連載:アクセス解析結果を活かす術(3)
隠されたコンバージョンとランディングの改善ポイントを探せ
安西敬介(dIG iT)
2008/8/21
 ランディングページでのTips
ランディングページでのTips
外部サイトからのバナーやリスティング広告からの入り口となるランディングページでは、コンバージョンプロセスとは別の考慮をしていく必要があります。
□ 悪い部分の洗い出し
ランディングページはサイトの入り口ページとなっている部分なので、その洗い出しにはコンバージョンプロセスの離脱率とは違い、直帰率を利用します。
さまざまな施策によってせっかくサイトへの流入を作り出せたとしても、最初のページだけで帰られてしまったのでは、ゴールに誘導するどころか声すら掛けられていない状態のようなものです。
ただし、単純に直帰率だけを計算して高い順に並べたとしても、1人が流入して1人が直帰したページも直帰率が100%となって上位に表示されてしまうため、決して効率的な洗い出しができるとはいえません。
|
||||||||||||||||||||
| 表2 直帰率の悪さで並べてみる |
上記の表では直帰率の悪い順に並べたものです。ページAは直帰率が90%ですが、絶対数でみるとページBの方が800件と非常に多くの方が直帰をしてしまっています。
そこで前回でもご紹介した計算方法をご紹介します。これは私が考えたもので、直すべきページを洗い出すための1つの手段として考えていただければ幸いです。
直帰率改善指標=(ページ直帰率−サイト全体直帰率)×ページ入り口数 |
これをページごとに計算すると、サイトで直帰率が比較的高く、かつ、入り口数も多いページが上位に表されることになります。これを計算して並べ、上位から内容を確認していくといいでしょう。
先ほどの表で直帰率改善指標を計算します。今回は便宜的にサイト全体がこの4ページしかないという前提で計算します(サイト全体直帰率は68.7%)。
|
|||||||||||||||||||||||||
| 表3 改善指標で比べてみると…… |
直帰率ではページAが最も高かったのが、改善指標を見るとページBが最も高くなっています。実際に改善施策をページAに行って5%改善した場合はサイト全体の直帰率は約68%とほとんど変化がみられません。しかし、ページBの直帰率が5%改善した場合、サイト全体の直帰率は66%に改善されます。
□ 要因の深掘り分析/改善策の考慮
上記の方法によって、対象と考えるべきページを洗い出せたら、実際にページを確認しながら下記のポイントについて考えていきます。
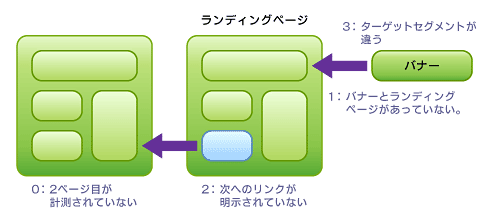
ランディングページの場合、いくつかの原因が考えられます。これを実際のページを見ながら確認し、必要であればアクセス解析ツールで裏付けを取っていく作業を行います(図4)。
 |
| 図4 1つのページをとってもいくつかの要因が考えられる 0:設定の問題 1:流入元とランディングページが合っていない 2:ページ内に次への誘導がない 3:流入元のセグメントがそもそも違う |
□ 設定の問題
これは通常のランディングページの問題とは少し離れますが、直帰率の高い理由がアクセス解析ツールの設定によって起こってしまう場合があります。
1つ目に考えられる理由が「別サイトに遷移している」ことです。キャンペーンなどを行う場合、キャンペーン用に特設したサーバで行うことも少なくありません。
キャンペーン用のサーバは別のアクセス解析ツールで解析されていたりして、実際に検証を行っているサイトとは別の仕組みで計測されている場合があります。こういった場合にアクセス解析ツール上では直帰として計測されてしまうわけです。
もう1つは、タグ型の計測の場合に起きやすいのですが、ランディングページの次のページに計測の設定がされていない場合です。
2ページ目まで進んでいるのに、設定がされていないために計測がされず、アクセス解析ツール上は1ページ目だけで帰ってしまっているように見えるためです。この場合は、設定を見直すだけで改善を行うことができます。
□ 流入元とランディングページが合っていない
次に考えられるのが、流入元とランディングページが合っていないということです。これは、流入元で提示しているバナーやリンクに記載されている文言と、ランディングページの文言が合っていない場合です。
バナーの文言に引かれてクリックしてランディングページに遷移したのに、その文言が見つからなかったら帰ってしまうでしょう。
大量にバナーやリスティング広告を扱っているとある程度機械的にバナーとランディングページを決めていってしまうこともあり、あらためて見直すと不一致になっていることも少なくありません。
また、文言がページ内に設定されていても、最初の1画面内に収まっていない場合も「文言がない」と判断されてしまう可能性があるので気を付けましょう。
□ ページ内に次への誘導がない
ランディングページに次に進むべきリンクが明示されていない場合、次にたどるべきリンクを見つけることができずに直帰してしまう可能性があります。
ランディングページを見直す際に、来訪するセグメントが「何を期待して」来訪するかをあらためて定義をしてみます。
その「期待」について、ページ内のリンクを探してみましょう。その期待に答えたリンクがあるでしょうか。また、あった場合に、そのリンクは目立ったものになっているでしょうか。俯瞰(ふかん)して画面を見た場合に、埋もれてしまっているのであれば、やはりそれは存在していないリンクと同じです。
ページ内に次へ誘導するリンクがあるかどうかを、もう一度確認すると良いでしょう。
□ 流入元のセグメントがそもそも違う
以上のような設定や作りが問題ない場合、ランディングページに誘導しているセグメントがそもそもサイトやランディングページの目的にマッチしていない可能性もあります。
最近のツールでは、流入元ごとに直帰率を出すことができるツールもあります。こういった機能を活用し、流入元ごとの直帰率を出してみましょう。
突出して直帰率が高い項目がある場合、そもそもバナーやリスティング広告を出している対象が大き過ぎるか、間違っている可能性があります。
少し細かい対応ではありますが、こういった改善を少しずつ行っていくことで、サイト全体の最適化につながっていきます。
□ 評価方法の決定/テストの実施
ランディングページの修正を評価する場合に最も重要なのは、洗い出しにも利用した直帰率です。これを指標として修正の結果を評価していきます。
その他の評価を行う指標として、特定(押してほしい)リンクのクリック率、そのページから流入したセグメントのコンバージョン率などが考えられます。
コンバージョンプロセスのところでも触れましたが、いろいろなところに修正ををし過ぎてしまうと、どこが要因で直帰率が改善したのかが分からなくなってしまいます。
A/Bテストを行うのであれば、それぞれを1カ所の修正、もし、複数個所の修正をページに対して行いたいのであればMVT(多変量解析テスト)を利用するようにしましょう。
□ 評価
直帰率に一般的に良い数字というのは存在しません。基本的には現状のサイトの数字を見つめ、そこからどのくらい改善するかによってきます。
課題個所を特定し、仮説に基づいて修正を実施し、その結果度の程度の直帰率が改善されたかの「変化」に注目することで、サイト改善につながると思います。
 改善ポイントを特定してアクセス向上につとめよう!
改善ポイントを特定してアクセス向上につとめよう!
今回はコンバージョンプロセスとランディングページの改善をプロセスを追って確認していきました。
これらの改善はもともとが「仮説」に基づいて設計されているものなので、まずはその「仮説」を疑うところから始まります。そういった意味では、最初は慣れない作業になると思いますが、改善ポイントの特定にアクセス解析をうまく活用していただければと思います。
| 著者プロフィール |
| 安西 敬介(dIG iT) 大手Eコマースサイトにおいて、システムエンジニア、コンテンツディレクターを経て、マーケティング戦略の支援や、Webサイトの分析を行う。 |
| 2/2 |
| INDEX | ||
| 連載:アクセス解析結果を活かす術(3) | ||
| Page1 指標はあくまでも指標 - 場合によって見方が変わる│コンバージョンプロセスでのTips│悪い部分の洗い出し│要因の深掘り分析│改善策の考慮│評価方法の決定/テストの実施 評価 |
||
| Page2 ランディングページでのTips│悪い部分の洗い出し│要因の深掘り分析/改善策の考慮│ 設定の問題│流入元とランディングページが合っていない│ページ内に次への誘導がない│流入元のセグメントがそもそも違う│評価方法の決定/テストの実施│評価│最後に |
||
| 関連記事 |
| アクセス解析ツールを比べてみよう 特集:アクセス解析ツール比較 Webサイトの利用増で、ユーザーのアクセス状況を分析することが重要になっている。市場のツールを比較してみよう 「リッチクライアント & 帳票」フォーラム 2007/2/21 |
| いまさら聞けない「SEO」で検索結果の優位性を学ぶ いまさら聞けないリッチクライアント技術(13) 検索エンジンで結果が上位に表示されることの優位性と最適化の方法論、具体的なTipsをおさらいしましょう 「リッチクライアント & 帳票」フ ォーラム 2008/6/18 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




