのような権威ある団体から発行しようと、それによってユーザーがすでに持っているWebブラウザが変化するわけではない以上、それに従う意味はありません。
しかし、そういうAjax的な無意味さを除外しても、このサイトの言い分には難点が多過ぎます。突っ込みどころが多過ぎていちいち指摘することはやめておきますが、もしこのレベルでHTML5なる技術標準が作られるとすれば、それはまともに実装できない……あるいは、そもそも標準を発行できる段階に至らない可能性を留意すべきでしょう。
Ajax的なリアリティから結論をいえば、「能書きはいいから、実装してちゃんと動くところを見せてよ」といったところでしょうか。それがXHTML 2.0に期待している者たちも納得させるものであれば、そのときに初めてHTML5の存在意義は証明されたといえるでしょう。
■@IT関連記事
| いまさら聞けない、“Ajax”とは何なのか? いまさら聞けないリッチクライアント技術(3) Googleマップで有名になり、もはやWebの定番といっても過言ではないAjax。その生い立ちや仕組み、構成技術について解説 「リッチクライアント & 帳票」フ ォーラム 2007/8/23 |
||
| プログラマならWeb APIという巨人の力を使っちゃえ! 連載:5分でネットがわかるシリーズ(10) アイデアとテクニックがあれば個人でも強力なWebサービスを生み出せる。Web APIの魅力とその仕組みを5分で説明します 「Master of IP Network」フォーラム 2007/3/13
|
||
1-2 |
| INDEX | ||
| 第24回 携帯電話への拡張を進めるGoogleとWeb隠しコマンド | ||
| Page1 Windows MobileとiアプリでGoogleマップ|新たな表計算はExcelのような使い心地?|年表、自分について、情報ランキング | ||
| Page2<そのほかのみどころ>リクルートがWebサービスサイトで4種のAPIを公開|Webサイトに“隠し機能”を付けてちょっとびっくりさせる|CSSの未使用セレクタを発見できるFirefoxプラグイン|JavaScriptでMath.floorを使わずに小数を整数にする|HTML5は次世代標準になり得るのか? | ||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




