
Silverlight 2で.NET技術をカッコよく使おう(5)
最新の画像処理技術PhotosynthとDeepZoomを使う
インフラジスティックス・ジャパン株式会社
デベロッパー エバンジェリスト 山田 達也
2009/7/9
 Photosynthをインストールして使ってみよう
Photosynthをインストールして使ってみよう
自分だけのPhotosynthを作るためには、画像の解析とアップロードを行うアプリケーションをインストールする必要があります。
Photosynthのトップページにあるリンク「Start Synthing Now」から入手できるので、インストールしてみましょう。「Install Photosynth」をクリックすると、Photosynthのインストールが始まります。

Photosynth via kwout
このPhotosynthアプリケーションはWindows XPまたはVista用のアプリケーションとなっています。ただし、作成したPhotosynthを閲覧するビューアはSilverlightで実現されているので、Mac OS Xでも閲覧できます。また、利用にはWindows Live IDが必要となるので、もしなければ先に作っておいてください。
 |
| 図6 Photosynthのインストーラーが起動したところ |
インストールが完了すると、プログラムメニューにPhotosynthアプリケーションが登録されているはずです。
後は画像さえあれば、いますぐに自分だけのバーチャルワールドを公開できます。もちろんアウトドアでいろいろな景色画像を集めるのがベストですが、テスト的に使ってみるのなら部屋の中をデジカメでパシャパシャと数枚撮ってみてください。その際、隣り合う写真同士が1/3〜1/2くらい重なり合うように撮影するのがポイントです。
 |
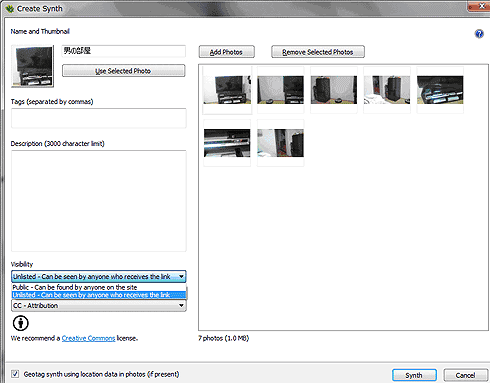
| 図7 Photosynthの実行画面。ここでPhotosynthに使う画像の設定を行う(画像をクリックすると、拡大します) |
Photosynthを起動すると、図7のような画面が表示されるので、以下の手順に沿って作成してみましょう。
- Synthしたい画像を追加。上にある[Add Photos]ボタンから画像を選択するか、または画像を直接ドラッグ&ドロップする
- [Name And Thumbnail]に名前とサムネイルを設定
- 左下の[Visibility]で作成した画像の公開有無を選択。[Public]に設定するとPhotosynthサイト上で誰でも閲覧できるようになるので、実験的に作るだけなら[Unlisted]を選択するとよい。すると、リンクを通してのみアクセスできるようになる
- 必要であれば、タグ([Tag])と説明文([Description])を設定
- 最後に、右下の[Synth]ボタンをクリックし、画像の解析とアップロードを行う
 |
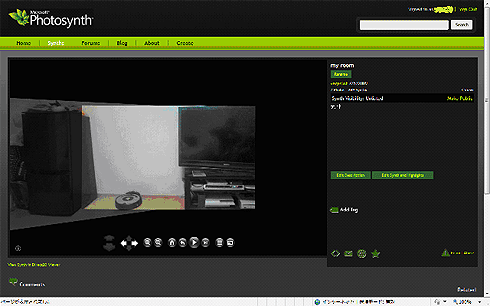
| 図8 アップロードした画像が自動的に空間上に配置される(これは筆者の殺風景な自宅画像) |
作ったPhotosynthを自分のWebに配置したい場合は、右下にある[Embed]ボタンを押して埋め込み用のタグをコピーできます。
 |
| 図9 一番左の「<>」アイコンを押すと、埋め込み用のタグが表示される |
例として、筆者の勤め先のオフィスの360度画像を取り上げてみました(これでも一応、社長室)。いろいろと細かい部分までズームアップできますよ。
最近、Webでショッピングをする際に製品の360度ビュー機能を利用することが多くなりましたが、Photosynthを使うと、たったこれだけの手順で実現できます。趣味での利用はもちろんのこと、ビジネスの中でも数多くの活用シーンがある技術といえるでしょう。
 最新の画像処理技術をWebアプリに生かしてみては
最新の画像処理技術をWebアプリに生かしてみては
今回は、DeepZoomとPhotosynthという、Silverlightを活用した画像処理技術を取り上げてみましたが、いかがだったでしょうか?
DeepZoomPixやPhotosynthは、「Windows Liveを使って誰でもすぐに始められるサービスとなっている」のが大きな特徴なので、どんどん活用して今後のWebアプリケーション開発に生かしてみてはいかがでしょうか。
■ @IT関連記事
| Silverlightコントロールの「デザイン力」 Expression Blendで体験しよう Microsoft Expression Blend 2.5を使ったSilverlightコントロールのデザイン方法を学習しながら、その「デザイン力」を実感してみよう 「リッチクライアント & 帳票」フ ォーラム 2008/7/24 |
||
| FlexとSilverlightで同じアプリを作って比較してみた 結局、RIAはどれを使うべきなのか?(最終回) 業務用で定番のマスタメンテナンスの簡単なアプリを作成。RIA技術を比較検証する際の1つの手段として参考にしてほしい 「リッチクライアント & 帳票」フ ォーラム 2009/2/24 |
||
| Silverlight 2アプリを開発しよう! Webアプリでの活用例を通してSilverlight 2の特徴を紹介。動作の仕組みやアーキテクチャ、開発方法について解説 「Insider.NET」フォーラム |
| 直感で操作! 「Silverlight 2で業務アプリ」を考える ジョイ・オブ・プログラミング:Silverlight 2 Silverlight 2なら、直観的に操作できる使い勝手のよいビジネス・アプリを作れるのではないか? その可能性を考察する 「Insider.NET」フォーラム
2008/9/2 |
| プロフィール |
山田 達也(やまだ たつや)(Blog) インフラジスティックス・ジャパンでテクニカルエバンジェリストとデベロッパー・サポートエンジニアを兼任し、主にWindows FormsとSilverlightを担当している。 インフラジスティックス・ジャパンでテクニカルエバンジェリストとデベロッパー・サポートエンジニアを兼任し、主にWindows FormsとSilverlightを担当している。趣味はラーメン屋めぐりと温泉旅行で、各地で開催しているインフラジスティックスの無料セミナー「DevDays」と「アカデミア」の全国行脚も楽しみの1つ。イベントの最新情報はこちらをチェック! |
| 1-2-3 |
| INDEX | ||
| Silverlight 2で.NET技術をカッコよく使おう(5) 最新の画像処理技術PhotosynthとDeepZoomを使う |
||
| Page1 画像処理技術に革命を起こした「DeepZoom」 コードを書かずにDeepZoomを手軽に試せるサービス |
||
| Page2 DeepZoomをSilverlightアプリで使う有用テク 手軽にバーチャル世界を作れるアプリ「Photosynth」 |
||
| Page3 Photosynthをインストールして使ってみよう 最新の画像処理技術をWebアプリに生かしてみては |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




