
Flex2でWebアプリ開発(1) 1/2
モックを3日で仕上げるFlex2とは?
クラスメソッド
成瀬 勉
2006/11/16
Adobe Flex2(以下Flex2)はFlashをベースとしたRIAを開発するための開発ツールです。Flex1(Flashベースのリッチクライアントを体験(1))と比べてどこがバージョンアップされたかを一言で表すなら、開発効率がぐんと向上したことでしょう。私自身、これまで3週間かかっていたWebアプリケーションのモックの開発工程が3日になったという経験があります。
本連載はFlex2の特徴的な機能を用いたサンプルの作成を通して、基本的なFlex2アプリケーションの開発手法を解説します。インストールの説明からスタートし、最後には、Flex2のCSSやカスタムコンポーネント、データグリッドを用いて、YouTubeと連携できる簡単なWebアプリの作成の仕方を紹介したいと考えております。では、まずはFlex2のインストールとHello Worldを表示する簡単なWebアプリの作成方法をお伝えします。
■Adobe Flex Builder 2とは
Adobe Flex Builder 2(以下Flex Builder 2)とは、EclipseベースのFlex2のIDE(統合開発環境)です。
Flex2 SDKは無償で提供されていますので、テキストエディタとコマンドラインのみでFlex2アプリケーションの開発を行うことは可能です。しかしFlex Builder 2にはコードデバッガやWYSIWYGエディタが搭載されているため、非常に効率的にFlex2アプリケーション開発を行うことができます。
■Flex Builder 2のダウンロード
Flex Builder 2のトライアル版はアドビのサイトからダウンロードすることができます。Adobe IDの取得が必要ですが、無料で30日間すべての機能を評価することができます。現在はWindows版のみしか提供されていませんが、Linux版やMacOS版も今後提供される予定です。
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版を ダウンロード して使えます
「with Charting」というのはFlex2の表現力を活用したチャートコンポーネント群を指します。こちらはFlex Builder 2には標準で含まれないため別途購入する必要がありますが、Flex Builder 2と同様に体験版で評価することが可能です。
■Flex Builder 2のインストール
サイトからダウンロードした「FLXB_2.0_Win_JPL.exe」を実行します。
インストールウィザードが起動するので、指示に従いインストールを進めます。
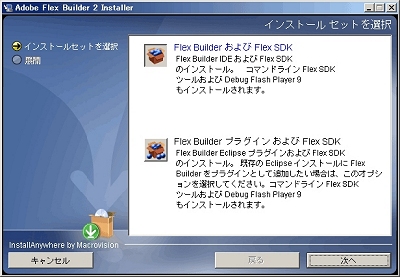
途中でインストールセットの選択が表示されます。Flex Builder 2の動作方式にはスタンドアローン方式とプラグイン方式の2つがあり、Flex Builder 2はEclipseの環境として動くため、すでにEclipseの環境がある方はプラグイン方式を選択することができます。それ以外の場合はスタンドアローン方式である「Flex BuilderおよびFlexSDK」を選択します。Flex SDKのみをインストールしたい場合はどちらを選択しても構いません。
 |
| 画面1 Adobe Flex Builder2のインストール画面(画面をクリックすると拡大します) |
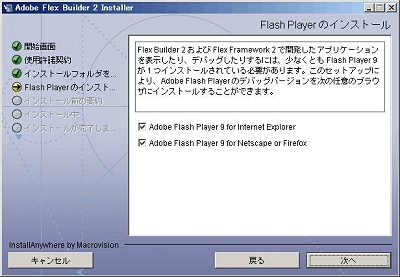
また、途中でFlashPlayer 9のデバッグバージョンのインストール選択の画面が表示されます。InternetExplorer用とNetscape、Firefox用の両方にチェックが入っていることを確認します。FlashPlayer 9のデバッグバージョンをインストールすることで、ランタイムエラーの表示やデバッグ機能を利用することができるようになります。
 |
| 画面2 FlashPlayer 9のデバッグバージョンもインストールしておくといい(画面をクリックすると拡大します) |
最後にColdFusion拡張機能を使うための説明を見るかどうかの確認ダイアログが表示されますが、どちらを選んでも構いません。
以上でFlex Builder 2のインストールは終了です。
以上の作業が完了したらFlex Builder 2を「スタート→すべてのプログラム→Adobe→Adobe Flex Builder 2」から起動します。
 |
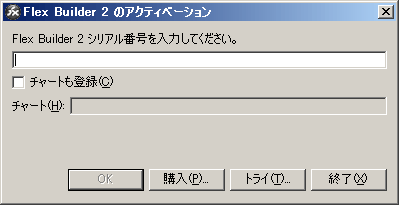
| 画面3 トライをクリックするとFlex Builder2が起動する |
シリアル番号の入力ダイアログが表示されますが、体験版を利用する場合は「トライ」を押すとFlex Builder 2が起動します。
 |
| 画面4 Flex Builder2の起動画面(画面をクリックすると拡大します) |
| 1/2 |
INDEX |
||
| Flex2でWebアプリ開発(1) モックを3日で仕上げるFlex2とは? |
||
| Page1 Adobe Flex Builder 2とは/Flex Builder 2のダウンロード/Flex Builder 2のインストール |
||
| Page2 サンプルアプリケーションの起動/単純なアプリケーション作成 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




