
OpenLaszloアドバンスド・テクニック(4) Page 1/4
当日株価を折れ線グラフで表示してみよう
ネットエイト小野 圭二
2006/7/7
次期バージョン(StarAnise)でFlashとAjaxの両対応を決めたオープンソース・リッチクライアント製品のOpenLaszlo。本連載では業務アプリケーションを意識したリッチクライアントの開発テクニックを紹介する。(編集部)
■はじめに
この連載も今回を含めて残り2回となりました。今回は株価チャートのUI(ユーザー・インターフェイス)部分を構築します。チャート機能は、本稿の執筆時点でLZXリファレンスに「This component is of Beta quality and is subject to change.」とあるようにベータ版であり、その使用方法リファレンスもわずかです。その代わり、テストプログラムがOpenLaszloパッケージに同梱されていますので、こちらを参照するといいでしょう。
- チャートテストプログラムの場所
<OpenLaszloインストールパス>\OpenLaszlo Server 3.3\Server\
lps-3.3\lps\components\charts\test\integral
このパスには「barchart」「linechart」「columnchart」「piechart」の各ディレクトリがあり、その中にテストプログラムがいくつかあります。下記のURLのようにテストプログラムにアクセスすると、これらテストプログラムがどの様な動きをするか見ることができます。
- linechartディレクトリのtest_line_01.lzxを動かしてみる
http://localhost:8080/lps-3.3/lps/components/charts/test/
integral/linechart/test_line_01.lzx
また、第3回の後にOpenLaszloのバージョン3.3.1がリリースされました。これはこれまでにないほど小さなバグフィックス変更ですが、よく使われる<simplelayout>のバグフィックスですのでバージョンアップしておくといいでしょう。そのほかに3.3から3.3.1での変更点はありません。
さらに、次期メジャーバージョンのOpenLaszlo Legalsの発表が行われました。LegalsではOpenLaszloのコンパイルターゲットとしてFlash9とDHTMLを加え、マルチランタイム環境対応を目指しています。公表されているLegals PR1バージョンは、マルチランタイムデモのLZPIXをSWF/DHTMLどちらにもコンパイルできるものがパッケージとしてダウンロードできます。
Legalsのロードマップは、「Legals Project Plan」(Wikiページ)によると、2006年9月にDev版が、12月にFinal版がそれぞれリリースされる予定です。
Legalsについては下記も参考にしてください。ちなみにLegalsとは、このプロジェクトを開始することを決めるランチミーティングをしていた、ボストンのレストラン名だそうです。
■当日株価チャートの実装
まずは一番簡単そうな「当日株価チャート」を作成します。これは株価の時系列データを折れ線グラフで表すものです。折れ線グラフはline chartになります。取りあえずダミーデータを用意して折れ線グラフを書いてみます。
その前に、X軸/Y軸の軸名に日本語を使えるようにするために、コンポーネントタグの<horizontalaxis>と<verticalaxis>を使用している各コンポーネントファイルのhorizontalaxis.lzxとverticalaxis.lzxに「<?xml version="1.0" encoding="UTF-8" ?>」を追加します。
- <OpenLaszloインストールパス>\OpenLaszlo Server 3.2\Server\
lps-3.2\lps\components\charts\common\horizontalaxis.lzx
<?xml version="1.0" encoding="UTF-8" ?> ←これを追加する
<library>
……
……
- <OpenLaszloインストールパス>\OpenLaszlo Server 3.2\Server\
lps-3.2\lps\components\charts\common\verticalaxis.lzx
<?xml version="1.0" encoding="UTF-8" ?> ←これを追加する
<library>
……
……
追加したらOpenLaszloを再起動してください。当日株価チャート(dailychart.lzx)をリスト1に示します。
<?xml version="1.0" encoding="UTF-8" ?> |
| リスト1 当日株価チャート(dailychart.lzx) |
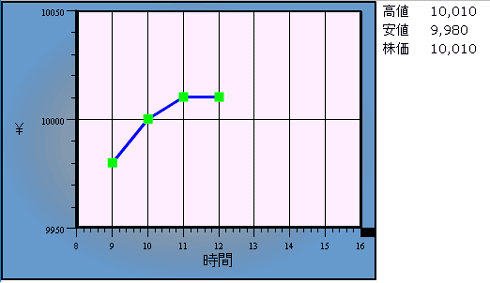
リスト1はアプリケーションとして作成しています。この状態でいろいろとテストができます(図1)。
 |
| 図1 当日株価チャート |
「stockdaily」データセットは実際にはサーバから定期的に読み込むようにしますが、現時点はこのままにしておきます。
| 1/4 |
INDEX |
||
| OpenLaszloアドバンスド・テクニック(4) 当日株価を折れ線グラフで表示してみよう |
||
| Page1 はじめに 当日株価チャートの実装 |
||
| Page2 過去株価一覧の実装 |
||
| Page3 画面ビューへの組み込み |
||
| Page4 画面ビューへの組み込み(続き) |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




