
Flashベースのリッチクライアントを体験(6) 3/3
Flexの表現力をActionScriptで強化する
電通国際情報サービス
公門 和也
2005/12/14
■関数を外部ファイルに定義して呼び出す
今度は、関数を外部のファイルに記述する方法を行ってみましょう。
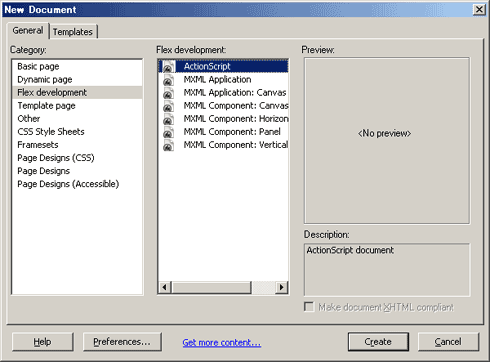
メニューの「File」 → 「New...」で[New Document]のダイアログを表示させ、[General]タブの中央にある[Flex development]の[ActionScript]を選択し、[Create]ボタンをクリックします(図7)。
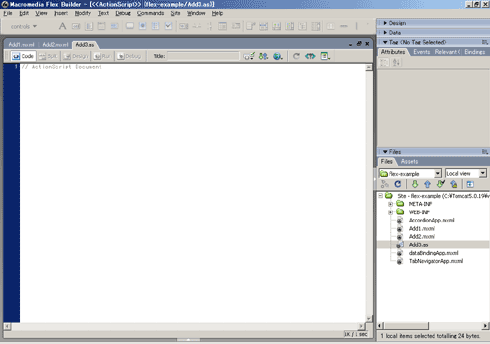
新しいファイルが作成されたら、すぐにセーブして「Add3.as」という名前を付けてください。これによりflex-exampleサイトの直下に「Add3.as」が作成されます。(図8)
 |
図7 New Documentダイアログ(クリックすると拡大します) |
 |
図8 Add3.asの作成(クリックすると拡大します) |
リスト4の関数をAdd3.asに定義します。
function
calc() { |
| リスト4 外部ファイル「Add3.as」にActionScriptで関数を記述 |
以上により、外部ファイルに関数の定義ができました。続いて、mxml側からこの関数を呼び出すロジックを記述していきます。「Add3.mxml」という新しいファイルをflex-exampleサイトの直下に作成します。また、1ページ目で作成したAdd1.mxmlの図3までの手順でコンポーネントを配置します。
Scriptタグは、外部ファイルをインクルードすることもできます。リスト5のように、source属性に先ほど作成したAdd3.asを指定します。
<mx:Script
source="Add3.as"/> |
| リスト5 Scriptタグに外部ファイルを呼び出すコードを記述 |
これにより、Add3.mxmlでAdd3.asの内容を同じファイル内に記述されているかのように扱うことができます(リスト6)。
<mx:Button
label="calculate" click="calc()" /> |
| リスト6 Buttonコンポーネントのclick属性に外部ファイルで定義した関数を呼び出すコードを記述(リスト3と同じ) |
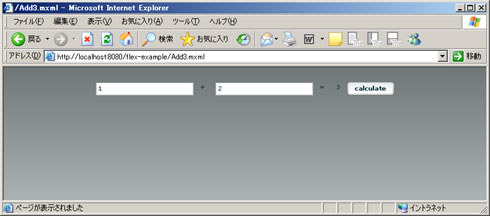
では実際に実行してみましょう。先ほどと同じ結果になることを確認します。
 |
図9 外部ファイル関数を呼び出す足し算アプリケーション(クリックすると拡大します) |
■まとめ
FlexではこのようにActionScriptを用いてロジックを記述することができます。また、記述方法は、mxmlファイル内、あるいは外部のasファイルに記述することができます。今回は数値計算の例を取り上げましたが、ほかにもエフェクトに関するロジックなどを記述することもでき、ユーザーエクスペリエンスの向上を実現できるようになります。(連載完)
| 今回のシリーズをより詳細に説明した本『Flexでさわっておぼえるリッチクライアント』が発売されています。こちらの方もよろしくお願いします。 |
| 3/3 |
INDEX |
||
| Flashベースのリッチクライアントを体験
第6回 Flexの表現力をActionScriptで強化する |
||
| Page
1 コンポーネントのタグ内にプロパティとして直接記述する |
||
| Page 2 関数を同一ファイルに定義して呼び出す |
||
| Page 3 関数を外部ファイルに定義して呼び出す まとめ |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




