
インタラクションデザインパターン(2)
アプリケーションロールデザイン、
基礎の10パターン
ソシオメディア 上野 学
2007/3/19
| 基礎の10のアプリケーションロールデザイン。実現したいGUIには、どのパターンを選び、どう組み合わせればいいのか、考えてみよう |
| 画面のデザインが業務要件に影響を与える |
前回の「80年代のAppleに学ぶUIの部品化とガイドライン」では、インタラクションデザインの作業にパターンを活用することの有用性について説明しましたが、今回からは、実際にどのようなデザインパターンがあるのかを考えていきたいと思います。
私はこれまでの連載(ユーザビリティのヒント、Webアプリケーションのユーザーインターフェイス)を通して、インタラクションやユーザーインターフェイスのデザインはプログラムが出来上がってしまってから最後に付け加えるというものではなく、システムの基本的な品質を決定する重要な要素として設計の初期段階から考えなければならないものであると主張してきました。なぜなら、そのシステムが提供しようとしている機能を、画面の見た目や操作の流れの中でユーザーが理解できるように表現できないのであれば、その機能を実装する意味がないからです。
システムの設計では通常、ユーザーの要求を分析してそこから機能要件を定義していきますが、実際にGUIでそれを表現してみたら複雑過ぎてかえって仕事が面倒になってしまったり、開発コストに見合うだけの生産性の向上が見込めないようならば、システムのコンセプトを見直すべきでしょう。つまりユーザーが理解できる、もしくは十分に使える範囲に機能を限定することを検討しなければなりません。
例えば、紙の書類を使って5種類の作業を行う業務があったとして、それらすべてを画面の中だけで完結できるようにしたいと考えた場合、実際にシステムの設計をして画面をデザインしてみると、思った以上に複雑になってしまって、従来のやり方よりも効率が悪くなるということがあります。その場合は、3種類の作業だけをオンラインのシステムで行うようにして、残りの2種類は従来の紙の書類を使った作業方法のままにする方がよいかもしれないのです。
これはある意味、「業務要件ありき」の設計手法に対するアンチテーゼであり、デザインの側からもユーザーの業務要件にフィードバックを掛けるべきであるという新しいアプローチを示唆しています。つまり重要なのはシステム全体を適切に秩序立てることであり、その一貫した世界観にユーザーが適応することでより生産性が高まるという考え方です。前回引用した「コンピュータの設計と人間の活動は互いに影響し合いながら発展する」という言葉も同じ意味であり、現実世界を見れば、道具のデザインが仕事のやり方に良い意味で影響を与えていることは少なくないのです。
そこで、インタラクションデザインの初期段階においては、そもそもGUIを使って行いやすい作業にはどのようなものがあるのかを認識し、システム化したい業務にマッチしたアプリケーションのロール(役割)を選ぶ必要があります。
| アプリケーションロールのパターン |
一般的に目にするGUIアプリケーションには、ユーザーに対して次のようなロー ルがあります。 今回紹介するのは次の10の役割です。
|
1つのアプリケーションがこのうちの1つのロールだけを持っている場合もありますが、多くの場合は、複数のロールを併せ持っているでしょう。実現したい業務要件をGUIに落とし込むうえで、どのパターンを用いれば(組み合わせれば)よいか、考えてみてください。
1. Retriever(検索する)
Retrieverパターンは、ユーザーに何かを検索させるものです。蓄えられたたくさんのデータの中から特定の目的に合致したものを検索するという行為はコンピュータの利用価値を決定付ける基本的な作業であり、ほとんどのアプリケーションにはこのロールが含まれるかもしれません。
検索には、ユーザーが能動的に検索キーワードや条件指定を行うものもありますし、あらかじめ決められた条件に従って(検索が実行されているということをユーザーが意識することなく)自動的に検索結果が表示されるものもあります。
 |
| 画面1:Gmail での能動的な検索(検索オプション) |
 |
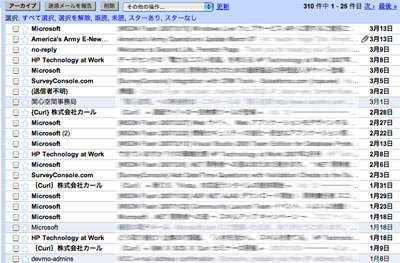
| 画面2:Gmail での自動的な検索(受信箱) |
 |
| 画面3:Google でサイトを探す |
 |
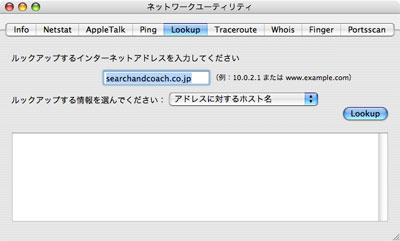
| 画面4:インターネットアドレスのLookup |
 |
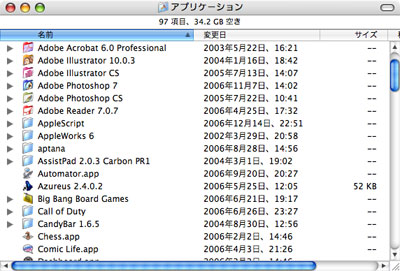
| 画面5:ファイルビューアーでファイルを探す |
 |
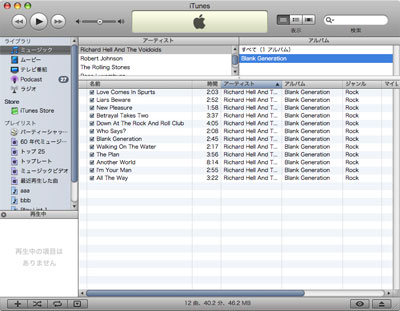
| 画面6:iTunes で曲を探す |
また、検索行為自体がそのアプリケーションの主な用途である場合もありますし、検索行為はあくまで操作対象とするオブジェクトを抽出するという準備作業であって、抽出したオブジェクトに対して行う編集行為がそのアプリケーションの主な用途である場合もあるでしょう。
| 1/4 |
| INDEX | ||
| インタラクションデザインパターン(2) | ||
| Page1 10のアプリケーションロールパターン、アプリケーションロールのパターン、1. Retriever(検索する) |
||
| Page2 2. Viewer(閲覧する)、3. Editor(編集する) |
||
| Page3 4. Player(再生する)5. Configurator(設定する) |
||
| Page4 6. Processor(データの変換や定型処理を行う)7. Manipulator(オブジェクトの操作)8. Chatter(リアルタイムに会話する)9. Commander(コマンドを発行する)10. Conductor(規定の順次的な手順に沿って操作する) |
||
| 関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




