
Flex2でWebアプリ開発(1) 2/2
モックを3日で仕上げるFlex2とは?
クラスメソッド
成瀬 勉
2006/11/16
■サンプルアプリケーションの起動
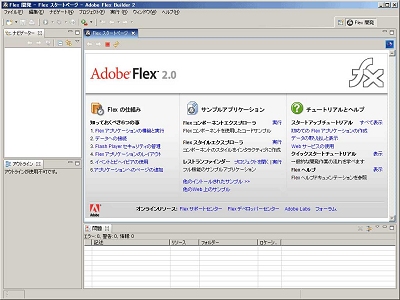
Flex Builder 2を起動すると初めに「Flex スタートページ」という画面が表示されます。
このスタートページからはFlex2アプリケーションのチュートリアルやヘルプの閲覧、サンプルアプリケーションの実行やソースの表示などを行うことができます。
スタートページはメニューの「ヘルプ→Flex スタートページ」からいつでも確認することができます。
 |
| 画面5 Flex2.0のスタートページ(画面をクリックすると拡大します) |
ここでスタートページの真ん中の項にあるサンプルアプリケーションについて解説します。
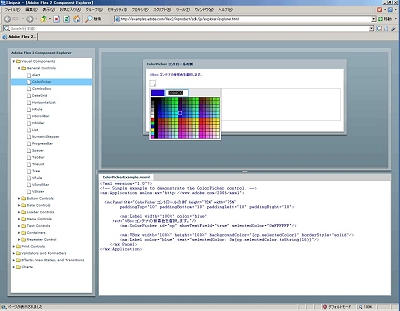
・Flexコンポーネントエクスプローラ
Flex標準コンポーネントの動作とサンプルソースを確認することができるアプリケーションです。
 |
| 画面6 コンポーネントの動作を確認してみよう(画面をクリックすると拡大します) |
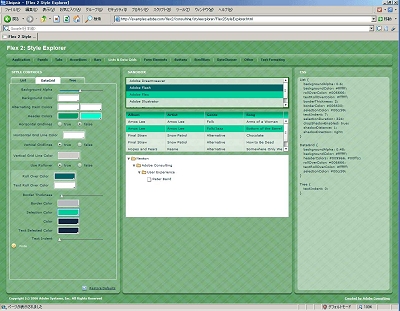
・Flexスタイルエクスプローラ
Flexコンポーネントの概観を設定するCSSのシミュレータです。コンポーネントの概観と実際のCSSを設定し確認することができます。
 |
| 画面7 コンポーネントの見え方が設定できるCSSシミュレータ(画面をクリックすると拡大します) |
以下のサンプルは実際の開発コンセプトに沿って作られたサンプルです。Flexの表現力を体感することができます。さらに「プロジェクトを開く」を押下することでFlex Builder 2上にソースをインポートし内容を確認することができます。
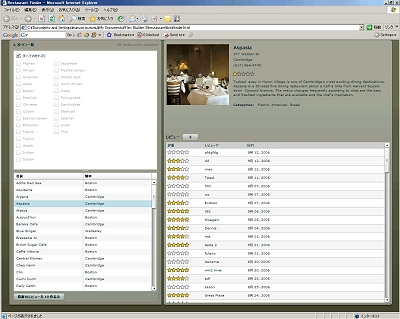
・レストランファインダー
・Flex ストア
・ダッシュボード
・フォトビューアー
 |
| 画面8 レストランファインダー(画面をクリックすると拡大します) |
■単純なアプリケーション作成
最初にHello Worldというテキストを表示する簡単なFlexアプリケーションを作成してみましょう。
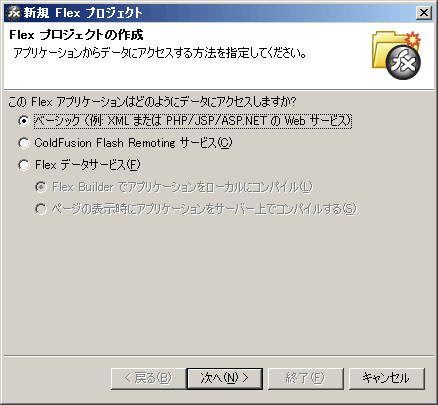
メニューから「ファイル→新規→Flexプロジェクト」を選択します。「新規Flexプロジェクト」というダイアログが表示されます。
 |
| 画面9 簡単なアプリケーションを作ってみよう |
最初に、作成するFlexアプリケーションからサーバにアクセスするときの手段を次の3種類から選択します。
・ベーシック
サーバ接続を行わないアプリケーションや、HTTPリクエストおよびWebサービスでサーバ接続を行うアプリケーションを作成するときはこちらを選択します。
・ColdFusion Flash Remotingサービス
サーバにColdFusionを使用し、ColdFusion Flash Remotingを用いて接続を行う場合はこちらを選択します。
・Flexデータサービス
サーバにFlexデータサービスを使用する場合はこちらを選択します。
Flexデータサービスを選択するとさらにSWFのコンパイルをローカル上で行うか、サーバ上でページ表示時に行うかを選択できます。
今回はサーバ接続を行いませんので「ベーシック」がチェックされていることを確認して「次へ」を押してください。
次にプロジェクト名を決めます。今回は「HelloWorldSample」と入力します。
 |
| 画面10 アプリケーションに名前を付けよう(画面をクリックすると拡大します) |
入力したら「終了」を押します。しばらくすると次のような画面が表示されます。
 |
| 画面3 サンプルのMXMLが表示される(画面をクリックすると拡大します) |
左側のナビゲーターという部分はプロジェクトの構成ファイルを表示します。bin、html-template、HelloWorldSample.mxmlという3つのファイルおよびフォルダが表示されているはずです。
それぞれの意味は以下のとおりです。
・bin
デフォルトではここにFlexBuilder 2上でコンパイルされた実行ファイルが出力されます。
・html-template
SWFファイルをラップするHTMLファイルのテンプレートがここに入っています。
HTMLやAjaxと混在したアプリケーションを作成するときはここのファイルを修正します。
・HelloWorldSample.mxml
アプリケーションのメインのソースです。
右側のソース編集画面にすでにHelloWorldSample.mxmlが開かれています。MXMLはXMLで書かれており、各コンポーネントはタグで表されています。
<mx:Application> |
このタグはアプリケーション全体を定義します。アプリケーション全体を通して1つだけ存在します。
以下のタグを<mx:Application>の中に記述します。
<mx:Label text="HelloWorld" /> |
保存をして「実行→HelloWorldSampleの実行」または「Ctrl+F11」またはツールバーの緑の丸い三角のアイコンをクリックするとブラウザが起動してアプリケーションが実行されます。
 |
| 画面3 これで簡単なWebアプリケーションが完成 |
これで、HelloWorldと表示されました。簡単にここまで作成できることがお分かりになられたと思います。次回はマクロメディアのXMLである、MXMLについてもう少し詳しく紹介します。
プロフィール:成瀬 勉(なるせ つとむ) クラスメソッド株式会社での主な開発実績は、旭化成の電子ファイリングシステム、ひまわり証券のオンライントレードシステム、ベルシステム24の営業支援システムなど。 |
| 2/2 |
INDEX |
||
| Flex2でWebアプリ開発(1) モックを3日で仕上げるFlex2とは? |
||
| Page1 Adobe Flex Builder 2とは/Flex Builder 2のダウンロード/Flex Builder 2のインストール |
||
| Page2 サンプルアプリケーションの起動/単純なアプリケーション作成 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




