
最新トレンドやキーワードをわかりやすく解説
WCR Watch [17]
デスクトッププラットフォームを制するのはApolloかWPF/Eか
ナレッジオンデマンド宮下知起
2007/1/12
| MicrosoftのWPFとAdobeのApolloが登場し、2007年のRIA市場で注目されるスタンドアロン型のリッチクライアントアプリに注目してみよう。 |
リッチクライアントは、HTMLベースのWebアプリケーションの課題解決という枠を超えるための技術・ソリューションだった。しかしいま、Webにリッチなユーザーエクスペリエンスを実現するためのプラットフォームが、旧来のリッチクライアントの役割も包含して躍進しつつある。AdobeのFlashと、MicrosoftのWPF(Windows Presentation Foundation)だ。FlashはいまやほとんどのPCにインストールされているリッチコンテンツを実現するためのデファクトスタンダード。
片やWPFはWindows Vistaの登場とともにWindowsに標準搭載されるプラットフォーム。その可能性は未知数だが、両者ともにプラットフォーム上にリッチコンテンツを実現するためのツールの開発にかなりの力を入れている。本稿では、この分野ではMicrosoftに先行して着手したAdobeに焦点を当てる。そこに、将来のリッチクライアント像(と表現するのはもはや正しくないかもしれない)の片鱗が見えるかもしれない。
■リッチユーザーエクスペリエンスが次世代Webの鍵となる
昨年リリースされたFlash Player 9は、わずか3カ月で35%を超える普及率に到達した。全バージョンのFlash Playerで見ると、インターネットに接続するPCの実に98%の普及率を誇るという。FlashはWebでリッチコンテンツを実現するプラットフォームのデファクトとなった。そしてFlashは、2006年のAdobeによるMacromedia買収によってAdobeに引き継がれ、Adobeが培ってきたPDFとの統合や各種ツールとの連携によって、さらに成長しようとしている。
一方で、MicrosoftもWPFを打ち出してきた。WPFはFlashに真っ向から対立するプラットフォームだ。Webにおける“ユーザーエクスペリエンス”は、これまでAdobe(Macromedia)やWebコンサルタントが盛んに用いてきたキーワードだった。しかしここに来て、Microsoftも自社のWebやカンファレンス、記者発表などのさまざまな場所でユーザーエクスペリエンスの重要性を唱え始めている。
FlashもWPFも、ゴールとするのはWebサイトの表現力を高めリッチなユーザーエクスペリエンス(豊かなユーザー体験)を提供すること。それは例えばBtoCビジネスにおいては顧客満足度や購買率の向上を、企業においてはプロセスの改善や生産性向上をもたらす。Webの成功は“ユーザーエクスペリエンス”を提供するデザイン力とそれを支えるプラットフォーム、そしてツールにかかっているといっても過言ではない。そしてそこに、次なる大きなマーケットの予感がある。
■エクスペリエンス実現の1つの課題はデザイナとディベロッパの境界を埋めること
昨年10月、AdobeはWebディベロッパとデザイナのためのカンファレンスAdobe MAXを開催した。ここで語られた中心テーマは、旧Macromedia製品とAdobe製品の統合、製品間の連携が提供する、「Website Workflow」「Dynamic Workflow」「RIA Workflow」「Electronic Document Workflow」の4種類のワークフローだ。
 |
| 図1 リッチWebにかかわるディベロッパに大きくかかわってくるのは「RIA Workflow」 |
Macromediaは、ディベロッパが扱い慣れたXMLとスクリプト言語でFlashアプリケーションを開発できるFlexを誕生させた。とはいえ、リッチWebの実現にはデザイナとディベロッパの連携が欠かせないことには変わりない。しかし、これまでデザイナとFlexを使うディベロッパの作業をシームレスに連携する手段はなかった。RIA Workflowのデモでは、MP3プレーヤの作成を例に、デザイナとディベロッパのシームレスな連携に実演。もはやそこにボトルネックはないことを示した。
 |
| 画面1 IllustratorでFlexアプリケーション(MP3プレーや)のUIを作成する。デザインはFlexBuilderでの画面設計にシームレスに取り込むことができる |
デモは、MP3プレーヤのUIをIllustratorで作成後、ムービークリップとして書き出した。次にFlex Builder上でこれらをCSSに定義すると、Flex Builderのデザインモード(GUIで画面設計できるモード)でのIllustratorで作成したボタンなどのUI部品を配置できるようになる。適当な位置にUI部品を配置し、それぞれにアクションを定義してMP3プレーヤを完成させた。
従来、Flexのディベロッパは、デザイナがデザインカンプとして作成したデータをそのまま使うことはできず、デザインカンプを参考にしながら、画像を切り出すなどの作業を経てUIを作り上げなければならなかった。しかし今後はデザイナの成果物をシームレスにFlex Builder上の開発に生かすことができるため、デザイナとディベロッパの境界は埋められることになる。
さらに、スニークプレビュー(各製品の開発途中の新機能を披露)では、Fireworksを使ってUIデザインからクライアントへのデザインレビュー、Flex Builder上の開発までをシームレスに連携するデモが披露された。FireworksにはFlexと同様のUIコンポーネントが用意されており、それらをマウスでフォームに配置していくことにより、FlexアプリケーションのUIデザインのプロトタイピングが行える。
クライアントに見せるためのデザインのバリエーションを容易に複数作成することも簡単だ。作成したデザインはHTMLとして保存、しかも複数バリエーションの切り替えをナビゲートするボタンメニューも自動生成できる。クライアントはWebブラウザ上で、実際のWebアプリケーションに限りなく近いデザインを見ながら検討することもできる。
デザインが決定したら、FireworksでFlex Builderの画面定義ファイルであるMXML形式のファイルを出力。これでFlex Builder上で画面設計の作業をすることなく、コードを追加してアプリケーションを作成することができるというわけだ。デザイナによる画面設計、クライアントへのレビュー、Flex Builderへのデザインの取り込みまでをシームレスにフロー化するFireworksの新機能は次期バージョンへの採用が確定したわけではないものの、ディベロッパは期待したい機能だ。
 |
| 画面2 FireworksでFlexの画面を設計する |
注:Illustrator ― Adobeが開発したベクターグラフィック編集ソフト。イラスト作成やチラシ・小冊子のデザインにおいてDTP業界のデファクトスタンダード。 注:Fireworks ― Macromediaが開発したベクターグラフィック編集ソフト。Webページの画像作成を主用途とする。よってRGBのみに対応し、CMYKに対応していない。ベクターデータとビットマップデータの両方を扱うことができる。AdobeとMacromediaの合併によってAdobe製品となっている。 |
■帳票とWebアプリケーションの境界をなくすFlashとPDFの融合
MAXで紹介された4つのフレームワークの1つ「Electronic Document Workflow」は、従来の帳票とWebアプリケーションをシームレスに連携するワークフローだ。デモでは帳票をスキャンしてPDF化、さらにAdobe LiveCycleを使ってフィールドを認識しPDF入力フォームを自動生成させた(この機能は次期のLiveCycle製品に実装される予定)。
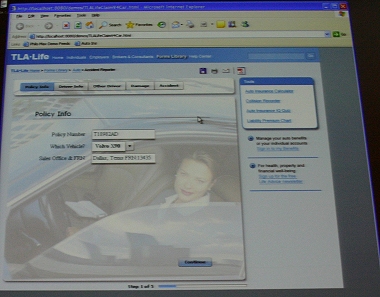
このPDFフォームはFlex BuilderによりFlashベースの入力フォームにもできる。さらに、FlashアプリケーションとPDFフォームとの間での、シームレスなデータ交換も自在だ。Flashベースのインタラクティブなフォームにデータを入力し、PDFのドキュメントとして生成することも可能。デモではユーザーから申請された保険申請のPDFドキュメントを、インタラクティブなFlashアプリケーション上で修正、PDFとリアルタイムにデータ連携することで、正しい情報に修正された自動車損害保険申請書がPDFドキュメントとして完成する様を披露した。
 |
| 画面3 FlexアプリケーションとPDFフォームが連携した自動車損害保険申請書作成のデモンストレーション |
企業のビジネスプロセスにはいまだ紙文書が介在するケースがほとんどだ。紙とアプリケーションの間がプロセスのボトルネックとなるケースが多い。LiveCycleとFlash、Flexの連携は、これらの境界を超えるための回答の1例を示している。
■Webブラウザの枠を超えたサービスプラットフォーム“Apollo”
Apolloは、デスクトップでFlashベースのアプリケーションを実行するためのプラットフォームだ。ApolloはMAX以前から話題に上っていたプラットフォームだが、今回のMAXではeBayのオークションに参加できるアプリケーションやGoogle Maps、ワードプロセッサなどの本格的なデモを披露。Apolloの大きな可能性を予感させた。
 |
| 画面4 ApolloはHTML、Flash、PDFのスキルセットすべてを取り込み、デスクトップにリッチな表現力と、インターネット、ローカルリソースへの自在なアクセスを実現する |
 |
| 画面5 Apollo上で実現したeBayサービス |
デスクトップ上のFlashアプリケーションといえば2003年のMAXで発表されたCentralが思い起こされる。Webブラウザという枠にとらわれることなく、インターネットに接続でき、かつローカルリソースにもアクセスできるという点でCentralとApolloは大きな違いはない。CentralはMacromediaが提供するガジェット・アプリから天気予報やTVの番組表などのWebサービスを利用するパイロットプロジェクトだったのに対し、ApolloはWebサービスをデスクトップアプリケーションから利用する新しいビジネスモデル確立の機会をサービスプロバイダや開発者に提供した点が新しい。しかもAdobeは、今回Apolloを使った開発を行う企業のために1億ドルの投資資金を用意したと発表した。
Apolloアプリケーションの開発は、Flexアプリケーション開発のスキルセットがあればよい。Apollo上ではHTML、Flash、PDF、Ajax(JavaScript)を扱うことができ、Web開発のスキルセットもそのまま活用できる。さらには、WindowsとMac OSのクロスOSを実現している。Apolloの開発には、Flex Builder、Dreamweaver、Flash、LiveCycle Designer、PhotoShop、InDesign、コマンドプロントが活用できる。開発されたApolloアプリケーションは、Development Packageというパッケージ単位でApolloプラットフォームにデプロイされることで、クライアント上で実行可能になるという。
ApolloのWebブラウザベースのアプリケーションに対する優位性は、Webサービスとローカルリソースの両方にアクセスできたり、オフライン(スタンドアロン)で実行できたりすることだけにとどまらず、マルチウィンドウ、ドラッグ&ドロップ、クリップボードの利用など、普段デスクトップアプリケーションで使い慣れたインタラクションを実現できること。Webベースよりもユーザーにとって使いやすいエクスペリエンスを提供できる可能性があるのではないか。
関連記事 |
|
| ブラウザを飛び越えて進化するリッチクライアント 前編:スタンドアロン型リッチクライアントとは? 後編:スタンドアロン型の次世代デスクトップ環境を占う |
|
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




