プレビュー公開が始まったGoogle Wave「超」入門
株式会社鳥人間
郷田まり子
2009/10/1
ついにプレビュー公開が始まった、リアルタイム&(ポーリングによる)擬似プッシュ型のコミュニケーションとコラボレーションのプラットフォーム「Google Wave」の特集です。その概要と「Gadget」「Embed」「Robot」という3つの拡張APIを使ったWaveの作り方を徹底解説します
 ついにプレビュー公開が始まった「Google Wave」とは
ついにプレビュー公開が始まった「Google Wave」とは
9月30日に、Google Apps
アカウント所持者を対象にしたプレビュー公開が始まったGoogle Wave(以下、Wave)は、グーグルが世界に提案した、1つのコミュニケーション&コラボレーションプラットフォームです。
Waveを拡張することで、従来では実装が面倒であったプッシュ型の通信による複数ユーザー間での情報の同期を行うようなWebアプリケーションを開発できます。Waveについての詳細は下記記事をご参照ください。
 Google Waveって結局、何ができるの?
Google Waveって結局、何ができるの?
まず、Wave単体を初めて使ってみたときは、「チャット」のようなものだと思われるでしょう。しかし、ただ上から順々に文字列のメッセージが並んでいくだけではありません。
1つの発言(Blip)に対して、その子要素となる発言を追加し、ツリー状の構造を持たせることができます。さらに、発言の途中の一部分に対してリプライを追加できます。 文書スタイルも豊富で、リッチテキスト編集ができ、さらに画像や動画などを埋め込むことができます。 また、「プレイバック」機能を使うことで、それまでの流れを再現することもできます。
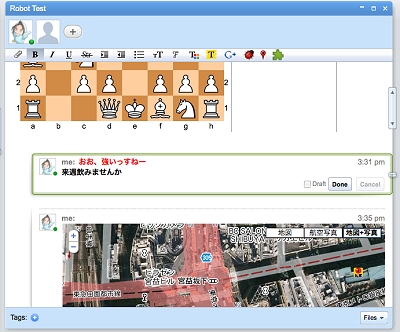
 |
| 「ナマのWave」は、このような姿をしています |
具体的にいうと、フランス人とリアルタイム翻訳チャットでチェスをし、ボタン1つでリプレイ再生。友人と今夜の店を投票で決めて、Googleマップで待ち合わせ場所もすぐに決定。これらのことが、Google Wave上ですべてできます。
□ ほかの活用例はギャラリーで見られる
Waveの活用例を集めたギャラリーも公開されています。
ここはユーザーによる自薦他薦を受け付けているので、面白い作品ができたら公開してみるのもいいですね!
 Waveの3つのカタチGadget、Robot、Embed
Waveの3つのカタチGadget、Robot、Embed
「ナマのWave」を拡張することで、Waveの底力は発揮されます。「Robot」「Gadget」といったものを追加することで、ナマのWaveはあらゆる形のコミュニケーション&コラボレーションを実現する多様なWebアプリケーションへと形を変えていきます。使い方によって、グループウェアの代替となったり、オンラインゲームになったり……。
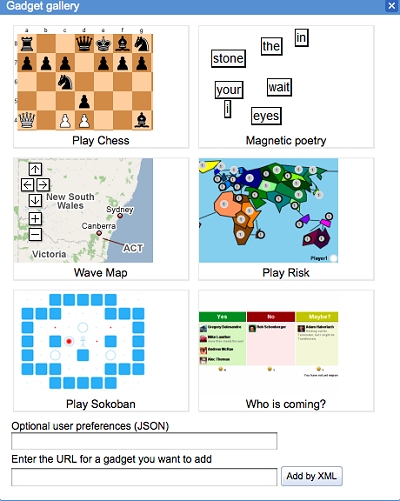
 |
| ゲームから実用まで、さまざまなガジェットが作られている |
| Robot | Waveに一般ユーザーとして参加し、会話に加わる |
| Embed | 外部サイトにWaveの画面を埋め込む |
| Gadget | Waveの画面上に埋め込む小さなソフトウェア |
本特集では、この「Gadget」「Embed」「Robot」という3つの拡張APIを使ったWaveの作り方を解説します。
□ Gadget
Gadgetは、Waveのサイトの任意の場所に埋め込むことのできる小さなソフトウェアです。Robotのように参加者として振る舞うのではなく、クライアントサイドで動きます。
GadgetはXML形式で記述し、任意のWebサーバに公開したものを呼び出すことで挿入できます。GadgetのXMLの中には、HTMLタグを書いたり、CSSを利用したり、JavaScriptを書いたりすることができます。また、Flashを埋め込むこともできます。Webページ用のGoogleガジェットの開発経験のある方にはなじみやすいでしょう。
また、Gadgetの開発を支援する「GadgetEditor」というオンラインツールが公開されています。これを使ってみるのもいいでしょう。
このGadgetには、ほかのユーザーと同期された専用のデータを保持するための 「SharedState」(あるいは単純に、「State」)というオブジェクトが用意されており、そこに key-valueハッシュの形式でデータを保存できます。このStateオブジェクトにJavaScriptでアクセスし、更新したり、自分あるいはほかの参加者によるStateの更新にフックできます。
例えば、チェスの対戦を行うGadgetならば、参加者の1人が盤上で駒を動かしたときに、その手の内容がStateに適当なString形式で保存され、ほかの参加者にも即座にその更新が通知され、対戦相手や観戦者の画面上のチェス盤の駒が動く、といった流れを実装することになります。
□ Embed
Embedは、Web ページにWaveを埋め込むことです。単にWaveの画面を<iframe>内に表示するというのではなく、埋め込んだWaveオブジェクトをWave外からJavaScriptで操作するためのAPIが公開されています。
例えば、自ら開発したWebアプリケーションの中で起こった出来事を、その片隅に埋め込んだWaveの中で発言するといった使い方ができます。
□ Robot
Robotは、一般ユーザーと同等の参加者としてWaveに参加し、自動で会話をするソフトウェアです。現在、RobotはGoogle App Engineのクラウド上で動かせます。
Robotの用途としては、
- 人間と簡単な会話ができるボット・プログラム「人工無脳」のように、会話の内容に反応して発言をする
- 書き込まれたコードをシンタックスハイライトする
といったシンプルなものから、外部Webサービスとの連携を行うようなもの、 例えば
- 外部WebサイトのRSSを取得してきて会話に流す
- Wave上の発言をTwitterに投稿する
- ユーザーの書き込んだコマンドに応じて検索エンジンで検索し、その結果を張り付ける
があります。また、1つのWaveからはほかのWaveが見えませんが、Robotが複数のWaveに参加することによって、例えば
- 別々のWaveで行った投票の結果を同期する
といったことができます。
次ページからは、具体的にGadget、Embed、Robotのそれぞれの開発手法を解説します。前編である本稿では、クライアントサイドのGadget、Embedについて解説し、後編ではクラウドサイドのRobotについて解説します。
| 1-2-3-4 |
| INDEX | ||
| Google Wave API開発ガイド(前編) プレビュー公開が始まったGoogle Wave「超」入門 |
||
| Page1 ついにプレビュー公開が始まった「Google Wave」とは Google Waveって結局、何ができるの? Waveの3つのカタチGadget、Robot、Embed |
||
| Page2 Google Wave Gadget開発の基礎知識 |
||
| Page3 投票Gadgetを作ってみた |
||
| Page4 Google Wave Embed開発の基礎知識 今後次々と充実? Embed APIのこれから |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|








