
Flashベースのリッチクライアントを体験(6) 2/3
Flexの表現力をActionScriptで強化する
電通国際情報サービス
公門 和也
2005/12/14
では続いて、これにロジックを記述していきましょう。最後に配置したButton(label属性がcalculate)にclick属性を追加し、リスト1のようなロジックを記述します。
<mx:Button
label="calculate" |
| リスト1 Buttonコンポーネントのclick属性にActionScriptのコードを追加 |
Buttonタグのclick属性にActionScriptのコードを記述すると、クリックされたときにそのコードが実行されるようになります。
以下で、コード内容を具体的に見ていきます。
- result.text
「コンポーネントID.属性」の形で、コンポーネントの属性値を表します。この場合、属性値を指定することで、計算結果が表示されるようになります。
- Number(arg1.text)
「Number」で囲むことで、文字列型のデータを数値型に変換できます。この場合、arg1で入力された値(text属性の値)を計算するために数値型に変換しています。
では実際に実行してみましょう。2つのTextInputに値を入力し、Buttonを押下して計算されることを確認します。
 |
図4 足し算アプリケーション(図1を再掲)(クリックすると拡大します) |
■関数を同一ファイルに定義して呼び出す
属性内にコードを直接記述する方法は手軽ではありますが、コードが多くなると処理内容が分かりにくくなります。このような場合、独立した関数として記述することで、コードの見通しを良くすることができます。今度は、Buttonのclick属性に記述していたロジックを関数として所定の場所に外出しにして、click属性ではその関数を呼び出すという形にします。
先ほどと同様に「Add2.mxml」という新しいファイルをflex-exampleサイトの直下に作成します。また、前ページで作成したAdd1.mxmlの図3までの手順でコンポーネントを配置します。
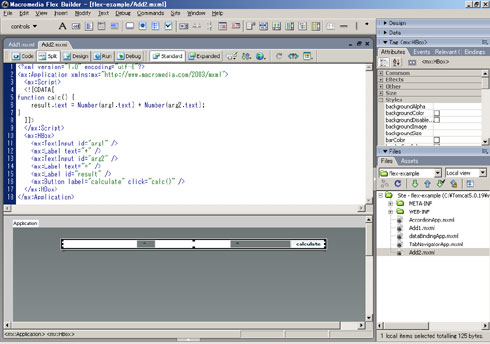
FlexではActionScriptのロジックをScriptタグの中に記述します。リスト2のようにApplicationタグの直後に記述してください。
<?xml
version="1.0" encoding="utf-8"?> |
| リスト2 Scriptタグを追加しActionScriptのロジックを記述 |
Scriptタグの中に「<![CDATA[ 〜 ]]>」という記述がありますが、これはActionScriptの中に「<」や「>」が出てきたときに、XMLタグと認識されないようにするためです。
続いて、定義した関数をButton押下時に呼び出せるように、click属性を追加して呼び出す関数名を記述します。
<mx:Button
label="calculate" click="calc()" /> |
| リスト3 Buttonコンポーネントのclick属性に関数呼び出しを追加 |
 |
図5 各コンポーネントを配置(クリックすると拡大します) |
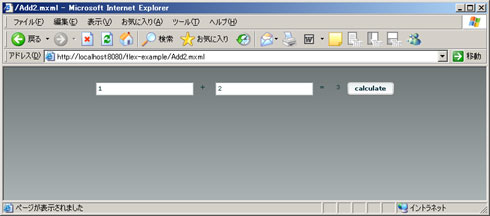
では実際に実行してみましょう。先ほどと同じ結果になることを確認します。
 |
図6 同一ファイル内関数を呼び出す足し算アプリケーション(クリックすると拡大します) |
| 2/3 |
INDEX |
||
| Flashベースのリッチクライアントを体験
第6回 Flexの表現力をActionScriptで強化する |
||
| Page
1 コンポーネントのタグ内にプロパティとして直接記述する |
||
| Page 2 関数を同一ファイルに定義して呼び出す |
||
| Page 3 関数を外部ファイルに定義して呼び出す まとめ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




