
Flashベースのリッチクライアントを体験(2) 2/2
Flex開発環境「Flex Builder」のセットアップ
電通国際情報サービス
比嘉 康雄
2005/5/13
■Flex Builderのセットアップ
Flex Builderで開発を始める前に「サイトの設定」を行います。これは大ざっぱないい方をすると、Flexを稼働させるWebアプリケーションを指定することです。「XMLでリッチクライアントを実現『Macromedia Flex』」で説明したように、Flexの実体はServletを使ったWebアプリケーションなので、そのWebアプリケーションを指定するわけです。
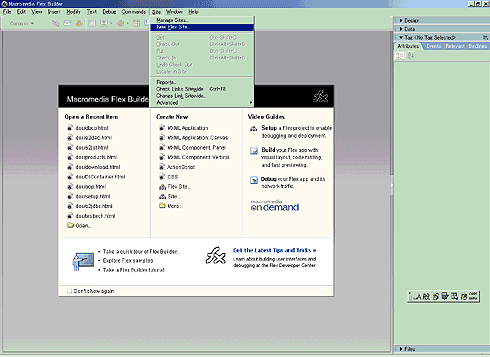
前回の記事でsamples.warをTomcatにインストールしていることと思います。今回は、そのsamplesアプリケーションをサイトに指定してみましょう。Flex Builderのメニューより「Site → New Flex Site...」を選択します。
 |
| 画面9 New Flex Siteメニュー(画面をクリックすると拡大します) |
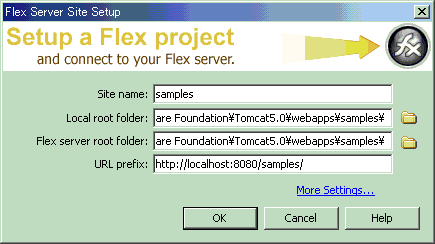
「Flex Server Site Setup」ウィンドウが開かれます。表1のように入力してください。
| 入力項目 | 説明 |
| Site name | サイトを識別する名前を入力します。今回は「samples」と入力します |
| Local root folder | Webアプリケーションのルートディレクトリを指定します。今回は
「C:\Program Files\Apache Software Foundation\ Tomcat5.0\webapps\samples\」と入力します |
| Flex server root folder | 「Local root folder」と同じディレクトリを指定します |
| URL prefix | このWebアプリケーションにアクセスするためのルートとなるURLを指定します。今回は「http://localhost:8080/samples/」と入力します |
| 表1 Flex Server Site Setupの設定例 | |
 |
| 画面10 Flex Server Site Setup画面 |
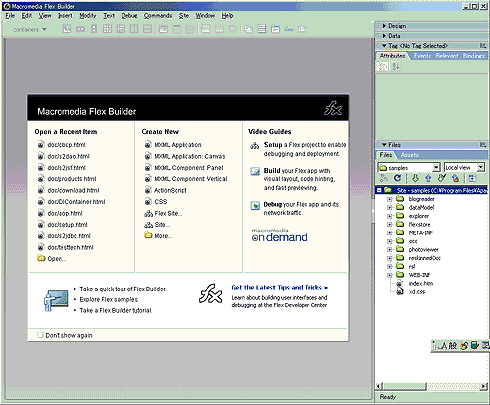
[OK]をクリックします。キャッシュを再構築するかと聞いてくるので[Yes]と答えます。ウィンドウ右側のFilesパネルを確認してください。もし、Filesパネルが表示されていない場合は、Flex Builderのメニューより「Window → Files」を選択します。サイトとして設定したディレクトリの内容が表示されているはずです。
 |
| 画面11 Filesメニュー(画面をクリックすると拡大します) |
 |
| 画面12 Filesウィンドウ(画面をクリックすると拡大します) |
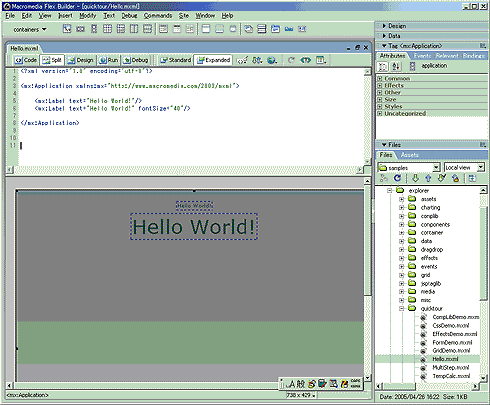
Filesパネルから「explore/quicktour/Hello.mxml」をダブルクリックしてください。Dreamweaverによく似た画面が現れます。
 |
| 画面13 Hello.mxml(画面をクリックすると拡大します) |
Dreamweaverを使ったことのある方なら、すぐにでも使い始められるでしょう。そうでない方でも、直感で結構使えるのではないかと思います。「Run」タブをクリックすることで、サーバ側にデプロイし、Flex Builderでそのページを表示できます。Flex Builderのより詳しい説明は、次回以降で行います。(次回に続く)
| 2/2 |
INDEX |
||
| Flashベースのリッチクライアントを体験
第2回 Flex開発環境「Flex Builder」のインストール |
||
| Page1 Flex Builderのインストール |
||
| Page2 Flex Builderのセットアップ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




