
Flashベースのリッチクライアントを体験(2) 1/2
Flex開発環境「Flex Builder」のセットアップ
電通国際情報サービス
比嘉 康雄
2005/5/13
「Macromedia Flex」(以下、Flex)は、J2EEアプリケーション・サーバ上で動作するプレゼンテーション・サーバであり、XMLのタグベースでFlashによるユーザー・インターフェイスを定義します。Flexには、HTMLオーサリングツールとしてマクロメディア社から提供されている「Macromedia Dreamweaver」(以下、Dreamweaver)をベースとした開発ツールが用意されており、それが今回紹介する「Macromedia Flex Builder」(以下、Flex Builder)です。WYSIWYGにユーザー・インターフェイスをデザインできるため、非常に快適に開発を進められます。Dreamweaverを使ったことのある開発者なら、すぐにでも開発を始めることができるでしょう。それでは、早速Flex Builderをインストールしてみます。
前回の記事「Macromedia Flexのインストール」で、「Flex Builder 1.5 英語版のトライアル版」をダウンロードしていると思いますが、まだの方はダウンロードしておいてください。また、Flex自身をインストールしていない方も、前回の記事を参考にインストールしてください。
■Flex Builderのインストール
サイトからダウンロードした「Flex Builder Installer.exe」を実行します。以下の画面が表示されたら[Next]をクリックします。
 |
| 画面1 Flex Builderのインストーラ画面 |
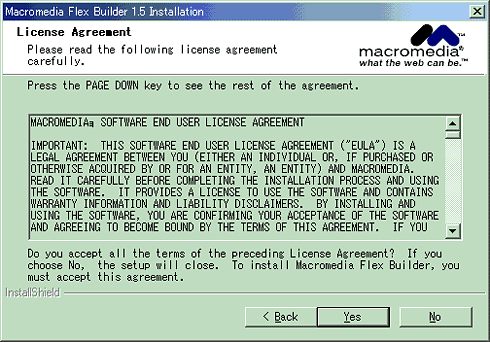
ライセンスに同意します。[Yes]をクリックします。
 |
| 画面2 ライセンス規約に同意するか否かの確認画面 |
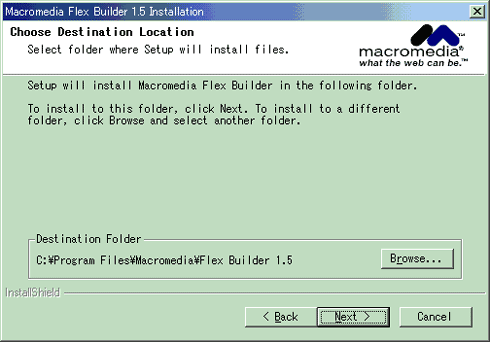
インストールするディレクトリを指定します。ここではデフォルトどおり、「C:\Program Files\Macromedia\Flex Builder 1.5」にインストールすることにし、[Next]をクリックします。
 |
| 画面3 インストールするディレクトリの指定画面 |
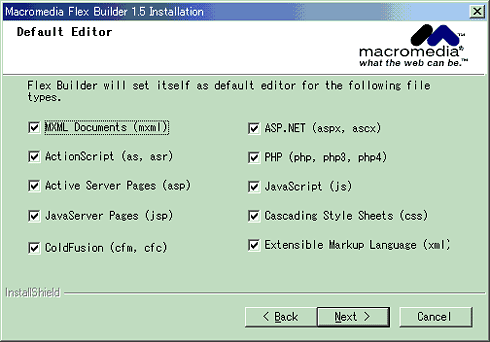
Flex Builderで扱うファイルの種類を指定します。ここではデフォルトに従い、[Next]をクリックします。
 |
| 画面4 扱うファイルの種類の指定画面 |
ファイルをシステムにコピーする前に、インストールのオプションで選択した内容を確認します。確認後、[Next]をクリックします。
 |
| 画面5 ファイルをコピーする前の確認画面 |
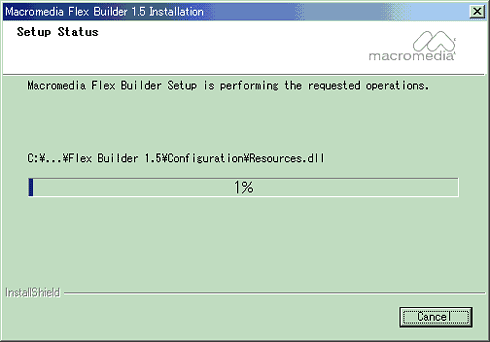
インストールが終わるまで、次のような画面を見ながら待機します。
 |
| 画面6 セットアップ中の画面 |
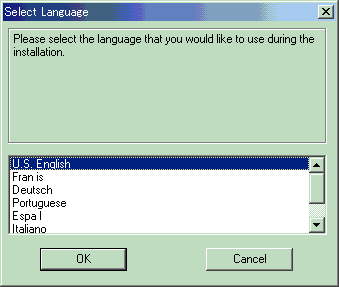
ファイルのコピーが終わると言語の選択画面が出てきます。残念ながら日本語は用意されていないので、「U.S.English」をここでは選び、[OK]をクリックします。
 |
| 画面7 言語の選択画面 |
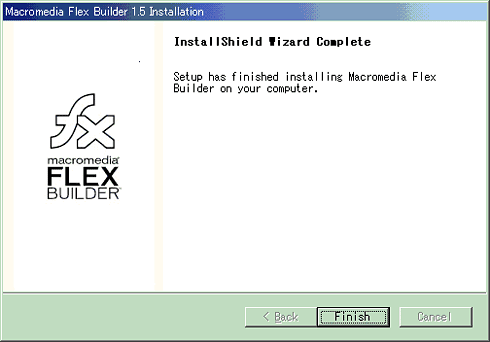
最後に次のような確認画面が出てインストールは終了です。[Finish]をクリックします。
 |
| 画面8 最終画面 |
インストールが終わったので、早速Flex Builderをメニュー(スタート → プログラム → Macromdia → Macromdia Flex Builder 1.5)から起動してください。シリアル番号を未入力とすることで、60日のトライアル版になります。(次ページへ続く)
| 1/2 |
|
INDEX |
||
| Flashベースのリッチクライアントを体験
第2回 Flex開発環境「Flex Builder」のインストール |
||
| Page1 Flex Builderのインストール |
||
| Page2 Flex Builderのセットアップ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




