
OpenLaszloアドバンスド・テクニック(5) Page 1/3
折れ線チャート、棒グラフ、ローソク足の合成表示
ネットエイト小野 圭二
2006/8/9
次期バージョン(Legals)でFlashとAjaxの両対応を決めたオープンソース・リッチクライアント製品のOpenLaszlo。本連載では業務アプリケーションを意識したリッチクライアントの開発テクニックを紹介する。(編集部)
■はじめに
2006年7月19日にOpenLaszloの最新バージョン、v3.3.3がリリースされました。v3.3がリリースされたのが5月18日、v3.3.1が6月7日、そして今回と毎月バージョンアップ版がリリースされています(v3.3.2はinternal releaseで公開されませんでした)。バージョンアップの内容はそれほど多くありませんが、現在使っているバージョンで「あれっ?」と思う挙動がある場合は、バグフィックスされている可能性があるのでバージョンアップをお勧めします。
先日別件でLaszlo Systems社と打ち合わせした際に、日本でOpenLaszloを普及するために日本語ドキュメントを充実する必要があることを強く主張しました。いろいろ考えて、できるところから始めるために筆者が代表を務めるネットエイトで、PDF版入門書の公開を始めました。OpenLaszloを始めようとしている方を対象としていますので、ぜひともダウンロードしてご覧ください。内容は随時更新・改訂していきます。メールアドレスを登録すれば、更新・改訂の際はメールでお知らせします。詳しくは下記のWebサイトをご覧ください。
さて、この連載も5回目を迎え、当初予定では今回が最終回でした。ところが、なんと終わりません。いや、終われません。書き切れなかったのです。そこで連載を1回延ばすことにしました。今回は、ローソク足/出来高チャートチャートの実装を含めて、前回コードだけ紹介した「チャート」について詳説します。
■基本的なチャートの作成
第4回「当日株価を折れ線グラフで表示してみよう」の「当日株価チャート」での折れ線グラフは以下のコードで描かれていました。
<linechart name="dailychart" width="400" height="300" |
| リスト1 当日株価チャート描画リストの抜粋 |
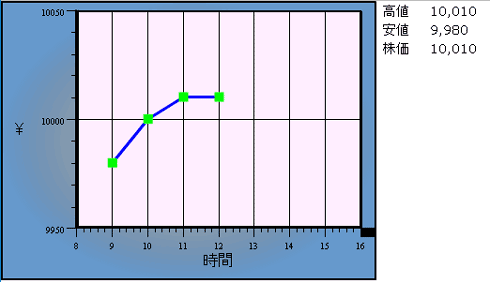
ここで使われている<linechart>タグが、折れ線グラフを描くコンポーネントです(図1)。各属性の意味は以下のとおりです(表1)。
 |
| 図1 <linechart>を使った折れ線グラフ |
| 属性名 | 意味 |
| datatipColumn | データポイント(ここでは緑の四角の点)にカーソルを当てたときの挙動を指定。<dataseries>タグ内の<datacolumn name="datatip">が呼ばれる。ここで使われている<method>のprocessDataは<view>タグのメソッド |
| datatipEnabled | datatipColumnで指定された挙動の実行/非実行指定 |
| dataPointsEnabled | データポイント(ここでは緑の四角の点)の表示/非表示指定 |
| verticalGridLines | 縦のけい線表示/非表示指定 |
| horizontalGridLines | 横のけい線表示/非表示指定 |
| 表1 <linechart>の各属性の意味 | |
このように、チャートの外観は<linechart>タグで指定されます。そしてその内側に、データをバインドするのです。
データのバインドは<dataseries>タグで行います。そしてバインドされたデータのチャート上の位置を決めるのに必要なのが<horizontalaxis>、<verticalaxis>タグです。<dataseries>タグでは、X軸、Y軸のそれぞれの値をバインドしています。この当日株価チャートは1つのチャートに1つのデータセットを表示しますので(折れ線グラフを1つだけ描きますので)、2番目の<dataseries>タグはなくても構いません(必要となるケースは次項参照)。X軸とY軸のデータを指定すると、<horizontalaxis>と<verticalaxis>から判読して自動的にプロットしてくれます。各軸タグの属性は表2のとおりです。
| 属性名 | 意味 |
| maximum | 表示する最大軸目盛り |
| minimum | 表示する最小軸目盛り |
| fixedRange | maximum/minimum指定値でグラフを固定させる |
| interval | 目盛り間隔 |
| type | linear/categoricalが指定できる(<linechart>ではlinear指定のみ有効) |
| columnName | 軸名称 |
| titleLocation | 軸タイトルの位置をlow/hight/defaultで設定 |
| majorTickEnabled | 軸目盛り表示/非表示指定(デフォルトtrue) |
| minorTickEnabled | 軸のサブ目盛り表示/非表示指定 |
| tickMarksLabelsEnabled | 軸目盛りラベル表示/非表示指定 |
| 表2 <horizontalaxis>/<verticalaxis>の各属性の意味 | |
これら属性値の中で、maximum/minimumを指定しない場合、バインドされるデータの範囲から自動的に設定されます。「当日株価チャート」では、市場取引時間帯が決まっていますので、リスト1に設定して、なおかつfixedRangeをtrueにし、表示を固定することで、万が一株価データにエラー数字が出てもチャート上では異常値で表示されますのですぐ分かります。もし、バインドされるデータ任せにすると、あり得ない数字でもその範囲を含めてチャート表示してしまい、誤った取引が発生する可能性があります。タグの属性はたくさんあり、設定しなくても適当に表示してくれますが、クリティカルシステムで利用する際にはなるべく属性値を設定するとよいでしょう。
一応これで基本的なチャートを描くことができました。次に、数種類のデータを扱うチャートをローソク足/出来高チャートで見ていきます。
| 1/3 |
INDEX |
||
| OpenLaszloアドバンスド・テクニック(5) 折れ線チャート、棒グラフ、ローソク足の合成表示 |
||
| Page1 はじめに 基本的なチャートの作成 |
||
| Page2 複雑なチャートの作成 |
||
| Page3 ローソク足/出来高チャートの完成 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




