
Flashベースのリッチクライアントを体験(6) 1/3
Flexの表現力をActionScriptで強化する
電通国際情報サービス
公門 和也
2005/12/14
Macromedia Flex(以下、Flex)は、J2EEアプリケーションサーバ上で動作するプレゼンテーションサーバであり、XMLのタグベースでFlashによるユーザーインターフェイス(UI)を定義します。
FlexではActionScriptを用いて、計算処理・イベント処理・UIの動きなどのロジックの記述を行うことができます。ActionScriptの記述には次のような方法があります。
- コンポーネントのタグ内にプロパティとして直接記述する
- 関数を同一ファイルに定義して呼び出す
- 関数を外部ファイルに定義して呼び出す
では、この3種類の方法を使って簡単な足し算のアプリケーションを作成し、ActionScriptの記述を体験してみましょう。
 |
図1 ActionScriptで記述した足し算アプリケーション(クリックすると拡大します) |
今回も第3回の記事で作成した練習用のサイトにサンプルを追加していきます。もし、まだ練習用のサイトを作成されていない方は、第1〜3回を参考にして練習用のサイトを作成してください。
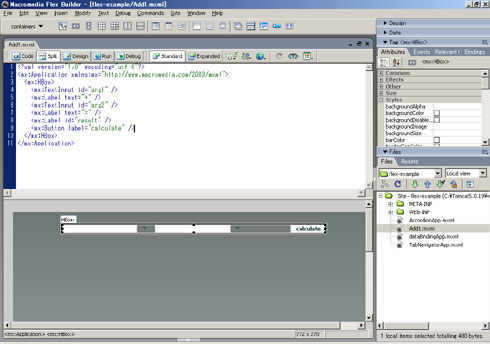
■コンポーネントのタグ内にプロパティとして直接記述する
FlexBuilderを立ち上げて、前回までの要領で「Add1.mxml」という新しいファイルをflex-exampleサイトの直下に作成します。
インサートバーで「HBox」を選び、Application内にドラッグ&ドロップしてください。Flexではコンテナという概念があり、HBoxは中に配置されたコンポーネントを水平方向に並べるコンテナです。
 |
図2 インサートバーのHBoxコンポーネント(クリックすると拡大します) |
HBoxの中に、次のコンポーネントを順に配置していきます。
- TextInputを配置
属性名 値 id arg1 - Labelを配置
属性名 値 text + - TextInputを配置
属性名 値 id arg2 - Labelを配置
属性名 値 text = - Labelを配置
属性名 値 id result - Buttonを配置
属性名 値 label calculate
 |
図3 各コンポーネントを配置(クリックすると拡大します) |
以上で、足し算を行うアプリケーションのユーザーインターフェイスが完成しました。
| 1/3 |
INDEX |
||
| Flashベースのリッチクライアントを体験
第6回 Flexの表現力をActionScriptで強化する |
||
| Page
1 コンポーネントのタグ内にプロパティとして直接記述する |
||
| Page 2 関数を同一ファイルに定義して呼び出す |
||
| Page 3 関数を外部ファイルに定義して呼び出す まとめ |
||
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




