連載:アクセス解析結果を活かす術(3)
隠されたコンバージョンとランディングの改善ポイントを探せ
安西敬介(dIG iT)
2008/8/21
「仮説」からはじめるコンバージョンとランディングの改善。まずは「仮説」を疑おう。指標の裏に隠された真の改善ポイントはどこだ?(編集部)
 指標はあくまでも指標 - 場合によって見方が変わる
指標はあくまでも指標 - 場合によって見方が変わる
前回「目標達成のための訪問回数とページビューの計算方法とは」では指標の見方やKGI/KPIの組み立て方を見ていきました。アクセス解析に少し慣れてくるとある程度サイトの数値が見えてきます。しかし、サイトを最適化していくためには、そこからアクションにつないでいかなければなりません。
今回は、ランディングページとコンバージョンプロセスに注目し、アクションにつなげるTipsを書いていきたいと思います。
基本的な流れは下記の5つのステップです。
- 悪い部分の洗い出し
- 要因の深掘り分析
- 改善策の考慮
- 評価方法の決定/テストの実施
- 評価
 コンバージョンプロセスでのTips
コンバージョンプロセスでのTips
コンバージョンプロセスとは、会員登録、商品の申し込みや購入などを実際に行う部分を指しています。このプロセスでは、すでにコンバージョンに達する意欲が高いため、途中で中断してしまう人をできるだけ下げていくことが最大の改善になります。
□ 悪い部分の洗い出し
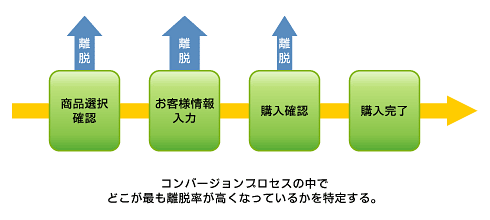
コンバージョンプロセスの洗い出しで最も有効なのが「離脱率」による洗い出しです。コンバージョンプロセスにある各ページの離脱率を計算し、悪い部分を特定していきます(図1)。
 |
| 図1 もっとも離脱しやすいページを探す |
高くなる部分は、コンバージョンプロセスの入り口ページであったり、フォームの入力などがある部分などに、おおよそ限定されてくると思います。表1の場合は、離脱率を計算するとお客さま情報入力画面が最も離脱率が高く、その次が商品選択確認画面となっています。
|
||||||||||||||||||||
| 表1 離脱率による洗い出し |
このようにいくつかの画面の候補を離脱率によって洗い出せたら、実際に画面を確認して深掘りをする目星を付けていきます。
□ 要因の深掘り分析
コンバージョンプロセスの場合、そのほとんどが動的な処理を行うページで作られていると思います。この中で、最も離脱を引き起こしやすいのが、入力フォームのエラーです。
エラーログを確認することで、すべての原因を特定することは難しいですが、どのようなエラーが多いかが分かるため、おおよそ改善の仮説が立てやすくなります。
先ほどの離脱率の確認では、お客さま情報入力画面が最も高い離脱率となっていました。この画面では用意されたフォームによって購入される方の情報入力を促す画面となっています。まずはこれらフォームのエラーログを確認します(図2)。
 |
| 図2 フォームがある画面の場合は、どのフォームでエラーが多いかをエラーログで確認していく |
エラーログを集計したところ、電話番号入力のところでのエラーが多いものでした。さらにどのようなチェックでエラーになっているかを確認すると「数字以外が入力されている」というチェックでエラーになっていることが分かりました。
このように大きな部分から原因の特定を行っていくと、非常に改善ポイントを見つけやすくなります。
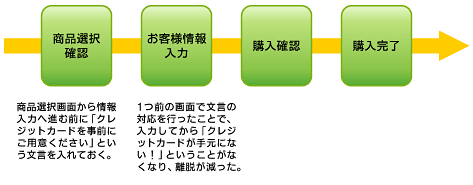
□ 改善策の考慮
エラーチェックまで深掘りができれば、原因の仮説をたてて改善策を検討していきます。今回の場合は「数字だけを入力してほしいところに、ハイフンを入れてしまってエラーになっている」方が多いと仮説が立てられます。
この仮説からの導き出される改善の方法として、「ハイフンの入力があった場合は、ハイフンを外して入力自体は受け付ける」という対応が考えられます。
仮説を立てるということは非常に重要です。前に進みづらい改修方法の案などはこういった仮説を設定することで、前に進めやすくなります。
□ 評価方法の決定/テストの実施
改善策が決まれば、評価方法の決定です。今回のケースでは、コンバージョン件数は見ずに、該当するエラー率の低下とフォームがあるページの離脱率の低下となります。
このときの注意点は、なるべくほかの変動要素が含まれないようにすることです。これはテストを行った際に、ほかの変動要素が影響してしまい、きちんとした評価ができなくなってしまう可能性があるからです。
テストの対象の修正が離脱率を下げたとしても、他の修正が離脱率を上げてしまっていたら、実際に離脱率は変化がない、もしくは、悪くなるといったことになり、せっかくの修正に対して間違った評価をしてしまう可能性があります。
また、コンバージョンプロセスなどでは、あるページの修正がフローの前後にあるページなどに影響を与える場合もあります。必ず実施する前に、どの評価で判断をすればいいか決定しておきましょう(図3)。
 |
| 図3 対応場所と違うところに影響がでる場合もある |
□ 評価
評価を行う場合は、事前に決定した評価指標を確認します。このときに最初に決定した評価以外はなるべく行わないようにします。
結果が出なかったなどで、そのときの思い付きで「これは?」「あれは?」と出してしまうと、分析のための分析になってしまい、最終的に無駄な時間を使ってしまいかねません。
今回の「ハイフンを考慮する」という修正の場合、エラー率に若干に低下が見られ良くなったものの、離脱率には大きな変化は見られませんでした。改修自体は間違ったものではなかったものの、当初の目的であった離脱率の改善には寄与しなかったようです。
このとき、再度仮説を立てたところに立ち戻ります。もともとエラーを確認して分かっていたところは「数字以外が入力されている」というチェックでエラーが多くなっていることでした。
再度、画面を注意深く観察すると、名前入力の直後に電話番号入力のフォームがありました。そこで「名前入力の流れで入力をしてしまい、数字が全角で入っていた」という仮説に立て直します。
この改修に手を入れて、実際にテストを行うと、エラー率、離脱ともに変化があり、効果が高かったことが分かりました。
今回のケースの場合は実際には両方対応していた方がよかろうものですが、実際にフォームのエラーを改善するのも、フォームの入力形式だけでなく、付近にある文言やデザインのみを見直すだけでも効果が出る場合があります。
フォームの入力がある画面は離脱率が高くなりがちです。こういった部分からうまく改善を行っていくとサイト全体の最適化につながり、コンバージョン件数をアップしていくことにつながっていくようになると思います。
| 1/2 |
| INDEX | ||
| 連載:アクセス解析結果を活かす術(3) | ||
| Page1 指標はあくまでも指標 - 場合によって見方が変わる│コンバージョンプロセスでのTips│悪い部分の洗い出し│要因の深掘り分析│改善策の考慮│評価方法の決定/テストの実施 評価 |
||
| Page2 ランディングページでのTips│悪い部分の洗い出し│要因の深掘り分析/改善策の考慮│ 設定の問題│流入元とランディングページが合っていない│ページ内に次への誘導がない│流入元のセグメントがそもそも違う│評価方法の決定/テストの実施│評価│最後に |
||
| 関連記事 |
| アクセス解析ツールを比べてみよう 特集:アクセス解析ツール比較 Webサイトの利用増で、ユーザーのアクセス状況を分析することが重要になっている。市場のツールを比較してみよう 「リッチクライアント & 帳票」フォーラム 2007/2/21 |
| いまさら聞けない「SEO」で検索結果の優位性を学ぶ いまさら聞けないリッチクライアント技術(13) 検索エンジンで結果が上位に表示されることの優位性と最適化の方法論、具体的なTipsをおさらいしましょう 「リッチクライアント & 帳票」フ ォーラム 2008/6/18 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




