 第3回
第3回
デスクトップアプリを変えるAdobe AIR 2の新機能15選
ティルフィン合同会社
高橋 俊光
2010/7/20
 実際にAIR 2のメッセンジャーアプリを作ってみよう
実際にAIR 2のメッセンジャーアプリを作ってみよう
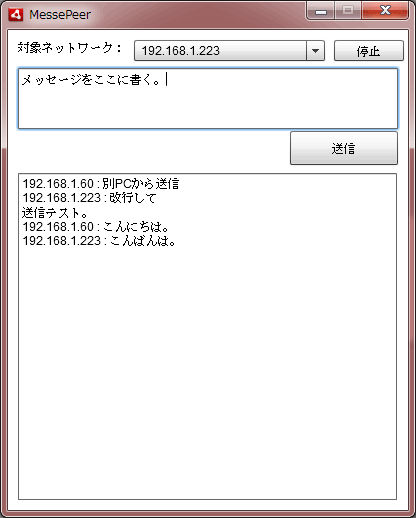
ここからは、多くの新機能の中から、【12】のUDPを使ったブロードキャストによる簡単なメッセンジャーをサンプルアプリとして作ってみたいと思います。開発環境はFlash Builder 4.0.1で、SDKはFlex 4.1+AIR 2.0.2で作成します。
 |
| 図 サンプルアプリケーションのスクリーンショット |
Flash Builder 4.0.1をダウンロードするなど、環境構築して読者も作ってみてはいかがでしょうか。以下の記事は、Flash Builder 4のものですが、環境構築の参考になると思います。
| Flash Builder 4でAdobe AIRアプリを作ってみた 業務用Flashアプリ開発ツールの新機能を試す 新機能の目玉「データ中心型開発」とは何なのか? 簡単なRSSリーダーのサンプルを作りながら、新機能をイロイロ紹介 「リッチクライアント & 帳票」フォーラム 2010/3/24 |
||
またサンプルのソースコードはこちらから、ダウンロードできますので、Flash Builder 4.0.1にインポートして動かしたり、コードを読んだりしてみてください。ここからは、ポイントだけ解説します。
□ ネットワークインターフェイスの検出
受信側のサーバ実装です。サーバは送られてくるパケットを検知するために、まず特定のポートまたアドレスに対してバインドする必要があります。今回扱うのは、ブロードキャストによる送信なので、特定のネットワークに対してバインドします。そのため対象となるネットワークをあらかじめ抽出します。
NetworkInfoクラスのシングルトンインスタンスをnetworkInfoプロパティから取得できます。findInterfacesメソッドでPCが持つすべてのネットワークインターフェイスをNetworkInterfaceオブジェクトのリストで取得できます。
NetworkInterfaceのアドレス情報はaddressesプロパティでInterfaceAddressオブジェクトのリストで取得できます。その中から今回は、IPv4でブロードキャストアドレスがあるものを抽出しています。
public static function getInterfaceAddressesForBind():Array {
var addresses:Array = new Array();
var netinfo:NetworkInfo = NetworkInfo.networkInfo;
var netifs:Vector.<NetworkInterface> = netinfo.findInterfaces();
for each (var netif:NetworkInterface in netifs) {
for each (var addr:InterfaceAddress in netif.addresses) {
if (addr.ipVersion == IPVersion.IPV4 && addr.broadcast) {
addresses.push(addr);
}
}
}
return addresses;
}□ サーバのバインドと送受信
受信の実装はbindメソッドにポート、IPアドレスを渡して、続けてreceiveメソッドを呼び出します。DatagramSocketDataEvent.DATAイベントがデータ受信時に起こるので下記の例ではsocket_dataReceivedで文字列に変換しています。
送信は同様のソケットに対して、sendメソッドに送るデータ、オフセット、長さ、あて先アドレス、あて先ポートを指定して呼び出します。下記の例は、ブロードキャストを分かりやすくするためにベタに定義してあります。
_socket = new DatagramSocket();
_socket.addEventListener(DatagramSocketDataEvent.DATA, socket_dataReceived);
_socket.bind(_port, "192.168.1.223");
_socket.receive();
…【略】private function socket_dataReceived(event:DatagramSocketDataEvent):void {
String msg = event.data.readUTFBytes(event.data.bytesAvailable);
…
}
public function sendMessage(msg:String):void {
var data:ByteArray = new ByteArray();
data.writeUTFBytes(msg);
_socket.send(data, 0, 0, "192.168.1.255", _port);
}具体的な処理はサンプルのソースコードをご覧ください。
 Flex/AIRでAndroid/モバイルアプリもできる!
Flex/AIRでAndroid/モバイルアプリもできる!
新機能が山盛りのAIR 2では、もうほとんどのデスクトップアプリケーションが作成できるようになりました。さらにもう一歩ということも、それをラップしたOSごとのスクリプトを用意してネイティブプロセスから操作するといった奥の手を使えます。
Android用AIR(「Adobe AIR for Android」)は、すでにベータ版の提供が開始されています。Flexによるモバイル端末向けアプリ開発も、マルチスクリーン対応する次期バージョン(開発コード「Hero」)から可能です。この機会にFlex/AIRに触れてみてはいかがでしょうか。
■ @IT関連記事
| Adobe AIR/FlashはHTML5と連携しモバイルにも進出 HTML5が拓く新しいWeb(6.アドビ編) 最近HTML5やiPhoneと対立する論調が多いFlash。WebKit搭載のAIR 2やモバイル対応、Dreamweaverの今後も含めアドビに聞いた |
||
| 開発者が知っておきたいAndroid 2.2の新機能12連発 Androidで動く携帯Javaアプリ作成入門(18) 先日ソースコードが公開されたFroyoの新機能を紹介します。Flash PlayerやJITコンパイラ、マルチタッチのサポートなど 「Java Solution」フォーラム 2010/7/1 |
| Flash CS5のiPhoneアプリ変換機能は無駄にならない D89クリップ(15) Flash CS5製とiPhone SDK製のアプリの違いや、Flash Lite 4.0などFlashプラットフォームのモバイル対応について、Flashのエバンジェリストに聞いた |
||
| Amazon S3とAdobe AIRで“クラウドRIA”を作ってみた クラウドの“クライアント”としてRIAを試す(2) S3 Firefox OrganizerプラグインのようにAmazon S3のデータ構造を体験できるサンプルをActionScriptライブラリで作成 「リッチクライアント & 帳票」フォーラム 2009/9/29 |
||
| ケータイ版AIRでFlash
Liteの成功パターンを踏襲 D89クリップ(5) アドビによるイベント「Adobe MAX Japan 2009」が開催。着実に地歩を固めるFlashプラットフォームと新たにケータイ市場を切り開くAIRが話題の中心となった |
||
| AIR+SQLiteで実現するGTDアプリ ――「Colabolo」から見るRIAのこれから Colaboloには昨今のDBアプリのトレンドが多数盛り込まれています。ぜひ、今後の開発のアイデアやヒントを見つけてください 「Database Expert」フォーラム 2009/1/6
|
| 動かして試すAdobe AIR+Javaアプリの“可能性” 業務用RIAの本命!? Flex+Java開発入門(最終回) Flex+Javaの発展形として、SQLiteやローカルファイル操作のサンプルを試しながらAIR+Javaの可能性を探ります 「リッチクライアント & 帳票」フォーラム 2008/11/12 |
||
| Adobe AIRでiTunes×Twitterクライアントを作った これ、俺ならこう使う(2) iTunesで再生されている楽曲のタイトルを、Twitterアカウントに「いま聴いている曲」として投稿するAIRアプリケーション「音ログAIR」を作ってみました 「リッチクライアント & 帳票」フ ォーラム 2008/8/11 |
||
| 速いFlash/ActionScriptチューニング入門 Flash/ActionScriptチューニングの基礎知識から実践的テクニックまでを紹介する連載。読みながら試せるオンライン・サンプルもあります。Adobe AIR/Flexにも応用可能です 「デザインハック」コーナー |
||
| プロフィール:高橋 俊光(たかはし としみつ) Twitter(@tilfin) ティルフィン合同会社 代表。 メーカー企業で5年間業務パッケージソフトの開発等に携わった後、ティルフィン合同会社を設立しフリーエンジニアとして活動。開発実務ではFlex+Javaの経験が長い。 個人ではデスクトップアプリ、Webサービス、ガジェットなどの制作で、使用したプログラミング言語は多岐に渡る。 |
| 1-2-3 |
| INDEX | ||
| Flexフレームワークで変わるRIA開発の現場(3) デスクトップアプリを変えるAdobe AIR 2の新機能15選 |
||
| Page1 Adobe AIR 2、そして、Flex 4.1/Flash Builder 4.0.1 Web用レンダリングエンジン「WebKit」の強化 【3】グローバルエラーハンドラ機能 |
||
| Page2 進むOSネイティブ機能の利用 デバイス連携が強化 ネットワーク機能の強化 |
||
| Page3 実際にAIR 2のメッセンジャーアプリを作ってみよう Flex/AIRでAndroid/モバイルアプリもできる! |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





