<?xml version="1.0" encoding="UTF-8" ?>
<canvas>
<include href="dailychart.lzx"/> <!-- 当日株価チャートクラス -->
<include href="stockdata.lzx"/> <!-- 過去株価一覧クラス -->
<dataset name="meigara">
<company id="1">(株)ABC社</company>
<company id="2">(株)XYZ社</company>
</dataset>
<dataset name="stockdaily"> <!-- 当日株価チャートのデータセット -->
<records>
<record time="9" price="9980"/>
<record time="10" price="10000"/>
<record time="11" price="10010"/>
<record time="12" price="10010"/>
</records>
<stockprice todaymax="10,010" todaymin="9,980" nowprice="10,010"/>
</dataset>
<dataset name="stockdata">
<records>
<record date="6/1" start="10,010" hight="10,050" low="10,010"
end="10,040" ratio="+30" deal="100"/>
<record date="6/2" start="10,040" hight="10,050" low="10,010"
end="10,010" ratio="-30" deal="100"/>
<record date="6/3" start="10,010" hight="10,050" low="10,010"
end="10,040" ratio="+30" deal="100"/>
<record date="6/4" start="10,040" hight="10,050" low="10,010"
end="10,010" ratio="-30" deal="100"/>
<record date="6/5" start="10,010" hight="10,050" low="10,010"
end="10,040" ratio="+30" deal="100"/>
<record date="6/6" start="10,040" hight="10,050" low="10,010"
end="10,010" ratio="-30" deal="100"/>
<record date="6/7" start="10,010" hight="10,050" low="10,010"
end="10,040" ratio="+30" deal="100"/>
<record date="6/8" start="10,040" hight="10,050" low="10,010"
end="10,010" ratio="-30" deal="100"/>
<record date="6/9" start="10,010" hight="10,050" low="10,010"
end="10,040" ratio="+30" deal="100"/>
<record date="6/10" start="10,040" hight="10,050" low="10,010"
end="10,010" ratio="-30" deal="100"/>
</records>
</dataset>
<class name="chartview" onmousedown="bringToFront();drg.apply()"
onmouseup="drg.remove()" clip="true">
<dragstate name="drg"/>
<method event="ony">
<![CDATA[
var upper_y = 0;
var lower_y = canvas.height;
var now_y = this.y;
var height = this.height;
if( now_y < upper_y ) this.setAttribute( 'y', upper_y );
if( lower_y < (now_y+height) )
this.setAttribute( 'y', lower_y-height );
]]>
</method>
<method event="onx">
<![CDATA[
var left_x = 0;
var right_x = canvas.width;
var now_x = this.x;
var width = this.width;
if( now_x < left_x ) this.setAttribute( 'x', left_x );
if( right_x < (now_x+width) )
this.setAttribute( 'x', right_x-width );
]]>
</method>
</class>
<class name="chkb" extends="checkbox" fontsize="14" visible="false">
<method event="onclick">
Debug.write( this.text + ":" + this.value );
</method>
</class>
<!--
銘柄、表示チャート選択ビュー
-->
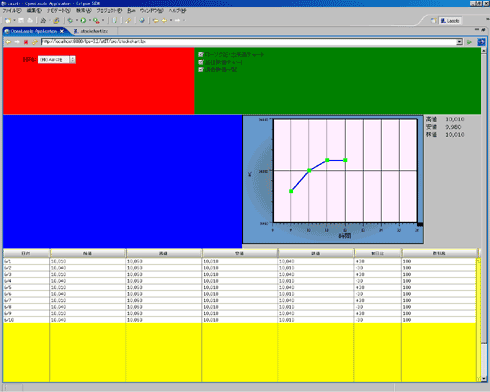
<view name="cont" width="${canvas.width}"
height="${canvas.height*0.2}">
<simplelayout axis="x"/>
<!-- 銘柄選択 -->
<view name="stocklist" width="${parent.width*0.4}"
height="${parent.height}" bgcolor="red">
<text x="50" y="20" fontsize="14">銘柄:</text>
<combobox name="cbox" x="90" y="20" defaulttext="銘柄選択"
editable="false">
<textlistitem datapath="meigara:/company"
text="$path{'text()'}" value="$path{'@id'}"/>
<method event="onselect">
var obj = this.getSelection();
var id = obj.getValue();
Debug.write( "id: " + id );
with( canvas.cont.chartselect ){
if( !cs1.visible ){
for( var i=0; i<subviews.length; i++ ){
subviews[i].setVisible( true );
}
cs1.setValue( true );
}
}
</method>
</combobox>
</view>
<!-- 表示チャート選択 -->
<view name="chartselect" width="${parent.width*0.6}"
height="${parent.height}" bgcolor="green">
<chkb name="cs1" x="10" y="10" text="ローソク足・出来高チャート"/>
<chkb name="cs2" x="10" y="30" text="当日株価チャート"/>
<chkb name="cs3" x="10" y="50" text="過去株価一覧"/>
</view>
</view>
<!--
チャート表示ビュー
-->
<view name="chartarea" y="${parent.cont.height+1}"
width="${canvas.width}" height="${canvas.height*0.8}">
<!-- ローソク足・出来高チャートビュー -->
<chartview name="candlechart" x="0" y="0"
width="${parent.width/2}"
height="${parent.height/2}" bgcolor="blue"
visible="${canvas.cont.chartselect.cs1.value}"/>
<!-- リアルタイム株価チャートビュー -->
<chartview name="realtimechart" x="${parent.width/2}" y="0"
width="${parent.width/2}" height="${parent.height/2}"
bgcolor="silver"
visible="${canvas.cont.chartselect.cs2.value}">
<dailychart width="${parent.width}" height="${parent.height}"/> <!-- 当日株価チャートクラス -->
</chartview>
<!-- 株価一覧ビュー -->
<chartview name="datalist" x="0" y="${parent.height/2}"
width="${parent.width}" height="${parent.height/2}"
bgcolor="yellow"
visible="${canvas.cont.chartselect.cs3.value}">
<stockdata width="${parent.width}" height="${parent.height}"/> <!-- 過去株価一覧クラス -->
</chartview>
</view>
</canvas> |