
GoogleからJava開発者へのサプライズ!な贈り物、Google Web Toolkit[2]
GWTとYahoo!のAPIを使って画像検索アプリ!
リトルソフト株式会社 長尾寿宏
2006/7/12
| ウィジェットの自動リサイズ機能の実装 |
内部ウィジェット(左側スクロールパネル、右側内部フレーム)のサイズは、ブラウザ全体のサイズ変更に伴い、自動調整されます。
この機能をGWTのイベントハンドラーを利用して実現しましょう。まず、ImageSearchClientクラスにWindowResizeListenerを実装します。
public class ImageSearchClient implements EntryPoint , WindowResizeListener {(中略) public void onModuleLoad() {(中略) Window.addWindowResizeListener(this); } |
Windowクラスはブラウザ自体のプロパティ、メソッド、イベントにアクセスするためのクラスです。このクラスに対し、ImageSearchClient自体をWindowResizeListenerとして登録します。
これにより、ブラウザのサイズが変化する都度、onWindowResizedメソッドが呼ばれるようになります。このメソッドに、両者の幅が4:6程度に設定され、高さはヘッダーフッター領域を除いた残りが設定される処理を実装します。
| ※左側スクロールパネルはresultGridScroll、右側内部フレームはframeです。 |
public void onWindowResized(int width, int height) { |
| ホステッドモードで実行してみる |
ここまで完了したところで、一度ホステッドモードで実行してみましょう。EclipseのパッケージエクスプローラからImageSearchClient-shell.cmdを選択し、ダブルクリックしてください。
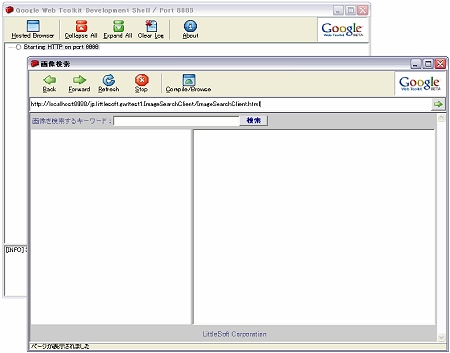
以下のようにホステッドブラウザが起動し、いま作成したばかりのユーザーインターフェイスが表示されるはずです。
 |
| 画面2 左側スクロールパネルと右側内部フレームのサイズが自動調整できる |
ホステッドブラウザのウィンドウサイズを変更してみてください。左側スクロールパネルと右側内部フレームのサイズが自動調整されます。これは、onWindowResizedメソッドに実装したコードによる動作です。
| Swing、AWT、SWTプログラマになじみやすい |
今回は、画像検索アプリケーションのユーザーインターフェイスアウトラインを作成しました。
この中で、GWTのユーザーインターフェイス構築する作業は、ウィジェットやパネルを組み合わせるシンプルなJavaプログラミングが中心であることを理解していただけたかと思います。これらは、Swing、AWT、SWTを理解しているプログラマにとっては非常になじみやすく、また、Javaにあまり深い知識がないプログラマでも容易に習得できるレベルといえます。
JavaEEが提供するAPIやフレームワークの複雑さに拒否反応があった開発者の皆さんも、シンプルなGWTであれば、Java言語でのアプリケーション開発になじんでいただけるのではないかと思います。
さらに、これを切り口とし、Ajaxという新しい可能性を持った領域で、多くのチャンスを得ることができるでしょう。
今回、解説範囲となったアプリケーションのソースファイル一式はZIP形式でこちらにありますので、よろしければご活用ください。
次回は、いよいよ「RPCインターフェイスの定義とサービスメソッドの実装」をご紹介します。
| 5/5 | JavaScript×HTMLとJavaのシームレスな開発環境を体験してみようへ |
|
INDEX |
||
| GWTとYahoo!のAPIを使って画像検索アプリ! | ||
| Page1<Yahoo!Web検索サービスとGWTを使ってみよう/画像検索アプリケーション/アプリケーションの構成> | ||
| Page2<開発環境としてGWT、Eclipse、JDKを準備しよう/YahooアプリケーションIDの取得//GWTプロジェクトの作成/標準パッケージレイアウト/クライアント側のユーザーインターフェイス作成/ウィジェットとパネル> | ||
| Page3<レイアウトの概要・構造(1) RootPanel(2) DockPanel(3) HorizontalPanel(4) Label、 TextBox、 Button(5) ScrollPanel(6) Grid(7) Frame> | ||
| Page4<CSSによる外観設定/ホストページの編集> | ||
| Page5<ウィジェットの自動リサイズ機能の実装/ホステッドモードで実行してみる/Swing、AWT、SWTプログラマになじみやすい> | ||
Ajax関連記事 |
| Ajaxフレームワーク「Spry」で作る「リンク集2.0」 特集:AdobeのAjaxフレームワーク「Spry」を使ってみよう アドビのAjaxフレームワーク「Spry」。さっそく簡単なリンク集のサンプルを作成しながら、その機能を探ってみよう 「リッチクライアント & 帳票」フォーラム 2006/6/21 |
||
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




