
Webアプリケーションのユーザーインターフェイス[2]
ユーザーが選びやすい
フォームのカタチを考えよう
ソシオメディア 上野 学
2005/6/24
| コントロール |
ではここで、デスクトップアプリケーションとWebアプリケーションの橋渡し的な存在であるフォームコントロールについて見ていきましょう。GUIではシステムの処理結果がすべてグラフィックとして描画されますが、そこには視覚的な言語としていくつかの単語や文法が用意されています。現在GUIで用いられるこれらの約束事は、主に80年代におけるMacintoshをはじめとしたGUIの普及の中で研究され、洗練されてきたものです。基本的なGUIのコントロールは、次のように分類して考えることができます。
■命令コントロール
命令コントロールとは、機能を開始するためのコントロールで、先ほどのイディオムの話でいえば「動詞(コマンド)」を指示するためのものです。代表的なものはプッシュボタンで、これを押すことによって、コマンドが実行されます。
 |
| 画面3 「グループ検索」と命令。代表的なプッシュボタン |
ご存じのとおり、ボタンは、伝統的なユーザーインターフェイスの部品であり、目覚まし時計、車のダッシュボード、エレベーターなど、身の回りのさまざまな機械の操作に用いられます。GUIのボタンも、コマンドの発行という、操作フローを進めていくうえで重要な転換点を規定しています。ボタンは通常、事前に「目的語(対象物)」が選択されているか、発行されるコマンドのパラメータが明確化されている(あるいは自明になっている)状態で押されるので、操作フローを次のステップに進めるための合図の役割を果たすのです。
直接操作の原則に従えば、ボタンは、それが押されたときにはすぐにフィードバックを返さなければなりません。ここでいうフィードバックとは、まず押下の操作を受け取ったことを表すためのコントロールの視覚的な変化です。凸状のボタンが凹状に変化したり、色を反転させたりします。次に、そのコマンドが実行されたことを表すために、処理結果またはそれに準ずる表示を行います。
このようにGUIの基本となるボタンですが、注意しなければならないのは、ボタンというものは常に抽象的なあるいは手続き的な作業の自動化を示唆しているということです。これはGUIの直接操作感を阻害する要因になる恐れがあるので注意が必要です。
例えば、画像編集アプリケーションの画面で、選択した図形を少しだけ回転させたい場合、回転ダイアログで適当な数値を入れて「実行」ボタンを押すよりも、マウスのドラッグによってリアルタイムに変化の状態を見ながら好きなところまで回転させる方が直接操作感の強いGUIらしい操作性になりますし、目的にもかなっています。一方、選択した図形を70度回転させようとするときには、回転ダイアログで「70度」と指定して「実行」ボタンを押すという操作の方が、マウスのドラッグによる操作よりも速く正確に目的を達成できます。
つまり、命令コントロールは、与えられるコマンドのパラメータがユーザーにとって抽象化(あるいは数値化)されていることに意味がある場合(オンとオフといった二値も含む)に有効なものになります。ただし通常の HTML によるウェブのフォームでは、作業を次のステップに進めるための合図(=トランザクション)をフォームデータのサブミットという形で行うしかないため、全般的に、手続き型の操作フローになってしまう傾向があります。
命令コントロールのもう1つの代表はメニューです。メニューは、現在実行可能なコマンドをいつでも目に見えるようにしたもので、ユーザーがいつでも使えるように画面やウィンドウの上辺に配置されます。これによりユーザーはコマンドを記憶する必要がなくなり、また実行不可能なコマンドを発行するというエラーもなくなります。
ただしウェブにおいてメニューは、コマンドを指定するためではなくナビゲーションとして移動先を指定するのに使われる傾向にあるため、命令コントロールとしてはあまり意識する必要がないでしょう。
■選択コントロール(制限コントロール)
選択コントロールとは、オプションやデータを選択するためのコントロールで先ほどのイディオムの話でいえば「目的語(対象物)」を指示するためのものです。選択コントロールは、ダイアログ、プロパティウィンドウ、ツールバーなどアプリケーションのあらゆる個所で用いられますが、ウェブにおいては、選択行為の後のコマンド発行がサブミットボタンの押下という限定された操作に集約されることが多いため、選択コントロールは主にフォーム画面において集中的に用いられます。選択コントロールは、提示された選択肢(オプションのリスト)からユーザーが値を選ぶものであるため、「制限コントロール(指示する値がシステムにとって有効なものに限定されている)」と呼ばれる場合もあります。選択コントロールには、次のようなものがあります。
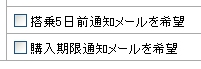
・チェックボックス
チェックボックスは、選択肢の中から1つもしくは複数の項目を選択するためのコントロールです。どの項目が選択されていてどれが選択されていないかは、チェックマークの有無で明確に表現されます。また全選択肢が一覧できることから、利便性の高いコントロールだといえます。
 |
| 画面4 全選択肢が一覧できるチェックボックス |
チェックボックスは、選択肢が1つの場合でも複数の場合でも用いることができます。ある項目をチェックした場合、それがほかの項目に影響を与えることはありません。利用者は選択肢の中から任意の項目を自由に選択できます。そして選択肢の中でいずれもチェックされていない状態を許容し、それが「何も選択しない」という利用者の意思を反映するのです。
ただしチェックボックスは、選択肢が多い場合に画面面積を多く必要とするという問題があります。
・ラジオボタン
ラジオボタンは、選択肢の中から1項目だけを選択する場合に用います。現在選択されている項目とは別の項目を選択すると、初めに選択されていた項目のチェックは解除されます。
| 画面5 1つを選ばせるラジオボタン |
ラジオボタンは、常に選択肢の1つがチェックされている状態にします。つまり、画面が表示されたときにはデフォルト値として最も優先度の高い(選ばれる割合が高い)項目が選択されているようにしなければなりません。別のいい方をすれば、ラジオボタンの選択肢では排他性と択一性が確保されていなければならず、利用者が選択肢の中で確実に1つだけを選ぶことができなければならないのです。もし選択肢の性質上、択一性が確保できない場合は、「そのほか」「不明」「該当なし」といったオプションの選択肢を追加しておきます。
注意すべきは、選択肢が2つしかなく、それらが互いに反意的な場合です。例えば、乗車券を予約するフォームにおいて、「特別席」と「普通席」のどちらかを選択できるようにする場合、これをラジオボタンで行う(デフォルト値は、選ぶ人の割合が大きい方、恐らく「普通席」が良いでしょう)こともできますし、「特別席」というラベルを持った1つのチェックボックスで行うこともできます。どちらの表現を取るかは、選択肢同士の関係によって判断します。2つの選択肢が並列の関係にある場合、例えば「和食/洋食」のような場合には、ラジオボタンを用いて、自分が選択したオプションだけでなく、選択しなかった方のオプションが何なのかも明示しておきます。
一方、2つの選択肢が明確に0と1の関係にある場合は、チェックボックスを使います。例えば、「ギフト包装する」というオプションは1つのチェックボックスとして提供されていればよいでしょう。この場合のデフォルト値は、ギフト包装を希望する人の割合と、それによって追加料金などが発生するかどうかといったことから判断します。もしギフト包装を希望する人の方が多かったとしても、それで追加料金が発生するのであれば、デフォルト値はチェックを外した状態にして、希望するユーザーが明示的にこのオプションを選択するようにする方がよいでしょう。ちなみに、ギフト包装を希望するユーザー多いからといって、ラベルを「ギフト包装しない」という否定的な表現にしてはいけません。否定的な表現に対して「チェック」という肯定的な動作をさせるのは、混乱の原因となります。
| 画面6 デフォルトではチェックを外しておく |
チェックボックスと同様、ラジオボタンは選択肢全体と各項目のチェック状況が一覧できるため、使い勝手の良いコントロールです。その一方で、画面面積を多く必要とするという問題があります。
・リストボックス
リストボックスは、四角い領域に項目をリスト表示し、その中から1項目もしくは複数項目を選択できるようにするものです。ウェブのフォームコントロールとしてのリストボックスでは、一度に表示する行数を指定できるため、画面面積を節約することができ、選択肢が多い場合や、選択肢の数が動的に決定されるためにあらかじめ特定できないような場合に有効です。
 |
| 画面8 選択肢が多いときに、スクロールで見せるリストボックス |
その半面、スクロールしなければ見えない部分の選択肢は見逃されやすく、また選択肢を一覧できない状態では選択項目の決定が難しくなるという問題があります。
また別の問題として、複数選択を可能にしている場合に「複数選択が可能であることが視覚的に分からない」ことと、「複数選択の方法が分かりにくい」ことが挙げられます。特にスクロールしなければ選択肢をすべて見ることができない場合、現在見えていない部分でどの項目がすでに選択されているのかを確認する手段がありません。この問題を解決するためには、リストボックスは常に単数選択のみとし、後述する2つのリストボックスを使った取り出し方式を用いて複数選択を実現するとよいでしょう。
・ドロップダウンメニュー
ドロップダウンメニューは、1行分の四角い領域をクリックすることでリストを表示させ、その中から1項目を選択するものです。
 |
| 画面9 画面の面積を節約するときに有効なドロップダウンメニュー |
ドロップダウンメニューはラジオボタンに比べて大幅に画面面積を節約できるため、多くの場面で用いられていますが、以下の理由から、実際には使いにくいものといえます。
- 選択肢が一覧できない。
- 画面上での専有面積が小さいため、逆に見逃されやすい。
- 細かなマウス操作を必要とする。
- 最低2回の操作(クリック)を必要とする(初期状態で見えている項目を選ぶ場合でも、残りの選択肢を確認するのが普通である)。
- 間違ったものを選択した場合、選択し直すためにまた2回以上の操作(クリック)を必要とする。
そのため、極端に画面面積を節約する必要がある場合や、選択肢が段階的な連続性(日付の選択など)もしくは周知性(都道府県の選択など)を持っている場合以外には、ドロップダウンメニューの使用は控えるべきです。
■入力コントロール(非制限コントロール)
入力コントロールとは、ユーザーが任意の値を入力できるコントロールです。システムから見ると与えられるデータが限定的でないため、非制限コントロールと呼ばれることもあります。
ウェブのフォームにおける入力コントロールの代表は、テキストボックスです。テキストボックスは利用者が文字を入力するためのコントロールであり、単行のものと複数行のものがあります。
 |
| 画面10 自由に文字を入力させるテキストボックス |
テキストボックスの注意点としては、利用者が入力/編集作業をするために必要十分な大きさにしておかなければならないということです。例えば氏名を入力するテキストボックスが全角8文字分しかなければ、氏名の文字数が6文字の利用者がその中で仮名漢字変換を行うと、恐らく入力中に一部の文字列が表示し切れない状態になってしまいます。そのため、テキストボックスの大きさは、期待される入力文字数の1.5〜2倍の文字数分を確保しておくことが理想です。
またテキストボックスの大きさを期待される入力文字数を基準に決定することで、利用者に対して「そこに入力すべき内容」を間接的に示唆することにもなります。
| 2/3 |
|
INDEX |
||
| Webアプリケーションのユーザーインターフェイス(2) | ||
| Page1<GUIの特徴> WIMPインターフェイス/直接操作/イディオム/Webアプリケーションの課題 |
||
| Page2<コントロール> 命令コントロール/選択コントロール(制限コントロール:チェックボックス・ラジオボタン・リストボックス・ドロップダウンメニュー) |
||
| Page3<選択コントロールの用い方> 選択肢から1項目を選択する(選択肢が少ない場合・選択肢が多い場合)/選択肢から複数項目を選択する(チェックボックスを利用する・2つのリストボックスを使った取り出し方式/上流工程について |
||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




