
ユーザビリティのヒント(最終回)
「OK」と「キャンセル」、どちらが有効か
「情報表現の最適化」
ソシオメディア 上野 学
2006/10/20
| デスクトップのメモ帳を新規に開いて、メモを書き、ウィンドウを閉じようとすると、「変更を保存しますか?」というメッセージダイアログが表示されます。ユーザーにしてみれば、「新しいメモをいま書いたところなのに、なぜ『変更』なんだ?」と思うでしょう(本文から) |
連載最終回の第4回目は、ユーザーインターフェイス(UI)に現れるさまざまな情報表現を、異なる慣習的、文化的、論理思考的背景を考慮しながら最適化していくための Tipsを紹介していきます。
| 意識の流れに逆らわない |
実際にはユーザーは、まず画面中央付近に視線をやり、そして全体をざっと見渡してから、重要と思われる個所に注目していくようです。ひとたび内容を読もうとか、入力フィールドを埋めていこうと決めたら、当然、上から下に、左から右に向かって意識を集中させたり、入力作業を進めていくことになります。
そのため、「『戻る』で入力データが消えてしまうフォームはいらない」でも書いたとおり、フォーム要素や各種コントロールは、その意識の流れに合わせて配置しなければなりません。また、次のページに進むための「次へ→」といったナビゲーションは画面の右下に配置するのが自然です(「←前へ」は、それと対になるように、左下に配置するのがよいでしょう)。
 |
| 画面1 タスクを次に進めるためのナビゲーションは、画面の右下に配置する |
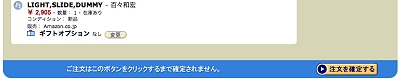
多くのフォーム画面や、ダイアログボックスでは、そこで行った入力作業を確定させて次の作業に進むためのアクションとして、画面の最下部(もしくは一連のフォームコントロールの下)に、「OK」と「キャンセル」といったボタンを配置しています。
作業を前に進めるための肯定ボタンには、「OK」や「はい」といった汎用的なラベルよりも、「送信する」や「購入を確定する」といった具体的なラベルを用いた方がよいという話は第3回「虫眼鏡のアイコンは『検索』か『拡大』か?」でご説明しました。ここでは、その並び順について考察します。
肯定ボタンはデフォルトボタンとも呼ばれ、(ユーザーが操作ミスをしてその画面にたどり着いたのでない限り)それがユーザーの求めるアクションであると同時に、システムが推奨するアクションであることを意味します。
デフォルトボタンはEnterキーでも代用できるようになっているのが普通です(ただし深刻なデータロスにつながるような場面では押し間違いを防ぐために、あえてEnterキーで代用できないようにすることもあります)。
| デフォルトボタンは左右のどちらがよいのか |
では、デフォルトボタンとキャンセルボタンを横に並べて配置する場合、どちらを左に、どちらを右にするべきでしょうか? 代表的なプラットフォームとして、Mac OSとWindowsの標準的なダイアログデザインから考えてみましょう。
Macではデフォルトボタンを右に、Windowsではデフォルトボタンを左に配置しています。両方のOSを使うことがある方なら、この違いが思わぬ操作ミスにつながることがあるのを知っているでしょう。デフォルトボタンの位置は習慣として身に付いてしまうため、順序が逆転してしまうと、OKを押そうとしてついキャンセルを押してしまう(あるいはその逆)といったミスが多く発生するのです。
 |
| 画面2 Macではデフォルトボタンが右側に配置される |
 |
| 画面3 Windowsではデフォルトボタンが左側に配置される |
デフォルトボタンは左右のどちらがよいのか、という問題の答えは、おそらく「右の方がよい」でしょう。理由は、その方が情報の流れに合っているからです。ユーザーは左上から右下に向かって情報を取得していきます。
そのため、デフォルトボタンが右側(つまり画面全体における右下)にあると、それは現在の画面における最後の情報であり、すなわち次の画面を呼び出すスイッチであることを示唆するからです。
これは、「次へ→」といったナビゲーションを画面の右下に配置すべきであるのと同じです。「次へ→」というボタンが画面の左側にあったらとても不自然です。2次元上の情報を追うとき、私たちの意識は上から下に、左から右に向いているのです。
また、デフォルトボタンが右側にあると、ユーザーは画面上で最後にその選択肢を目にすることになります。つまり画面上のあらゆる情報や選択肢(キャンセルも含む)をすべて見たうえで、次に進むかどうかを判断できるのです。
もちろん、デフォルトボタンが右下になくても、ユーザーは画面全体を見渡してから次に進むかどうかを判断することができます。しかし、そのためには、一度デフォルトボタンを通り過ぎて最後の選択肢まで見た後、デフォルトボタンに戻ってこなければなりません。
デフォルトボタンが常に右下にあるのであれば、ユーザーは途中を無視していきなりデフォルトボタンに働き掛けることも可能になります。デフォルトボタンを押すべきであるとあらかじめ知っているような場合にこれは合理的です。
ではなぜWindowsではデフォルトボタンをキャンセルボタンより左側に置くのでしょうか。はっきりとした理由は分かりませんが(単にMacと違うルールにしたかったのかもしれませんが)、おそらく、次のような考え方なのではないかと思われます。
情報は左から右に向かって流れます。1 → 2 → 3 というように。そのとき、最も重要なのは「1」です。重要だから最初に目に触れるようにするのです。これは情報の論理構成上、妥当な考え方です。
デフォルトボタンとキャンセルボタンという2つの選択肢がある場合、重要なのは当然デフォルトボタンの方であり、キャンセルボタンはおまけです。ですから、デフォルトボタンを先に置き、キャンセルボタンを後に置いているのではないでしょうか。
しかしこの考え方は、2次元上にオブジェクトをレイアウトしてランダムアクセスできるようにするという GUI のコンセプトにあまり合致しておらず、多分に手続き的な論理展開です。先述のとおり、ユーザーは画面全体の中で、各コントロールの相対的な位置関係や大きさの対比から、それぞれの意味を把握しようとします。デフォルトボタンが左側にあると、全体の中で埋もれてしまい、目立たなくなってしまいます。
さらに、そもそもダイアログにおいて重要なのは、デフォルトボタンではなく、むしろキャンセルボタンであるといえます。なぜなら、画面下部にあるデフォルトボタンとキャンセルボタンは、ユーザーに対して「先に進む」か「前に戻る」かの意思決定を促す役割を担っていますが、すべてのユーザーが「先に進む」ことが分かっているのなら、キャンセルボタンは必要ないからです。
つまり、もしキャンセルボタンがあるのであれば、「あなたはここでキャンセルすることができますよ」ということをデフォルトボタンの存在よりも先にユーザーに示す必要があるのです。
| 1/3 |
|
INDEX 以下ダミー |
||
| ユーザビリティのヒント(4) | ||
| Page1 意識の流れに逆らわない デフォルトボタンは左右のどちらがよいのか |
||
| Page2 時間の流れに(必要がない限り)逆らわない 表現を特定の文化的背景に依存させない |
||
| Page3 プログラマーの文法をユーザーに強要しない まずは「べからず」を守ることが有効 |
||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




