
Flashベースのリッチクライアントを体験(1)
Macromedia Flexのインストール
■Flexのインストール
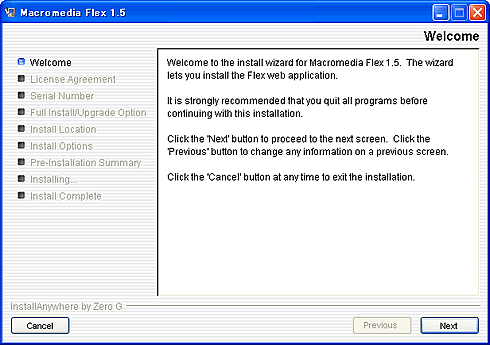
サイトからダウンロードした「Flex-15-win.exe」を実行します。以下の画面が表示されたら[Next]をクリックします。
 |
| 画面5 Flexのインストーラ画面 |
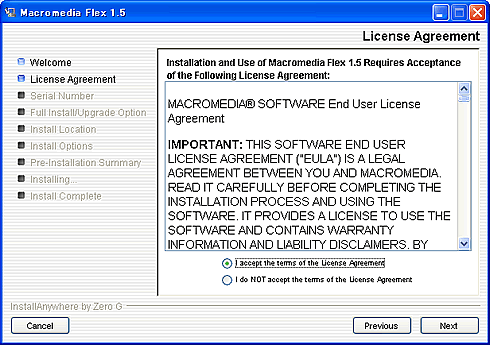
ライセンスに同意します。「I accept the terms of the License Agreement」にチェックを入れ、[Next]をクリックします。
 |
| 画面6 ライセンス規約に同意するか否かの確認画面 |
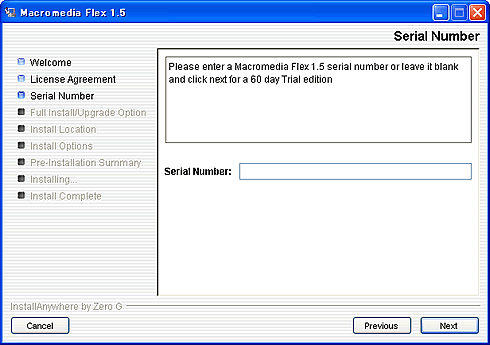
「Serial Number」は空欄のままで、[Next]をクリックします。これによってFlexはトライアル版としてインストールされます。もしここでSerial Numberを入力すると、製品版としてインストールされます。
 |
| 画面7 シリアルナンバーを入力しないで[Next]ボタンをクリックすると、自動的にトライアル版(60日間後にはデベロッパー版に)としてインストールされる |
「Install Options」のページが出てくるまで[Next]をクリックします。
「Install Options」のページでは「Macromedia Flex」を選択します。もう一方の「Macromdia Flex with integrated Jrun4」は、Macromedia JRun4に統合されたFlexをインストールする場合に使用します。今回は、Tomcatの上でFlexを動作させるので「Macromedia Flex」を選択するわけです。
 |
| 画面8 「Maromedia Flex」を選択する。「Macromedia Flex With Integrated Jrun4」を選択するとJRun4の上で動作するFlexとしてインストールされる |
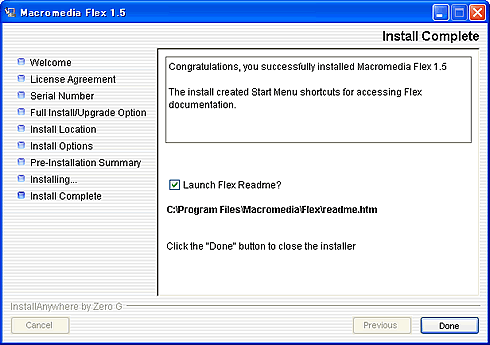
指示に従い[Next]ボタン押してインストールを終了します。
 |
| 画面9 インストールの終了 |
正しくインストールされているか、確認してみましょう。まず、C:\Program Files\Macromedia\Flex\samples.warをC:\Program Files\Apache Software Foundation\Tomcat5.0\webappsにコピーしておきます。
次に、Tomcatを起動します。Windowsのスタートメニューから、[Apache Tomcat 5.0]→[Start Tomcat]を選択します。Tomcatの操作に慣れている開発者は、エクスプローラから直接TOMCAT_HOME/binから起動しても構いません。
ブラウザを立ち上げ、以下のURLにアクセスします。
- http://localhost:8080/samples/
以下の画面が表示されれば、Flexのインストールは問題なく終了しています。この画面はあらかじめFlexに添付されているサンプルアプリケーションの一覧画面です。
 |
| 画面10 「Flex Samples Apps」ページにはFlexのサンプルアプリケーションへのリンクが一覧されている |
この画面の「Flex Explorer」をクリックすると、「Hello World!」の画面が表示されます。このHello World!は実はFlashで表現されています。このFlashのコードは、「Hello.mxml」タブをクリックすることで閲覧できます。
 |
|
画面11 「Flex Explorer」の画面 |
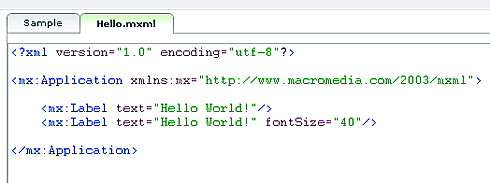
下記の画面は、「Hello.mxml」タブをクリックした結果です。Flexのソースコードが表示されています。右のタブにはFlexのソースコードが、左側のSampleタブには実行結果が表示されます。このように、Flex Explorerでは、コードと実行結果を対比できます。
Flex Explorerは、さまざまなユーザーインターフェイスを実現する基本的なコンポーネントの使用法や、メディアファイルの再生方法、サーバーサイドデータとの接続といった基礎的なタスクを Flexで実行する方法を示すサンプル集です。
 |
| 画面12 「Flex Samples Explorer」はFlexの学習に便利 |
ソースコード「Hello.mxml」を見ると、FlexのソースコードはXMLタグで記述するタグ言語であることが分かります。このコードの仕様をMXMLと呼びます。MXMLによってユーザーインターフェイスを定義しますが、複雑なロジックの記述にはAction Scriptと呼ばれる言語を用います。言語に関するより詳細な説明は、次回以降で行います。
さて、Flex Explorerをいろいろ試しながら、Flexのさまざまなアプリケーションを経験してみてください。次回は、Flex
Builderをインストールし、開発環境を整えます。
| 2/2 |
|
INDEX |
||
| Flashベースのリッチクライアントを体験 第1回 | ||
| Page1 Flexを体験するために必要な環境 環境の準備 Flexのダウンロード |
||
| Page2 Flexのインストール インストールの確認 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




