
連載:Webオーサリングツールを使ってみよう(2)
Webオーサリングツールでコーディングできる人になる!
セカンドファクトリー 新谷剛史
2007/4/3
| Expression WebとDreamweaverのテンプレート機能 |
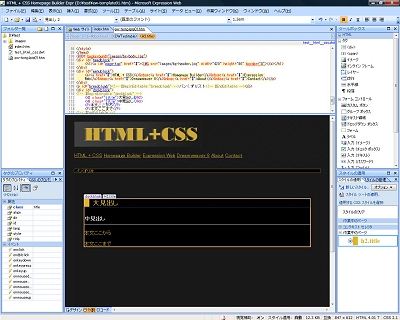
Expression Webのテンプレートでは、編集可能領域を複数設定することができる。テンプレートを適用したページを開くと、デザインビューでは編集可能領域名が付いたエリアが枠で表示される。コードビューでは編集ができない領域の背景が薄い黄色で表示される。
デザインビュー・コードビューともに編集ができない領域をクリックして修正することはできないため、このテンプレートを作成したスタッフの意図どおりにサイトの追加・修正を行うことが可能である。
| 画面5 Expression Webのテンプレート使用例 |
また、テンプレートで作成されたページについてもリンクの関係は保持される。例えば「フォルダ1」に入っていたHTMLファイルをExpression Webを使用して「フォルダ2」に移動する場合、静的なHTMLのリンクと同様にテンプレート内のリンクも変更され、さらにテンプレートが変更された後には、テンプレートが適用されているページが更新されるのでリンク切れが発生しないようにフォルダを変更することも可能である。
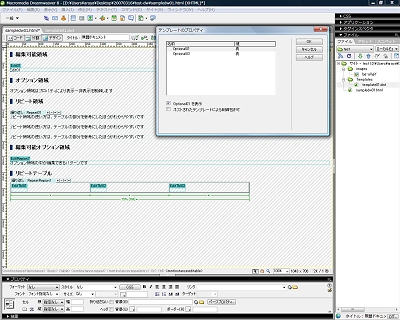
Dreamweaverのテンプレート機能はさらに多彩だ。例えば編集可能領域のタイプは、「編集可能領域」のほかに、表示/非表示の選択が可能な「オプション領域」、編集できないが複製ができる「リピート領域」、オプション領域を含んだ編集可能領域が作成される「編集可能オプション領域」、行の追加・削除や移動がデザインビューのボタンで可能な「リピートテーブル」の5種類が用意されている。
また、背景色などのタグ属性のみを編集できるようにする設定も可能だ。さらに、「Dreamweaver テンプレート式」と呼ばれるテンプレート式が用意されている。例えばDreamweaver テンプレート式とリピートテーブルを併用すると、背景色がホワイト・ライトグレーに交互に変わる表を作成することが可能になる。
| 画面6 Dreamweaver 8のテンプレート使用例 |
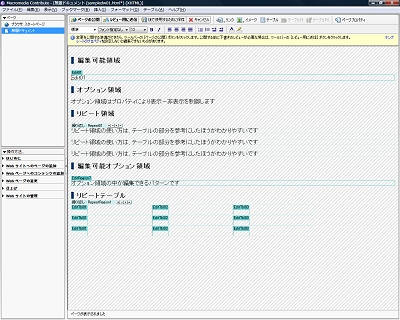
また、Dreamweaverのテンプレートは、Adobeから発売されているContributeで開くことも可能だ。ContributeはDreamweaverのデザインビューに、ファイルの管理機能が付いたようなWebサイト編集アプリケーションで、ソースの変更はできないが、Webサイトの追加・修正・プレビューによる承認・公開・公開取り消しなどを簡単に行うことが可能なソリューションだ。
1万8900円という価格と機能を考えると安価なので、クライアントがサイトの修正を行う必要がある場合に、ブログではなく「Dreamweaver & template+Contribute」という組み合わせも検討してみるといいかもしれない。
| 画面7 Dreamweaver用のテンプレートで作成したページをContributeで開いた例 Dreamweaver式を設定したテンプレートをZipファイルとしてダウンロードできます。DreamweaverやContributeをアドビサイトからダウンロードし、テンプレートを使用してページを作成してみてください。 |
メモ:Dreamweaver、Expressionともに、テンプレートファイルの拡張子は「dwt」である。Dreamweaverは「Dreamweaver Template」、Expressionは「Dynamic Web Template」の略だが、両方のアプリケーションを入れていると、どちらのアプリケーション向けのファイルかは無関係に、関連付けができているアプリケーションが立ち上がってしまうので注意。 なお、Dreamweaverのテンプレートならびにテンプレートから作成されたページをExpression Webで開くことも可能だが、Dreamweaver テンプレート式が設定されている場合でも、当然Expression Webではその式は使用できないなど、制約がある。あくまでも緊急用と考えるべきだが、知っておいて損はない。 |
| ライブラリ |
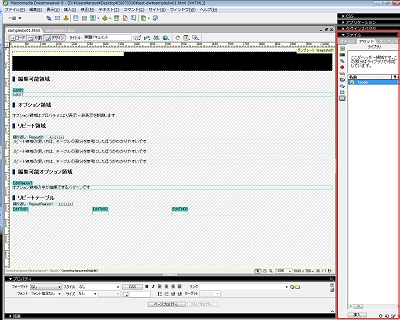
Dreamweaverには、テンプレートのほかにライブラリと呼ばれるサイト内で共通に使われるヘッダーやフッターなどの管理ができる機能が用意されている。テンプレートはページの管理を効率的に行うための機能で、ライブラリはサイト内で共通に使われるパーツの管理を効率的に行うためのものだ。
ライブラリはテンプレート内で使用することもできる。ライブラリで管理されている要素が含まれたHTMLを移動した場合、ライブラリ部分のパスHTMLと同様に変更され、リンク切れが発生しないようになっている。
| 画面8 Dreamweaverのライブラリは「アセット」タブ内に表示される |
なお、Dreamweaverのテンプレートやライブラリは、決められたフォルダ内に置かなくてはならない。フォルダ名を変えることも、また、任意のフォルダにテンプレートやライブラリのフォルダを動かすことも許されていない点に注意が必要である。
ちなみに、ホームページ・ビルダーのテンプレートはサイト単位ではないので使用しているPCの特定の場所に保管される。また、Expression Webのテンプレートは任意のフォルダに移動することも可能だ。
| 3/4 |
| INDEX | ||
| 連載:Webオーサリングツールがわかる(2) | ||
| Page1 「テンプレート」と「データソースとの連携」がもたらすメリット |
||
| Page2 作業効率をあげる機能は?│アプリケーションの性格が表れている「テンプレート機能」 |
||
| Page3 Expression WebとDreamweaverのテンプレート機能│ライブラリ |
||
| Page4 データソースとの連携│CSSの再現性はどちらが優れているの? |
||
| 関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|