
プロダクトレビュー
XMLでリッチクライアントを実現「Macromedia Flex」
電通国際情報サービス
ひがやすを
2004/9/11
| 米国で3月に出荷が開始されたMacromedia Flexは、WebアプリケーションのUIにリッチなインターフェイスを実現するためのプレゼンテーションサーバだ。国内では今秋の出荷が予定されており、評価版の配布が始まったばかりのため、製品の情報は少ない。しかし、Seasarの開発者として知られるひがやすを氏が、今回実際に製品を評価する機会を得た。JSFや他のリッチクライアント製品と比較したメリットなど、Flexの概要を紹介いただく。より詳しい評価は、製品の出荷後に行いたい。(編集部) |
|
「エンタープライズ・アプリケーションにおけるリッチクライアントとはこうあるべし」。筆者は、Macromedia Flex(以下、Flex)を初めて見たとき、Macromediaのそういったメッセージが込められているのだと感じました。
Flexは、Flashを使いリッチクライアントを実現するプレゼンテーションサーバです。J2EEアプリケーションサーバの上で動作するため、既存のJ2EE環境の上に導入することが可能です。また、今後、.NET対応の製品もリリースが予定されています。Flexは、米国ではすでに出荷されていますが、国内では今秋に出荷される予定です。リリースの詳細については、マクロメディアのサイト(http://www.macromedia.com/go/flex_jp)に随時掲載される予定ですので、そちらを参照してください。
筆者が実際にFlexを評価し、つかんだ特徴は以下のとおりです。
- JSPに慣れている開発者が違和感なく使えるように、タグベースでページを記述する
- ページに対して最初にリクエストがあったときに、Flashコンテンツにコンパイルされてブラウザに返されるので、ユーザにとってはMacromedia
Flashで作成されたリッチクライアントのように見える
- サーバサイドのロジックとシームレスに連携できる
- UIのコンポーネントとデータが簡単にバインディングできる
- イベント駆動で処理が記述できる
- ツールを使ってWYSIWYGで画面のレイアウトが記述できる
| Flexとほかのソリューションとの比較 |
前述のFlexの特徴を見て、JSF(JavaServer Faces)に似ていると思われた方も多いのではないでしょうか? 実際、結構似ているといえます。筆者は、今後のUIのフレームワークは、同じ方向へ向かっていると感じています。
JSFはViewの部分にJSP(HTML)だけではなく、いろいろな実装を使うことができるのですが、ここでは、最も一般的なJSP(HTML)を使ったときとFlexとを比較してみます。その場合の最も大きな違いは、最終的なコンテンツです。Flexは、Flashコンテンツを生成するため、さまざまなインタラクティブな処理を行うことができます。JSFは、HTML/CSS/JavaScriptを使ったコンテンツになるため、できること(表現力)がかなり限定されます。また、Flashアプリケーションは、OSやブラウザの違いによる影響をあまり受けませんが、CSS/JavaScriptを使うとブラウザによる振る舞いの違いにかなり悩まされることになります。Flexの場合は、最初にレイアウト部分がダウンロードされた後、必要に応じてデータ部分のみがサーバとやりとりされますが、JSFは、リクエストのたびに、レイアウトとデータがネットワークを流れるため、パフォーマンスがFlexに比べて劣ることになります。
それでは、Biz/Browser、Curlなどのリッチクライアントと比較するとどうでしょうか。これらのプロダクトを利用するには、専用ブラウザ、あるいはブラウザへのプラグインをインストールする必要があります。Flexの場合、Flash Playerの普及率は、98%と圧倒的に高く、インターネットにつながった環境なら、自動的にインストールすることもできます。Flashの普及率の高さ、インストールの心理的なとっつきやすさといった点で、Flexは、かなり優位だと思われます。また、Flexでは、Flashで開発したコンポーネントをそのまま利用できるので、米国で出荷後間もないとはいえ、過去の資産を生かすこともできます。
いま、Webの開発で最も使われていると思われるStrutsと比較するとどうでしょうか。画面のレイアウトをデザインするケースで考えると、Strutsの場合、最初にHTMLモックを作って、それをJSPに変換します。いったんJSPに変換すると、アプリケーションサーバにデプロイしなければレイアウトが確認できないため、レイアウトの変更などがあると四苦八苦する羽目になります。
それに対して、Flexの場合、Flex BuilderというHTMLオーサリングツールとして最も評判の高いMacromedia Dreamweaverをベースとした開発ツールが用意されており、WYSIWYGにデザインすることができるため、非常に快適に開発を進められます。また、Webの開発者を常に悩ませる問題、例えば、サブミット連打対策、URL直たたき対策、戻るボタン対策、クロスサイトスクリプティング対策なども、簡単に対応ができる、あるいは構造上最初から考える必要がないなど、Webのアーキテクチャに起因する問題に悩まされる必要がありません。使い勝手の良い操作性を提供できるというリッチクライアントの側面以外にも、そのようなメリットを実現しています。
| Flexの仕組み |
Flexの仕組みをもう少し詳しく見ていきましょう。Flexでは、コンテンツをMXML(Macromedia Flex Markup Language)と呼ばれるXMLをベースにしたMacromedia独自の言語で記述します。次のアプリケーションは、ブラウザにHello World!と出力するだけのシンプルな例です。
<mx:Application
xmlns:mx="http://www.macromedia.com/2003/mxml"> |
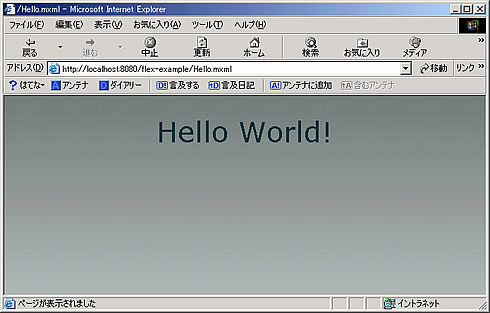
このファイルをflex-exampleというWebアプリケーションのルートにおいて、ブラウザからhttp://localhost:8080/flex-example/Hello.mxmlを実行します。すると、拡張子mxmlに関連付けられたFlexのサーブレットがこのリクエストを受け取り、Flashの実行形式であるSWFファイルにコンパイルして、ブラウザに送り返します。クライアント側では、Flashで開発されたアプリケーションと同様に実行されます。もちろん、コンパイルが行われるのは、最初のリクエストを処理するときだけで、2度目からは、キャッシュされた結果が返されます。ファイルに変更が入った場合には、再度コンパイルされます。この辺りの振る舞いは、JSPとほぼ同様です。JSPに慣れている開発者なら、すぐに理解できるでしょう。これがMacromediaの狙いだと思われます。
 |
| Hello.mxmlの実行結果 |
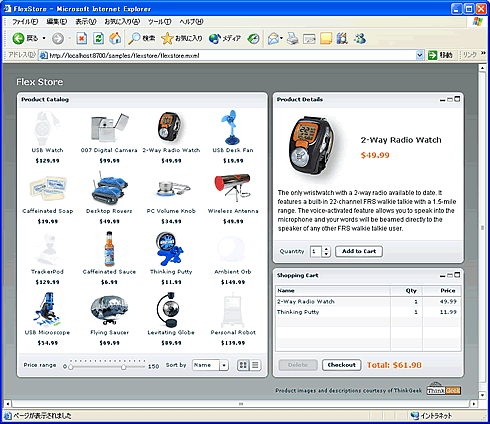
Flexの評価版に含まれているサンプルアプリケーションに、ショッピングサイトのデモアプリケーション「Flex Store」があります。このアプリケーションのTOPページのUIは、もちろんMXMLのみで定義されています。デザイナー向けのツールを使わなくとも、開発者がXMLの表記を理解していればこのようなリッチなユーザーインターフェイスを実現できます。非常に画期的なことだと筆者は考えています。
 |
| Flex StoreのTOP画面。左画面下のスライダーで価格レンジで製品を選択表示でき、ショッピングカートにはマウスのドラッグ&ドロップ操作で商品を入れることが可能だ。これだけのUIを実現していながら、XMLのステップ数は150行強である (クリックすると拡大表示されます) |
なお、Flexアプリケーションの操作感を体験したい読者は「Flex Developer Center」のサンプルアプリケーションを試してみるとよいでしょう。
| Flex Builderでコードと画面の2Way開発が可能 |
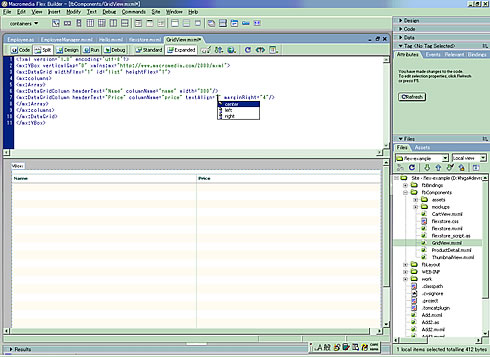
前述のFlex Builderは、HTMLオーサリングツールとして最も評判の高いMacromedia DreamweaverをベースとしたFlexの開発ツールです。見た目は、次の画面のとおり、DreamweaverにVisual Basicのフレーバーを付けた感じといってよいものです。
 |
| Flexの開発ツール、Flex Builder (クリックすると拡大表示されます) |
コーディング、視覚的なデザイン操作、またはこれら2つを組み合わせた作業のすべてが可能です。コードビューで行った変更は、即座にデザインに反映され、同様にデザインビューで行った変更は、即座にコードに反映されます。また、コードビューでは、コードヒントにより、快適にコードの編集ができます。UIのコンポーネントの追加は、Visual Basicのようにドラッグ&ドロップすることも直接タグを記述することもできます。開発したものをボタンクリック1つで、アプリケーションサーバにデプロイして、実行することもできるので、サーバサイドとの連携も簡単に行えます。正直、デザイナ向けのFlashツールであるFlash MXは、私にとってはかなり使いにくいものだったのですが、Flex Builderでは、その辺りの使いづらさも解消されています。
Flexは出荷前であるため、まだ多くの情報が出せないのが残念です。出荷開始後、アットマーク・アイティでの連載も予定していますので、その機会に、Flexのより詳細をご紹介できると思います。
関連記事:「導入段階を迎えたリッチクライアント(前編)」(Java
Solution)
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




