
GoogleからJava開発者へのサプライズ!な贈り物、Google Web Toolkit[1]
JavaをJavaScriptに変換するグーグルのツールを使ってみよう
リトルソフト株式会社 長尾寿宏
2006/6/14
| 米グーグルが発表したGoogle Web Toolkit。Java言語で作成したクライアントアプリケーションを、JavaScript+HTMLアプリケーションに変換するという、まったく異なるアプローチを持つAJAXアプリ開発ツールだ。簡単なサンプルを動かしてみよう(編集部) |
| Google Web Toolkitとは? |
これまでも、BACKBASE Java Edition、ICESOFT ICEFACES、Nexaweb などAJAX+Javaでの開発に対応するフレームワーク製品または開発支援ツール製品は、かなりの数が存在していましたが、Google Web Toolkit(以下GWT)は、かなり趣が異なるモノのようです。
最大の違いはJavaでフロントのアプリを書くこと! SwingのJavaアプリ? いえ、違います。本家Webサイトから以下を引用します。
| GWTは、第2言語として“ブラウザなまり”を話さない開発者が、Google MapsやGmailのようなAJAXアプリケーションを簡単に書くことを可能にするJavaソフトウェア開発フレームワークです。(中略) あなたは、フロントエンドをJavaプログラミング言語で書き、GWTコンパイラがブラウザ対応のJavaScriptとHTMLへあなたのJavaクラスを変換します。 |
Javaクラスをブラウザ対応のJavaScriptとHTMLへと“GWTコンパイラ”によって変換させるという、極めて大胆な発想によるAJAX開発ツールなのです。
これまでのAJAX+Java開発フレームワークは、サーバ側プログラミングにJava言語を使用、あるいはJavaEEコンポーネントを利用するというものでした。
GWTは、クライアントアプリケーションをJava言語で作成し、それをJavaScript+HTMLアプリケーションに変換するという、まったく異なるアプローチを持つAJAXアプリ開発ツールです。
この興味津々なフレームワークを一緒に見ていきましょう。
| GWTの機能、特徴 |
まず、このGWTはどのような機能や特徴があるのか、Webサイトの内容を整理してみましょう。
ダイナミックで、再利用可能なUIコンポーネント
- 単体のGWTウィジェット(UIコンポーネント)を複合して新しいウィジェットを作成できる
- GWTのパネルはウィジェットの自動レイアウト機能
- ウィジェットとJavaクラスなので、ほかの開発者が再利用するのが簡単
実にシンプルなリモート・プロシージャ・コール(RPC)
- フロントアプリとWebサーバのデータ交換は直列化できるJavaオブジェクトを定義するだけ
- リクエスト時の直列化、レスポンス時のオブジェクト化はGWTが自動的に処理
- 多様なクラス階層、例外も取り扱える
- ブラウザ・ヒストリー管理
- ブラウザ・ヒストリー管理機能を提供
- 簡単な状態登録を行うだけで、ブラウザ・バックボタン押下に対応する振る舞いを実装できる
リアルデバッグ
- 開発時、フロントアプリをJavaVM内で実行できる
- Eclipseなど、統合開発環境を利用し、フロントアプリのイベント処理をデバッグできる
ブラウザ互換性
- JavaScript変換後のフロントアプリは、IE、FireFox、Mozilla、Safari、そしてOperaをサポートしている
- GWTが自動的に対応するので、開発者が特別な処理を組み込む必要はない
相互運用性と素晴らしい粒度のコントロール
- JavaScript ネィティブインターフェイス(JSNI)を提供
- これにより、フロントアプリのJavaソース中に手書きJavaScriptを追加できる
ここまで、単なるJava‐JavaScriptの変換ツールではなく、AJAXアプリでは手間が掛かる部分を手厚くサポートしてくれる、かなり充実したスペックを持つ開発フレームワークのようです。
| GWTの製品構成 |
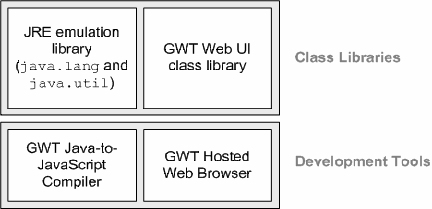
次に、GWT全体の製品構成を見てみましょう。今回リリースされたGWTには、以下、4個の主要コンポーネントが含まれています。
 |
GWT Java-to-JavaScript コンパイラ
Javaで書かれたフロントエンドアプリケーションを、“ピュア”JavaScriptアプリケーションへ変換してくれるツールです。
GWT ホステッド Webブラウザ
Javaで書かれたフロントエンドアプリケーションを、JavaScriptへ変換せず、Javaバイトコードのまま実行してくれる特殊なWebブラウザです。これ自体もJavaアプリケーションですが、HTMLのレンダリングは組み込まれたインターネット・エクスプローラ (LinuxではGecko/Mozilla)が行っています。
JRE エミュレーションライブラリ
GWTはJavaの“ソース”コードを基にJavaScriptへの翻訳をしますが、その際、使用されるのは、Java標準クラスのエミュレーション“ソース”です。java.langパッケージとjava.utilパッケージの一部のクラスが対象となっています。
GWT Web UI クラスライブラリ
Webブラウザの“ウィジェット”を作成するクラス群です。ボタン、テキストボックス、チェックボックスといった標準的なものに加え、ダイアログボックス、ポップアップ、ツリー、各種パネルなどが含まれています。
| GWTのライセンス |
前記製品構成の中で、2つのJavaクラスライブラリに対し、Java-to-JavaScriptコンパイラとホステッドWebブラウザが開発ツールとして位置付けられている点に注目してください。
非常に重要な事項ですが、クラスライブラリと開発ツールではライセンスが異なっているのです。
2つのクラスライブラリは、Apache License(バージョン2.0)に基づくオープンソースなので、改変や再配布について非常に緩やかな規定となります。一方、Java-to-JavaScriptコンパイラとホステッドWebブラウザを含む開発ツールはバイナリのみの提供となり、Googleによって利用範囲が限定されています。
もちろん、開発ツールを使用して生成されたアプリケーション(JavaScriptコード)には、開発者のものとして、商用/非商用問わず一切の制限はありませんが、開発ツール自体の取り扱いには注意が必要となります。
詳細はダウンロードページの中央にあるテキストボックスの内容を参照してください。
また、上記ページの抄訳を弊社のWebサイトに掲載してありますので、ライセンスを理解するうえでの参考にしてください。
| 1/5 |
|
INDEX |
||
| Google Web Toolkitとは?(1) | ||
| Page1<GWTの機能、特徴/GWTの製品構成/GWTのライセンス> | ||
| Page2<Google Web Toolkit を使ってみよう/サンプルプログラムHelloを実行する> | ||
| Page3<そのほかのサンプルプログラム(グループウェア、メール、ツリービュー)/Dynamic Table(DynaTableディレクトリ) グループウェア/Desktop App Clone(Mailディレクトリ)メール/JSON RPC(JSONディレクトリ) ツリービュー/Kitchen Sink(KitchenSinkディレクトリ)> | ||
| Page4<マイプロジェクトの作成> | ||
| Page5<GWTの基本的なメカニズム/Webモードへのコンパイル/気になる日本語出力/Google Web Toolkit のインパクト> | ||
| Ajax解体新書(1) よりAjaxを深く理解するために、ブラウザ上の「見た目」だけに注目するのではなく、実際に目に見えない舞台裏の通信内容をモニタリングしてみよう Ajax技術の目に見えない通信内容をのぞいてみよう 2006/2/11 |
||
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




