
Flashベースのリッチクライアントを体験(5) 3/3
Flexならデータ・バインディングもカンタン
電通国際情報サービス
公門 和也
2005/11/8
■データをバインディングしよう
Flexでデータをバインディングするには、データ名「id」を中カッコ「{ }」で囲みます。例えば、リスト4のように記述することで「strData」というidの文字列型データ「abcd」をLabelの「text」属性にバインディングできます(図8)。
<mx:String id="strData">abcd</mx:String> |
| リスト4 データのバインディング指定 |
| 図8 文字列データがLabel上に表示される |
このように、UIコンポーネントの表示用データを表す属性にデータをバインディングすることで、そのデータを表示させることができます。
それでは、先ほど作成したDataGridに定義したデータをバインディングさせてみましょう。DataGridはdataProviderという属性が表示用データを表します。リスト5のようにDataGridの開始タグで「dataProvider」属性にデータをバインディングします。
<mx:DataGrid id="datagrid1" dataProvider="{arrData}"> |
| リスト5 DataGridに定義したデータのバインディング指定 |
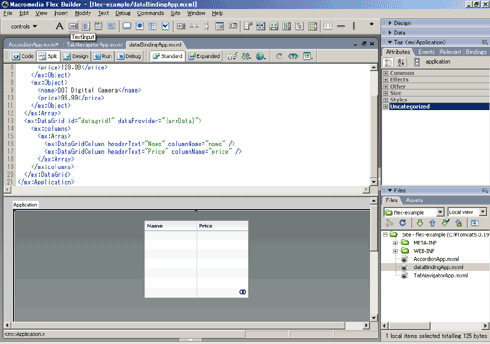
これだけでバインディングは完了です。実行して図9のようになることを確認してみましょう。
 |
| 図9 バインディング後のDataGrid |
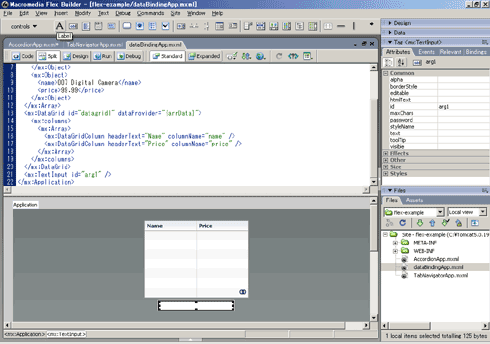
続いて、元データが変更されたらすぐに反映されることを確認するサンプルを作成してみましょう。先ほどのDataGridの下にTextInputコンポーネントを配置します(図10)。リスト6のように「id」属性を「arg1」にしておきます。
 |
| 図10 TextInputコンポーネントの配置(クリックすると拡大します) |
<mx:TextInput id="arg1" /> |
| リスト6 DataGridに定義したデータのバインディング指定 |
次にTextInputの下にLabelコンポーネントを配置します(図11)。
 |
図11 Labelコンポーネントの配置(クリックすると拡大します) |
Labelの「text」属性に対して、リスト7のように記述することで先ほど配置したTextInputの内容をバインディングします。これでTextInputの内容がLabelに結び付けられました。
<mx:Label text="{arg1.text}"> |
| リスト7 Labelの「text」属性にTextInputの内容をバインディング |
実行して確認してみましょう(図12)。
 |
図12 TextInputの内容がLabelに反映される |
■まとめ
Flexにはこのようにデータを扱いやすい仕組みが用意されています。これらを用いることでページ全体をリフレッシュすることなく、リアルタイムに表示データを更新することができます。今回扱ったUIコンポーネント以外のコンポーネント、あるいは表示データ以外にwidthなどの属性にもバインディングは使えるので、いろいろ実際に試してみてその便利さを体感してください。(次回に続く)
| 今回のシリーズをより詳細に説明した本『Flexでさわっておぼえるリッチクライアント』が発売されています。こちらの方もよろしくお願いします。 |
| 3/3 |
INDEX |
||
| Flashベースのリッチクライアントを体験
第5回 Flexならデータ・バインディングもカンタン |
||
| Page
1 Flexでのバインディングの概要 |
||
| Page 2 バインディングの準備として、データを定義しよう |
||
| Page 3 データをバインディングしよう まとめ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




