
インタラクションデザインパターン(2)
アプリケーションロールデザイン、
基礎の10パターン
ソシオメディア 上野 学
2007/3/19
 |
2. Viewer(閲覧する) |
Viewerパターンは、ユーザーに対してコンテンツを表示するものです。つまりデータの出力ですが、ユーザーにとって意味があるのは、データが情報としてきちんと変換されていることです。例えば、ウェブブラウザはHTMLファイルをウェブページとして表示することがロールです。HTMLファイルに書かれているマークアップをそのまま表示するのではウェブブラウザとしては意味がありません。
また、Retrieverパターンで抽出された検索結果を一覧表示したり、その中の特定オブジェクトの内容を詳細表示するのもViewerの役割です。そのほか、ある対象物の現在の状態を継続的に観測してリアルタイムに出力するといったロールもあるでしょう。
|
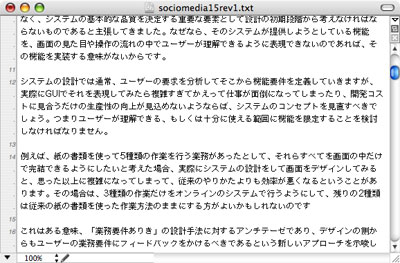
| 画面9:テキストエディタでテキストファイルの内容を見る |
|
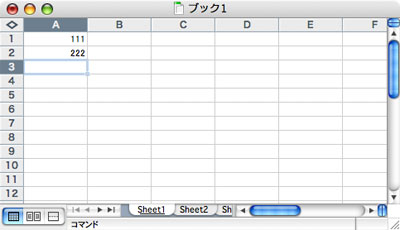
| 画面10:モニターアプリケーションで現在の状態を見る |
3. Editor(編集する)
Editorパターンは、ユーザーに編集作業をさせるものです。編集作業の対象は、テキストファイル、画像ファイル、1枚のスプレッドシート、1件の電子メール、1件の顧客レコード、1群のウェブサイトなど、ユーザーにとって意味のある単位のオブジェクトである必要があります。
Editorパターンのインタラクションには必ずユーザーの能動的な入力操作が必要であるため、ユーザーとシステムの対話によって作業が進められることになります。
あらかじめ用意された特定の入力コントロールに対する操作しかできないものもありますし、ワープロソフトや画像編集ソフトのように、好きなだけ自由に情報を追加していくことができるものもあります。後者の場合、作業完了のタイミングはユーザーの判断に任せられており、よりクリエイティブなツールとしての性質が増します。
|
|
2/4 |
 |
|
INDEX
|
| インタラクションデザインパターン(2) |
| |
Page1
10のアプリケーションロールパターン、アプリケーションロールのパターン、1. Retriever(検索する) |
 |
Page2
2. Viewer(閲覧する)、3. Editor(編集する) |
| |
Page3
4. Player(再生する)5. Configurator(設定する) |
| |
Page4
6. Processor(データの変換や定型処理を行う)7. Manipulator(オブジェクトの操作)8. Chatter(リアルタイムに会話する)9. Commander(コマンドを発行する)10. Conductor(規定の順次的な手順に沿って操作する) |