
OpenLaszloアドバンスド・テクニック(1) Page 2/3
EclipseプラグインでOpenLaszlo IDEを構築する
ネットエイト小野 圭二
2006/4/4
■プロジェクトの作成とプログラム作成
Eclipseの初期画面で「ファイル」→「新規」→「プロジェクト」を選択します。表示された中から「Laszlo」→「Laszlo Project」を選択します。ここではプロジェクト名を「it1」として作成します。「関連するパースペクティブを開きますか?」と聞かれたら「はい」と答えます。
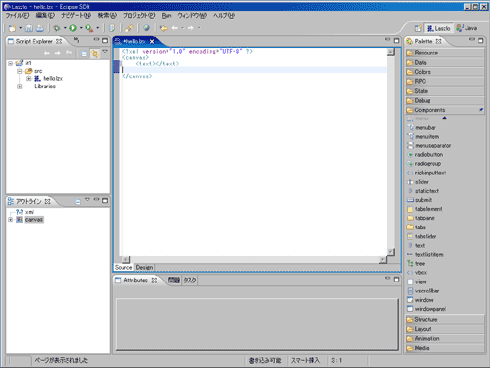
次にお約束の「Hello」を作成しましょう。Script Explorerの「src」フォルダ上で右クリックして「New」→「Laszlo File」を選択します。表示されるダイアログの「File name」に「hello.lzx」と指定します。「終了」をクリックすると図3のようになります。OpenLaszloのパレットが右画面に準備されているのが分かります。
 |
| 図3 Laszloプロジェクトの初期画面 (画面をクリックすると拡大します) |
さてここに「Hello」とコーディングするわけですが、今回はせっかくEclipseを使っているのでパレットを使った編集作業をしてみます。
Eclipseの右側に表示されているパレットは、OpenLaszloで使用するXMLタグです。これらはLZXリファレンスマニュアルのContentsに準じています。例えば、LZXリファレンスマニュアルの「Components」にある「button」は、同じくEclipseパレットの「Components」にあります(リファレンスマニュアルの使い方については後述します)。このパレットから使用するXMLタグをエディタビューにドラッグ&ドロップすることで、LZXのタグを挿入できます。
ここでは「Hello」とテキストを表示させますので「textタグ」を挿入します。「Components」のサブメニューから「text」をドラッグ、エディタビューにドロップすると図4のようになります。
 |
| 図4 パレットからtextコンポーネントをドラッグ&ドロップし<text>タグを挿入 (画面をクリックすると拡大します) |
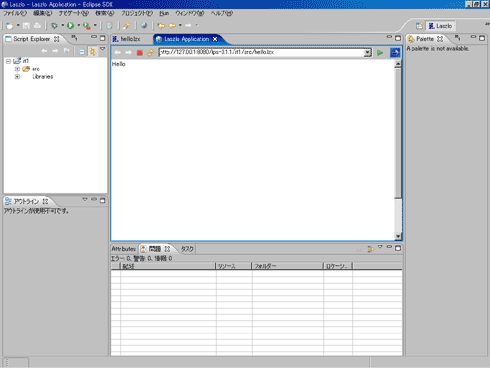
この<text></text>」間に「Hello」と入力し、ファイルを上書き保存してブラウザで確認します。ここで注意です。Eclipseのエディタビューの下にある「Design」タブは、皆さんが期待するような動作はしません。実行結果はWebブラウザで確認するようにしましょう。「ウィンドウ」→「Webブラウザー」→「内部Webブラウザー」にするとEclipseの内部Webブラウザで実行結果を確認できます(図5)。もちろんEclipse外部のWebブラウザを使って実行しても構いません。EclipseのworkspaceをOpenLaszloのサイトルートにしておくと、URLは「http://127.0.0.1:8080/lps-3.1.1/it1/src/hello.lzx」となります。
 |
| 図5 Eclipseの内部Webブラウザで確認 (画面をクリックすると拡大します) |
LZXプログラムのデバッグは、実行結果を表示するWebブラウザにデバッグウィンドウを表示させて行います。デバッグウィンドウの表示方法は以下の2通りがあります。
- <canvas>タグに「debug="true"」を追加する
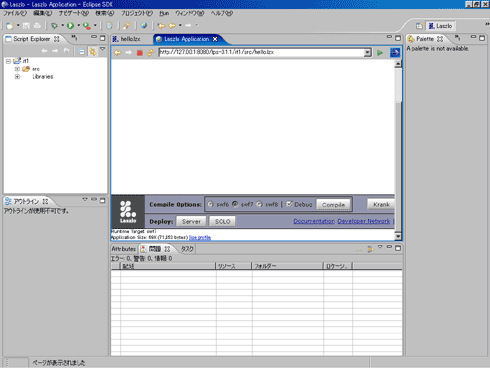
- 実行結果画面の下にあるタスクバーの「Debug」をチェックして「Compile」をクリックする(図6)
 |
| 図6 Webブラウザの下に表示されるタスクバーからデバッグ (画面をクリックすると拡大します) |
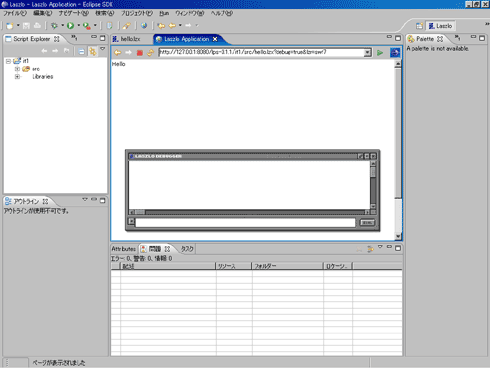
すると実行結果画面に図7のようにデバッグウィンドウが表示されます。
 |
| 図7 Webブラウザ上に表示されたデバッグウィンドウ (画面をクリックすると拡大します) |
それではhello.lzxをちょっと変えてデバッグを試してみましょう。<canvas>タグの内容をリスト1のように変えます。
<simplelayout axis="x" spacing="5"/> |
| リスト1 hello.lzxをデバッグ用に変更 |
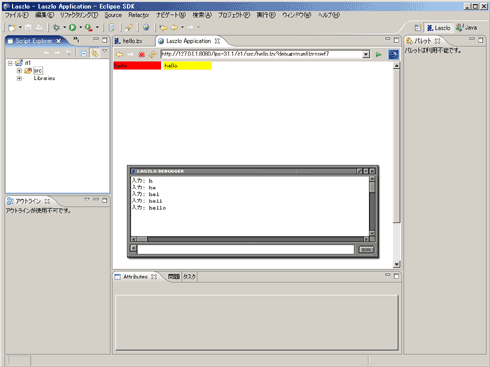
この例では、「Debug.write()」の動きを確認します。<inputtext>に入力されたデータを変数eとして、これをデバッグウィンドウに表示しています(図8)。このように、LZXコード内でのデバッグには、デバッグクラスを利用できます。デバッグクラスの詳細はリファレンスマニュアルを参照してください(リファレンスマニュアルのContents→Development→debug)。
 |
| 図8 Debug.write()の動きを確認 赤色の入力フィールドに文字を入れると黄色のテキストフィールドに同じ文字がコピーされ、デバッグウィンドウに入力された文字が1行ごとに表示される。 (画面をクリックすると拡大します) |
さて、ここまでで<canvas>、<simplelayout>、<inputtext>、<text>タグが出てきましたが、タグの中に「debug」や「axis」などの属性があります。これら属性はどこで見つけられるのでしょうか?
Eclipseではエディタビューの下にAttributeビューがあり、ここにタグの属性が示されています。このAttributesビューを使えば、各タグの属性をいちいち覚えなくても大丈夫です。ただし、LZX言語はオブジェクト言語なので、属性は継承によってはてんこ盛りになります。親クラスから継承された属性は表示されないので、LZXリファレンスマニュアルで確認しましょう。(次ページへ続く)
| 2/3 |
INDEX |
||
| OpenLaszloアドバンスド・テクニック(1) EclipseプラグインでOpenLaszlo IDEを構築する |
||
| Page1 はじめに OpenLaszloの近況 OpenLaszloのインストール EclipseにOpenLaszlo用のプラグインをインストール |
||
| Page2 プロジェクトの作成とプログラム作成 |
||
| Page3 リファレンスマニュアルの活用 アプリケーション開発手法 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




