
Webアプリケーションのユーザーインターフェイス[2]
ユーザーが選びやすい
フォームのカタチを考えよう
ソシオメディア 上野 学
2005/6/24
| 選択コントロールの用い方 |
■選択肢から1項目を選択する
ユーザーの選択作業として最もよく行われるのは、「選択肢から1項目を選択する」という行為です。選択肢の数は、2項目の場合もあれば、20項目の場合、200項目の場合もあるでしょう。何百もの選択肢をラジオボタンで用意することも理論的には可能ですが、現実的ではありません。ここでは、選択肢の数に応じて、どのようにフォームコントロールを使い分ければよいかを説明します。
・選択肢が少ない場合
選択肢が2〜10項目と少ない場合、考えられるコントロールは、ラジオボタンとドロップダウンメニューですが、選択肢の一覧性を考えるとラジオボタンを用いるのがよいでしょう。
しかし、1画面に複数の選択肢のセットが必要な場合、ラジオボタンは多くの画面面積を必要とするため、画面全体のデザインのバランスを見て、より面積を節約できるドロップダウンメニューを使用する方が適切である場合もあるでしょう。その場合、ラジオボタンで提供される選択肢のセットと、ドロップダウンメニューで提示される選択肢のセットが、明確な規則性を持たずに混在しないようにします。
・選択肢が多い場合
選択肢が11項目以上と非常に多い場合には、一覧範囲を制御できるリストボックスを用いるのがよいでしょう。画面面積を極端に節約したい場合には、ドロップダウンメニューを使います。ただし、選択肢が段階的な連続性や周知性を持っていない場合、非常に多い選択肢の中で適切な1項目を選択するのはいずれにしても困難です。そのため、事前の画面遷移の中で条件分岐しながらあらかじめ選択肢を限定しておくといったインタラクションの設計が必要になります。
■選択肢から複数項目を選択する
選択肢から複数項目を選択する場合、考えられるコントロールはチェックボックスとリストボックスだけです。ただし、1つのリストボックス内における複数選択は、その機能性を表現しにくいことと、選択した項目の一覧性を確保しづらいことから、できれば避けるべきです。
そのため、Webアプリケーションにおいて複数項目を選択するインタラクションは、次の2つの方法に集約されます。
・チェックボックスを利用する
チェックボックスを利用すれば、全選択肢とその中で選択済みの項目を一覧でき、選択操作自体もシンプルなので、最も自然なインタラクションを実現することができます。その一方で、選択肢が多い場合や、選択肢のセットが複数ある場合には、画面面積を多く占有してしまうという問題が発生します。そのようなトレードオフを総合的に考えると、選択肢の数が1〜10項目程度に限定されている場合には、チェックボックスを使用するべきでしょう。
・2つのリストボックスを使った取り出し方式
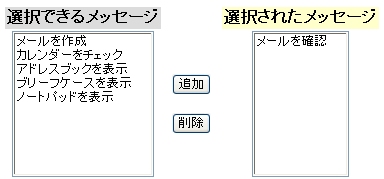
もう1つの方法は、2つのリストボックスを使った取り出し方式です。1画面に2つのリストボックスを配置し、その片方に選択肢を表示します。その中から利用者が任意の1項目を選んで「追加」といったボタンをクリックすると、その項目がもう片方のリストボックスに移動します。利用者はこの操作を複数回繰り返し、複数選択を実現します。
この方法のメリットは、大量のチェックボックスを用いるよりも比較的画面面積を節約できることと、選択済みの項目を確認しやすいことです。またリストボックスの性質上、選択肢の数が利用フローの文脈に応じて動的に変化する場合にも対応できます。しかしその一方で、選択肢が多い場合にリストボックスにスクロールが発生して選択肢の一覧性が下がるという問題や、1項目を選択するために2回以上の操作(クリック)が必要であること、そしてこの取り出し方式自体を初めて目にする利用者がその扱い方をすぐに把握できない恐れがあるという問題があります。そのためこの方法は、選択肢の数が多い場合や、選択肢の数があらかじめ特定できない場合に限って用いるとよいでしょう。
 |
| 画面11 選択済みの項目を確認しやい取り出し方式 |
■上流工程について
今回は、GUIの特徴とWebアプリケーションの課題、そしてフォームコントロールの基本的な性質について取り上げました。実際、システムのインタラクションを設計していく上では、個々の画面を構成する部品について検討する前に、まずシステム全体のコンセプトや画面遷移についての概要を決定する必要があります。しかしそのためには、ユーザーのニーズや機能要件を整理してシステム全体のインタラクションをモデル化するための上流工程が必要です。次回はこの上流工程に注目し、ユーザーにとっての使いやすさを第一義とした画面遷移の設計の方法について説明します。
| 3/3 | 次回もお楽しみに |
|
INDEX |
||
| Webアプリケーションのユーザーインターフェイス(2) | ||
| Page1<GUIの特徴> WIMPインターフェイス/直接操作/イディオム/Webアプリケーションの課題 |
||
| Page2<コントロール> 命令コントロール/選択コントロール(制限コントロール:チェックボックス・ラジオボタン・リストボックス・ドロップダウンメニュー) |
||
| Page3<選択コントロールの用い方> 選択肢から1項目を選択する(選択肢が少ない場合・選択肢が多い場合)/選択肢から複数項目を選択する(チェックボックスを利用する・2つのリストボックスを使った取り出し方式/上流工程について |
||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




