
Silverlight 2で.NET技術をカッコよく使おう(5)
最新の画像処理技術PhotosynthとDeepZoomを使う
インフラジスティックス・ジャパン株式会社
デベロッパー エバンジェリスト 山田 達也
2009/7/9
 DeepZoomをSilverlightアプリで使う有用テク
DeepZoomをSilverlightアプリで使う有用テク
DeepZoomComposerを使ったDeepZoomコンテンツの作成方法は前述の記事「DeepZoomプログラミング」の中で触れているとおりですが、ここではさらに一歩進んだアプリケーションの中での活用テクニックを紹介します。
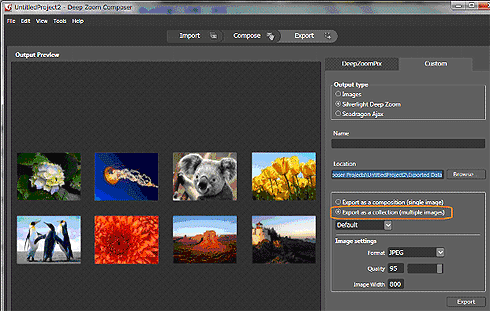
例えば、DeepZoomをWebアプリケーションの中で活用する場合、「特定の画像をクリックしたときに何らかのインタラクションを開始する」といった処理に対する要求が発生することがあります。このような要求に応えるためには、まずDeepZoomComposerでイメージ・ピラミッドを作成するときに、コレクション形式としてエクスポートする必要があります(図3)(DeepZoomがサポートするファイル形式については、MSDNに詳しく説明があります)。
 |
| 図3 DeepZoomComposerで画像コレクションとしてエクスポート。DeepZoomComposerは執筆時点で最新の2009年6月バージョン(英語版)を使用している |
これにより、単一イメージ形式で出力したときとは異なり、複数の画像を独立した画像として認識できるようになります。
Silverlightには、DeepZoomデータを取り扱うためのコントロールとしてMultiScaleImageがあり、これにSubImagesという複数のMultiScaleSubImageオブジェクトを格納するコレクションが用意されています。そしてコレクション型で出力されたデータを扱うときのみ、このSumImagesコレクションを通してDeepZoom内の個々の画像にアクセスできるようになります。
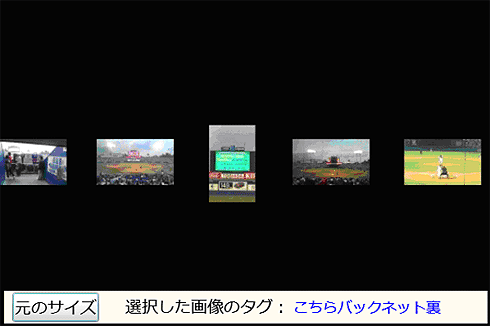
例えば、図4のSilverlightアプリケーションはDeepZoomを使った単純な画像ビューアですが、各サブイメージへのクリック処理とタグ情報を表示しています。
 |
| 図4 サブイメージに対するクリックとタグ表示を実装した例(画像をクリックすると、実際のSilverlightサンプルが動作します。※サンプルを動かすには、事前に実行環境のインストールが必要です。→ダウンロードページ) |
サブイメージの取得はMultiScaleImageのMouseLeftButtonイベントのタイミングで、MultiScaleImage.SubImagesコレクション内の各イメージの領域にヒットするかどうかを判断することで行います。
クリック位置に対応するサブイメージを取得するコード例(詳しくはソースコードをダウンロードして確認してください)//クリック位置に該当するSubImageを取得
private MultiScaleSubImage SelectSubImage(MultiScaleImage msi, Point p)
{
//SubImagesコレクションの画像を順に照合する
var subImage = msi.SubImages.FirstOrDefault(image =>
{
//SubImageのRectにクリック位置が含まれるかどうかをチェック
double scaleBy = 1 / image.ViewportWidth;
Rect rect = new Rect(
-image.ViewportOrigin.X * scaleBy,
-image.ViewportOrigin.Y * scaleBy,
1 * scaleBy,
(1 / image.AspectRatio) * scaleBy);
return rect.Contains(p);
});
return subImage;
}DeepZoomComposerでは、画像と一緒にタグ情報を出力できます。タグ情報は、そのほかの画像情報と一緒に「Metadata.xml」というファイルに出力されるので、このファイルの内容を読み取ることで選択されたサブイメージの属性情報を取得できます。ただし、Metadata.xml自体は自動的に読み込まれないので、ファイルを読み込む処理を実装する必要があります。
MetaData.xmlからメタ情報を読み込んでサブイメージと関連付ける例(詳しくはソースコードをダウンロードして確認してください)//イメージとTagの関連付けを行うDictionary
private Dictionary<MultiScaleSubImage, string> TagDictionary = new Dictionary <MultiScaleSubImage, string>();
//イメージが読み込まれた際にメタデータのロードを開始
private void msi_ImageOpenSucceeded(object sender, RoutedEventArgs e)
{
this.LoadMetaData();
}
//メタデータの読み込みを開始する
private void LoadMetaData()
{
WebClient xmlClient = new WebClient();
xmlClient.DownloadStringCompleted += new DownloadStringCompletedEventHandler(this.MetaDataLoaded);
xmlClient.DownloadStringAsync(new Uri("./pics/Metadata.xml", UriKind.Relative));
}
//メタデータ読み込み完了
private void MetaDataLoaded(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Error != null) return;
XDocument xml = XDocument.Parse(e.Result);
XElement metaData = xml.Element("Metadata");
var images = from img in metaData.Descendants()
where img.Name == "Image"
select img;
//XML内の各Imageタグについて、SubImagesコレクション内の画像と関連付ける
int index = 0;
foreach (XElement image in images)
{
string tag = image.Element("Tag").Value;
this.TagDictionary.Add(this.msi.SubImages[index++], tag);
}
}この例で取り上げたような個々の画像データに対するアクセスや属性データの活用によって、DeepZoomのインタラクティブ性を最大限に生かしたWebアプリケーションの可能性がさらに広がるのが見れたかと思います。
 手軽にバーチャル世界を作れるアプリ「Photosynth」
手軽にバーチャル世界を作れるアプリ「Photosynth」
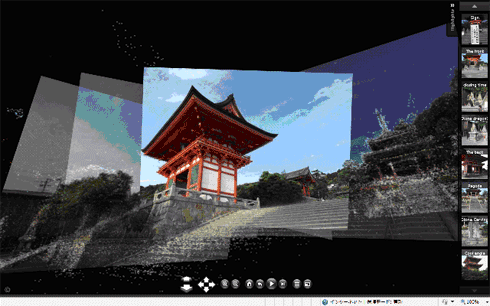
次に、DeepZoomをさらに発展させた画像技術として「Photosynth(フォトシンス)」を紹介します。以下のPhotosynthのトップページでは、メニューの「Synths」から公開中のさまざまな画像世界を体験できます。
Photosynthは「Microsoft Live Labs」で研究開発が進められている画像解析技術です。同じ場所をさまざまな角度から撮影した写真を用意するだけで、Photosynthが自動的に写真と写真のつなぎ目や位置関係を自動的に解析して疑似的な3D空間上に配置してくれるので、インドアやアウトドアに限らずバーチャルな世界を簡単にPC上に再現できます。
Photosynthのサイトには多数のサンプルがあるので、まずは気軽にいろいろな町や名所を散策してみてください。
 |
| 図5 さまざまな名所の景観をいろいろな角度から眺めたり、写真と写真の間を移動したり |
次のページでは、Photosynthをインストールして使ってみましょう。
| 1-2-3 |
| INDEX | ||
| Silverlight 2で.NET技術をカッコよく使おう(5) 最新の画像処理技術PhotosynthとDeepZoomを使う |
||
| Page1 画像処理技術に革命を起こした「DeepZoom」 コードを書かずにDeepZoomを手軽に試せるサービス |
||
| Page2 DeepZoomをSilverlightアプリで使う有用テク 手軽にバーチャル世界を作れるアプリ「Photosynth」 |
||
| Page3 Photosynthをインストールして使ってみよう 最新の画像処理技術をWebアプリに生かしてみては |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





