 第5回
第5回
Flexアプリを3つのパブリック・クラウドと連携する方法
AKABANA
有川 榮一
2010/9/10
 【2】Google App Engine+T2でクラウドFlex
【2】Google App Engine+T2でクラウドFlex
Google App Engine(以下、GAE)は、グーグルが提供するクラウドサービスです。WebコンテナがJettyベースで搭載されているJava EE環境で、使用できるAPIの制約が厳しいので、先で説明したBlazeDS 4は、基本的に動作させることはできません。
本稿では、Webフレームワークである「T2」をGAEにデプロイしてFlexと連携させます。
□ GAEの準備
Googleアカウントで、GAEを使えるように下記から登録しておいてください。

Google アカウント via kwout
□ T2の準備
T2は、シンプルで使いやすいWebフレームワークです。アノテーションベースでいろいろなリクエストに対応しています。また、プラグインによる機能拡張ができる仕組みがあります。
本稿では、T2とAMFの組み合わせで、サンプルサービスを作成します。まず、「t2-0.6.3-ga.zip」ファイルを上記サイトからローカルにダウンロードします。その後、解凍したら「t2-0.6.3-ga.jar」があることを確認しておいてください。
□ ローカルでの開発環境の準備
次に、ローカルでサービスの開発ができるように環境を整えます。
GAEのサービスを開発するためには、既存のEclipseまたは、Flash Builderに「Google Plugin for Eclipse」というEclipseプラグインをインストールします。これによって、GAEのための開発/デプロイ環境が整います。
下記Google Plugin for Eclipseの更新サイトからインストールしてください。
- 「Eclipse 3.3(Europa)」をお使いの方「http://dl.google.com/eclipse/plugin/3.3」
- 「Eclipse 3.4(Ganymede)」をお使いの方「http://dl.google.com/eclipse/plugin/3.4」
- 「Eclipse 3.5(Galileo)」をお使いの方「http://dl.google.com/eclipse/plugin/3.5」
Eclipse 3.5の場合は、[Help]の[Install]から行います。
 |
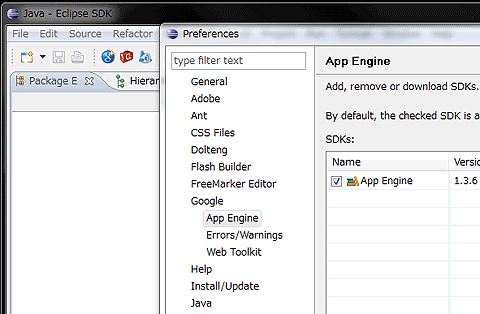
インストールが終わって、Eclipseを再起動すると上部メニューの下にGoogle Plugin for Eclipseのボタンが表示されます。また、[Preferences]→[Google]→[App Engine]からさまざまな設定ができるようになります。
 |
開発環境を整えるには、以下の記事も参考にしてみてください。
□ プロジェクトの作成
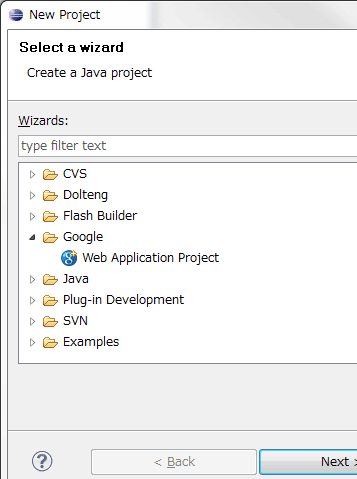
GAE上にWebサービスを開発するためのプロジェクトを作成しましょう。まずは、新規プロジェクト作成ウィザードから「Web Application Project」を選択します。
 |
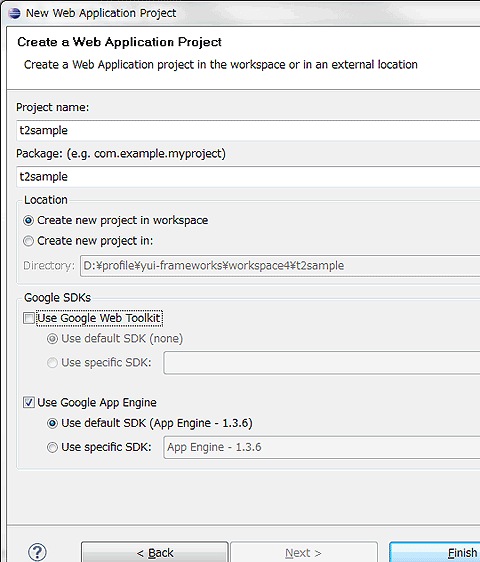
[Next]ボタン押下後のプロジェクトの設定では、[Google SDK]のセクションで、[Use Google App Engine]をチェックします。
 |
[Finish]ボタンをクリックするとプロジェクト作成ウィザードが終わり、プロジェクトが作成されます。
 |
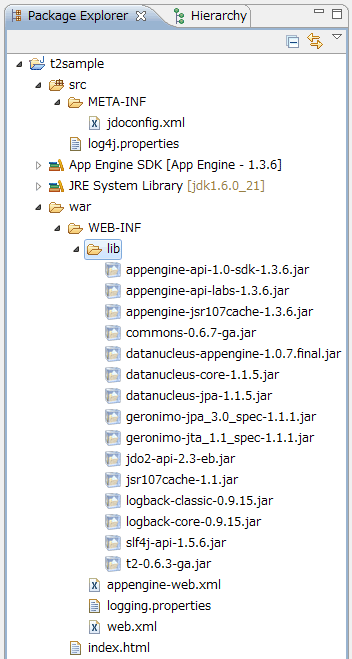
次に、「war/WEB-INF/lib」の中にT2に依存している下記.jarファイルをコピーして「t2-0.6.3-ga.jar」をビルドパスに設定します。また、Servletなど今回使わないクラスは削除しておいてください。
- t2-0.6.3-ga.jar
- commons-0.6.7-ga.jar
- logback-classic-0.9.15.jar
- logback-core-0.9.15.jar
- slf4j-api-1.5.6.jar
 |
□ T2の設定
T2の設定を「web.xml」に追加します。
<?xml version="1.0" encoding="utf-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<context-param>
<param-name>t2.encoding</param-name>
<param-value>UTF-8</param-value>
</context-param>
<filter>
<filter-name>t2</filter-name>
<filter-class>org.t2framework.t2.filter.T2Filter</filter-class>
<init-param>
<param-name>t2.rootpackage</param-name>
<param-value>t2sample.page</param-value>
</init-param>
<init-param>
<param-name>t2.container.adapter</param-name>
<param-value>
org.t2framework.t2.adapter.SimpleContainerAdapter
</param-value>
</init-param>
<init-param>
<param-name>t2.exclude-resources</param-name>
<param-value>css, js</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>t2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>□ サンプルJavaサービスの作成
サービスクラスは、BlazeDSの場合と同様のインターフェイスで作成します。ただし、T2の規則に沿って作成してください。モデルは、BlazeDSのサンプルと同様のものを作成します。
BlazeDSの場合はServiceクラスでしたが、T2ではEchoページとして作成します。Pageアノテーションを使って、以下のサービスクラスを「echo」として公開します。
package t2sample.page;
import org.t2framework.t2.annotation.core.Amf;
import org.t2framework.t2.annotation.core.Page;
import org.t2framework.t2.format.amf.navigation.AmfResponse;
import org.t2framework.t2.spi.Navigation;
import samples.echo.model.Echo;
import samples.echo.model.Word;
@Page("echo")
public class EchoPage {
@Amf
public Navigation execute(Word word) {
Echo echo = new Echo();
echo.setWord(word);
return AmfResponse.to(echo);
}
}データモデルは、BlazeDSの場合と同じです。
□ ローカルで試すためにMXMLファイルを修正
接続URLを「http://127.0.0.1:8888/t2amf」に変更して再コンパイルをして、「bin-debug」の中に生成されたファイルを「t2sample/war/app/」へコピーします。
 |
サンプルFlexアプリケーションを実行するためには、プロジェクトを右クリックして[Debug]を選択します。そして、Webブラウザで「http://127.0.0.1:8888/app/EditApp.html」にアクセスしてください。
□ 接続URLをクラウドにしてGAEへデプロイ
デプロイする前に必ず接続URLを「http://【GAE-APP】.appshot.com/t2amf」に変更してFlexアプリケーションのリリースビルドを行います。【GAE-APP】は、デプロイ先のGAEアプリケーションの名前に変更します。そして、「bin-release」の中に生成されたファイルを「t2sample/war/app/」へコピーします。
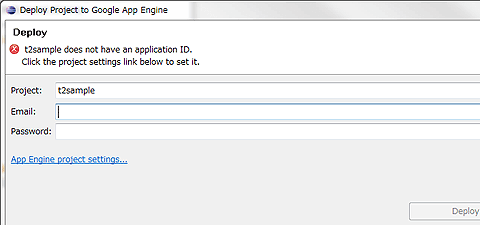
次に、右図にある一番右側のボタンを押して、下図のデプロイ画面を開きます。[Email]にGoogleアカウントのIDを、[Password]にGoogleアカウントのパスワードを入力して、[Deploy]ボタンをクリックすると、GAEにデプロイします。
 |
デプロイされたか確認するためには、Webブラウザで「http://【GAE-APP】.appshot.com/app/EditApp.html」にアクセスします。【GAE-APP】は、デプロイしたGAEアプリケーションの名前に変更してください。
本稿で作成したGAE用のサービスは、こちらからダウンロードできます。
| 1-2-3-4 |
| INDEX | ||
| Flexフレームワークで変わるRIA開発の現場(5) Flexアプリを3つのパブリック・クラウドと連携する方法 |
||
| Page1 RIAとクラウドの連携は、何がメリットなのか? XMLやJSONより速い通信フォーマット「AMF」とは サンプルFlexアプリの概要 |
||
| Page2 【1】Amazon EC2+BlazeDS 4でクラウドFlex |
||
| Page3 【2】Google App Engine+T2でクラウドFlex |
||
| Page4 【3】Windows Azure+AMF MessagingでクラウドFlex AMFは、AndroidやiPhoneなどモバイルにも有効 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|






