
OpenLaszloアドバンスド・テクニック(1) Page 3/3
EclipseプラグインでOpenLaszlo IDEを構築する
ネットエイト小野 圭二
2006/4/4
■リファレンスマニュアルの活用
さて、前項でリファレンスマニュアルが出ましたので、ちょっと活用方法について説明しておきます。1ページの図1のLaszlo Explorerを開き、画面左のメニューから「Documentation」→「LZX Reference」をクリックするとオンラインマニュアルが起動します(図9)。
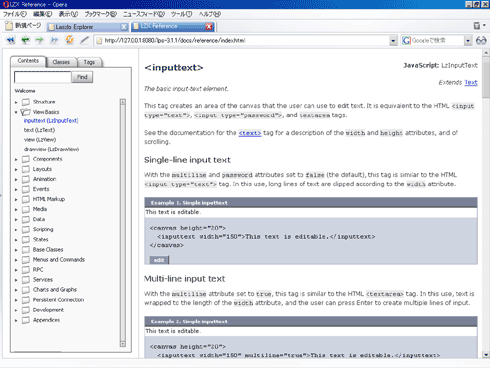
左メニューの「Contents」は、前述したようにEclipseのパレットに対応しています。ただし、<text>や<inputtext>といった基本的なタグは「Components」とは別の「View Basics」にあります。ここで「View Basics」→「inputtext」を選択すると<inputtext>タグのリファレンスが表示されます(図10)。
 |
| 図9 オンラインのリファレンスマニュアル (画面をクリックすると拡大します) |
 |
| 図10 <inputtext>タグのリファレンス (画面をクリックすると拡大します) |
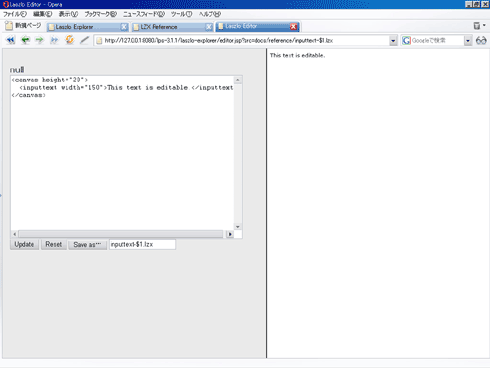
このマニュアルのいいところは、マニュアルで実験できるところです。マニュアルにあるサンプルコード表示部の「edit」ボタンを押すと、サンプル実行画面が起動します(図11)。
 |
| 図11 マニュアルからサンプルコードを編集・実行する (画面をクリックすると拡大します) |
左画面がコード編集部になっていますので、ここでコードを編集し「Update」をクリックすることで、右画面に実行結果が表示されます。このように、LZXの各コンポーネントやタグを調べる際に、マニュアル上で実行できるのは結構ありがたいものです。
■アプリケーション開発手法
OpenLaszloアプリケーションは、<canvas></canvas>でくくられたものです。この中に、ライブラリや独自クラスをインクルードしていきます。ライブラリや独自クラスは外部ファイルとすることもできますが、この場合は<library></library>タグでくくる必要があります。Eclipseで新規にLaszlo Fileを作成する際、ファイル名を指定するダイアログボックスの「File Type」から「Canvas」と「Library」が選択できるようになっているのはそのためです。前項で作成したアプリケーションで試してみます。コードの<simplelayout..../>から<text..../>までを外部ファイルにしてみましょう。するとコードはリスト2、リスト3のようになります。
<?xml version="1.0" encoding="UTF-8" ?> |
| リスト2 外部ファイル化されたライブラリファイル(hellolib.lzx) |
<?xml version="1.0" encoding="UTF-8" ?> |
| リスト3 アプリケーションのメインファイル(hello.lzx) |
次に、<inputtext>を独自クラスにして外部ファイルにしてみましょう。この独自クラスは単純に「背景が赤いinputtext」です。
<?xml version="1.0" encoding="UTF-8" ?> |
| リスト4 inputtextクラスを継承した独自クラスライブラリファイル(helloInput.lzx) |
<?xml version="1.0" encoding="UTF-8" ?> |
| リスト5 アプリケーションのメインファイル(hello.lzx) |
このように、既存クラスの属性や振る舞いを継承した新たな独自クラスを作成して利用できます。(次回に続く)
| 3/3 |
INDEX |
||
| OpenLaszloアドバンスド・テクニック(1) EclipseプラグインでOpenLaszlo IDEを構築する |
||
| Page1 はじめに OpenLaszloの近況 OpenLaszloのインストール EclipseにOpenLaszlo用のプラグインをインストール |
||
| Page2 プロジェクトの作成とプログラム作成 |
||
| Page3 リファレンスマニュアルの活用 アプリケーション開発手法 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




