 第5回
第5回
Flexアプリを3つのパブリック・クラウドと連携する方法
AKABANA
有川 榮一
2010/9/10
 【1】Amazon EC2+BlazeDS 4でクラウドFlex
【1】Amazon EC2+BlazeDS 4でクラウドFlex
Amazon EC2(以下、EC2)は、アマゾンが提供する「Amazon Web Services」(以下、AWS)という名前で展開されるパブリック・クラウドサービスの1つです。EC2では、サーバインスタンスごとにOSを選択でき、管理者権限があるので、制限もなくアプリケーションのインストールが容易に行えます。
本稿では、Flexと相性の良いAMFをJavaプログラミングとの通信で使えるオープンソースミドルウェア「BlazeDS」をEC2のサーバインスタンスにインストールして、そこにサンプルサービスをデプロイしてみます。
□ EC2の準備
本稿では、Windowsのサーバインスタンスを利用します。起動させてWindowsに接続するところまでは、下記記事を参考にしてください。
Windowsのサーバインスタンスに接続したら、BlazeDSとWebコンテナのTomcatを動作させるためのJREの最新版を下記よりダウンロードして、そこにインストールしておきましょう。
次に、下記よりTomcat 6をダウンロードして、EC2のサーバインスタンスにインストールしてください。
□ BlazeDSの準備
BlazeDSとは、アドビ システムズが公開したオープンソースプロジェクトです。リモーティングやメッセージング機能を持っています。詳しくは、記事「Tomcatを使ったサーバPushもできるBlazeDSとは?」を参照してください。
このBlazeDSの最新版であるBlazeDS 4をローカルにダウンロードし、「blazeds-bin-4.0.1.17657.zip」を展開したら、「blazeds4.war」ファイルがあることを確認してください。
□ ローカルでの開発環境の準備
次に、ローカルでJavaのWebサービスが開発できるように環境を整えます。本稿では、EC2+BlazeDS 4のサービスは、EclipseのJava EE版で作成します。
まず、EC2にインストールしたTomcatと同様に、ローカルにもTomcatをインストールしてEclipseにTomcatサーバを登録します。
 |
□ プロジェクト作成
BlazeDSのWebサービスを開発するためには、まずプロジェクトを作成します。新規プロジェクト作成のウィザードから「DynamicWebProject」を選択します。
 |
ターゲットランタイムには、先ほど登録したTomcatを選択します。
 |
クラスファイルの出力先を、デプロイ用の「classes」フォルダに変更します。
 |
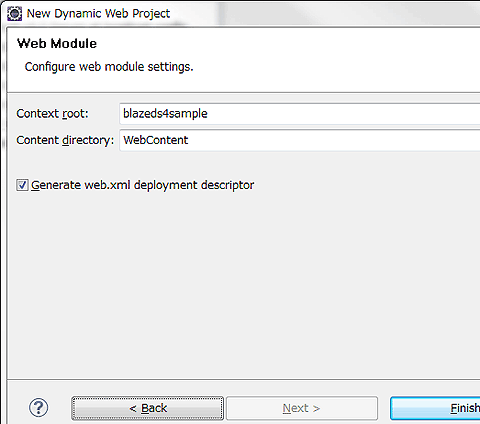
デプロイするコンテキストルートを設定します。
 |
[Finish]ボタンをクリックすると、プロジェクト作成ウィザードが終わり、プロジェクトが作成されます。
 |
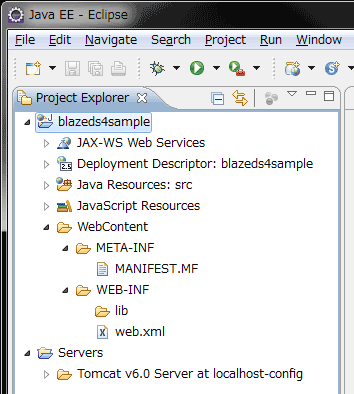
次に、「WebContent」フォルダの中に、先ほどのblazeds4.warを展開します。
 |
□ BlazeDSの設定
次に、BlazeDSの設定を行います。公開するWebサービスを「WebContent\WEB-INF\flex\remoting-config.xml」ファイルに追加します。これによって、samples.echo.service.EchoServiceは、「echo」というWebサービスで公開されます。
<?xml version="1.0" encoding="UTF-8" ?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="echo">
<properties>
<source>samples.echo.service.EchoService</source>
</properties>
</destination>
</service>□ サンプルJavaサービスの作成
本稿で作るサンプルのWebサービスは、入力された文字をそのまま返すエコーサービスです。そのためのサービスクラスとそのデータを表すモデルクラスを作成します。
EchoServiceは、Wordモデルを入力としてその値を保持したEchoモデルを返すサービスクラスです。
package samples.echo.service;
import samples.echo.model.Echo;
import samples.echo.model.Word;
public class EchoService {
public Echo execute(Word word) {
Echo echo = new Echo();
echo.setWord(word);
return echo;
}
}Wordクラスは、Flexから入力されるデータモデルです。
package samples.echo.model;
public class Word {
protected String text;
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}Echoクラスは、Wordを保持してFlexに返すためのデータモデルです。
package samples.echo.model;
public class Echo {
protected Word word;
public Word getWord() {
return word;
}
public void setWord(Word word) {
this.word = word;
}
}□ ローカルで試すためにMXMLファイルを修正
接続URLを「http://127.0.0./blazeds4sample/messaging/amf」に変更して再コンパイルして、「bin-debug」の中に生成されたファイルを「blazeds4sample/WebContent/app/」へコピーします。
 |
サンプルFlexアプリケーションを実行するためには、Tomactを起動してWebブラウザで「http://127.0.0.1:8080/blazeds4sample/app/EditApp.html」にアクセスします。
□ 接続URLをクラウドにしてEC2にデプロイ
デプロイする前に、必ず接続URLを「http://【EC2-Server】/blazeds4sample/messaging/amf」に変更してFlexアプリケーションのリリースビルドを行います。【EC2-Server】は、デプロイ先のホスト名に変更してください。そして、「bin-release」の中に生成されたファイルを「blazeds4sample/WebContent/app/」へコピーします。
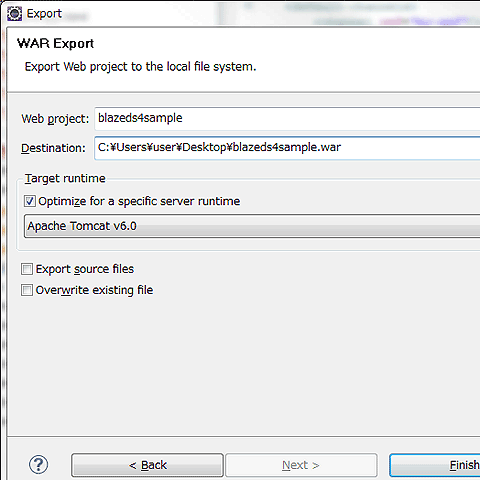
次に、サーバインスタンスのTomcatにデプロイするために、Eclipseで「blzazeds4sample」プロジェクトのwarファイルを生成します。
 |
ターゲットランタイムは、サーバインスタンスのWebサーバのTomcatを選択します。
 |
blzazeds4sample.warを生成したら、サーバインスタンスのTomcatの「webapp」フォルダに転送します。そして、サーバインスタンスのTomcatを再起動すると、デプロイ完了です。
デプロイされたか確認するためには、Webブラウザで「http://【EC2-Server】/blazeds4sample/app/EditApp.html」にアクセスします。【EC2-Server】は、デプロイしたホスト名に変更してください。
EclipseでEC2を利用するには、以下の記事も参考にしてみてください。
本稿で作成したEC2用のサービスは、こちらからダウンロードできます。
| 1-2-3-4 |
| INDEX | ||
| Flexフレームワークで変わるRIA開発の現場(5) Flexアプリを3つのパブリック・クラウドと連携する方法 |
||
| Page1 RIAとクラウドの連携は、何がメリットなのか? XMLやJSONより速い通信フォーマット「AMF」とは サンプルFlexアプリの概要 |
||
| |
Page2 【1】Amazon EC2+BlazeDS 4でクラウドFlex |
|
| Page3 【2】Google App Engine+T2でクラウドFlex |
||
| Page4 【3】Windows Azure+AMF MessagingでクラウドFlex AMFは、AndroidやiPhoneなどモバイルにも有効 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|









