プレビュー公開が始まったGoogle Wave「超」入門
株式会社鳥人間
郷田まり子
2009/10/1
 Google Wave Embed開発の基礎知識
Google Wave Embed開発の基礎知識
Embedは、一般的なHTMLページにWaveを埋め込むものです。埋め込んだWaveには、JavaScriptでアクセスし、操作できます。Gadget APIやRobot APIに比べ、いまだ開発途上のEmbed APIは、現時点であまり多くの機能を持っていません。
Wave Embed APIによって埋め込むには、対象となるWaveのIDを指定する必要があります。
□ HTMLにWaveを埋め込む
では実際に、Embedを利用した簡単なWebページを作ってみます。以下のHTMLが、Embed を使ってただWaveを埋め込むだけのシンプルなページです。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Wave Embed Sample</title>
<script src="http://wave-api.appspot.com/public/embed.js" type="text/javascript"></script
<script type="text/javascript">
var panel = null;
function initialize() {
panel = new panel('http://wave.google.com/a/wavesandbox.com/'); //WaveのURLを指定
panel.loadWave('XXXXXXXX'); //後述のWave ID指定
panel.init(document.getElementById('waveFrame'));
}
</script>
</head>
<body onload="initialize()">
<h1>Embed Test</h1>
<div id="frame" style="width: 500px; height: 400px"></div>
</body>
</html>このHTMLの構成要素を見ていきましょう。まずHTML部分では、<body>の中に、Waveを埋め込むためのフレームを用意します。適切なサイズ、位置の<div>要素を書きます。
<div id="waveFrame" style="width: 500px; height: 400px"></div>次に、JavaScript部分です。まず、Wave Embedのライブラリを呼び出しています。
<script src="http://wave-api.appspot.com/public/embed.js" type="text/javascript"></script>そして、先ほど作成した<div>にWaveを呼び出すためのコードを書きます。
<script type="text/javascript">
var panel = null;
function initialize() {
panel = new panel('http://wave.google.com/a/wavesandbox.com/');
panel.loadWave('XXXXXXXX'); //後述のWave IDを指定
panel.init(document.getElementById('waveFrame'));
}
</script>埋め込みたいWaveのURLを指定して、panelオブジェクトを生成しています。
var panel = new panel('http://wave.google.com/a/wavesandbox.com/');そのpanelに、IDを指定してWaveをロードします。
panel.loadWave('XXXXXXXX'); //後述のWave IDを指定□ WaveのIDを調べるには?
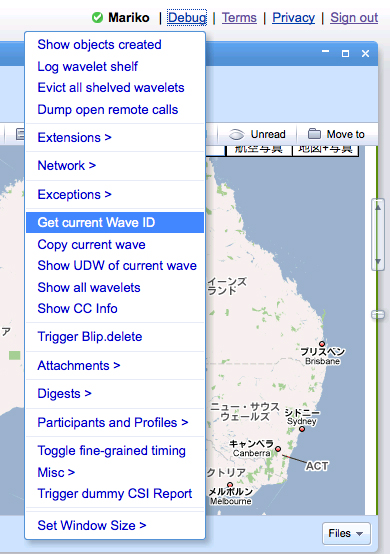
ここで、「IDを指定せずに新たにWaveを生成……」といったことはできません。あらかじめ作成されたWaveを、IDを使って呼び出す必要があります。Wave IDを知るためには、まずWebブラウザでWaveのサイトを開いた状態で、画面右上の[Debug]メニューから[Get current Wave ID]を選びます。
 |
| Waveの[Debug]メニュー |
すると、画面内に小さなポップアップが表示されて、現在開いているWaveのIDが表示されます。
| 表示されたWave ID |
このポップアップの中、ダブルクオートで囲まれた文字列がIDです。これをコピーして、panel.loadWave('XXXXXXXX');の部分に張り付けます。そして、作成した<div>に埋め込み、初期化します。
panel.init(document.getElementById('waveFrame'));なお、initメソッドの第2引数としてコールバック関数を指定し、Waveがロードされたときの処理を書くこともできます。
panel.init(document.getElementById('waveFrame'), function(){alert('Wave が読み込まれました!')});□ WaveをHTMLからロードしてみよう
このHTMLをどこかに置いてアクセスしてみます(※必ず、HTTPアクセスできる場所で実行してください。テストしようと思って「file://」でローカルのファイルを呼び出すと失敗します)。
埋め込みたいWaveが以下だとすると、
 |
| 埋め込み用サンプルWave(これの作り方は後編で解説します) |
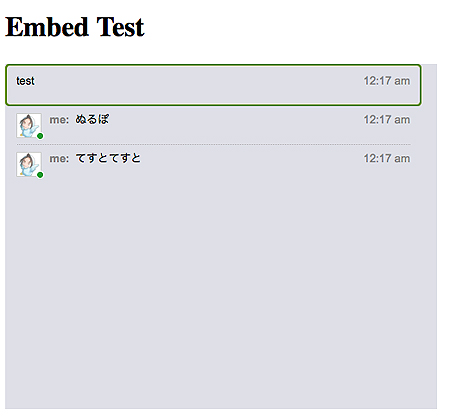
作成したEmbedのページ内に、このように呼び出されます。
 |
| 埋め込まれた例 |
Waveは<iframe>として呼び出されます。Waveアカウントを持っている人なら、この<iframe>内のWaveで、返信ボタンや編集ボタンを押したりして参加できます。ここまでが、Wave Embed APIのHello Worldです。
□ JavaScriptによるWaveの操作
JavaScript によって、外部サイトからもWaveを操作できます。WaveFrameクラスには、「参加する」「発言を追加する」といったメソッドも用意されています。
<input type="button" onclick="participate()" value="参加する"/>
<input type="button" onclick="addReply()" value="発言する"/>「参加する」「発言を追加する」メソッドです。
function participate () {
panel.addParticipant(); //参加する
}
function addReply () {
panel.addReply(); //Replyを付ける
}これで、ボタンを押して、参加したり、発言したりできます。なお、現時点では、Embedによる外部サイトからのアクセスを許可するには、呼び出されるWaveに、特殊アカウント「public@a.gwave.com」を参加させるという形です。Embedによる外部サイトからのアクセスのセキュリティは、今後も仕様変更の可能性があります。
□ 埋め込んだWaveの見た目を変える
panelのsetUIConfig メソッドによって、見た目を変えることができます。変えられるのは、背景色(bgcolor)、文字色(color)、文字サイズ(fontSize)、フォント(font)の種類のみですが、埋め込むWebページのデザインにマッチするような配色にできます。
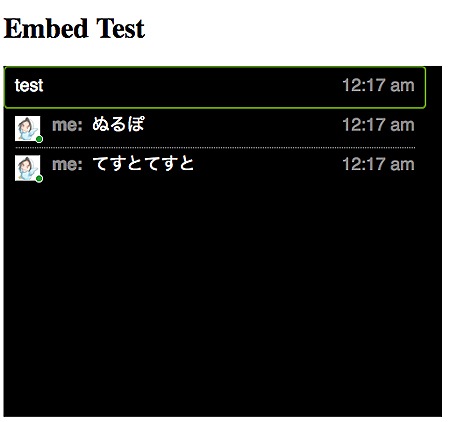
例えば、先ほどのページに埋め込んだWaveを、黒地に白文字に変えるには、
panel.setUIConfig('#000000','#ffffff','Helvetica','20px');と書き加えてみます。
 |
| 埋め込まれた見た目を変えた例 |
このように、配色が変化します。このメソッドは、initメソッドによる初期化よりも前に呼び出さなければ効きません。また、表示された後で配色を変える、といったことはできません。
 今後次々と充実? Embed APIのこれから
今後次々と充実? Embed APIのこれから
Embed APIの内容は、実はこれより先の機能は現時点ではほとんど用意されていません。外部サイトからできるユーザーのアクションも、参加・返信の追加(しかも、空っぽの返信のみ)という具合に、非常に限定されたものでした。
編集可能にしたり閲覧専用で呼び出したりといった細かい設定もできません。このAPIは、開発者向けのテストを通して、機能の追加や、セキュリティ面の強化が行われる見通しです。
大規模なテストが始まった現在こそ、開発者が出し合ったアイデアや要望が採用されるかもしれない絶好のチャンスです。「Google Wave API | Google グループ」でも、活発な意見交換がされているので、Waveに今後関わっていきたい開発者は、ぜひ覗いてみてはいかがでしょうか。
□ 参考リンク
次回は、Robot開発の方法について説明します。Java編とPython編に分けて解説するので、それぞれのGoogle App Engineについて学習しておくとより理解が深まるかと思いますので、下記記事などを参考にしておいてください。
□ @IT関連記事
| Google
Waveでニコ動っぽいサービスは作れますか? インタビュー特集:Google直伝!(7) リアルタイム性を追究したチャットやコラボレーション機能が話題のGoogle Wave。Waveの仕組みを解き明かすインタビュー 「リッチクライアント
& 帳票」フ ォーラム 2009/6/23 |
||
| Google App Engineで手軽に試すJavaクラウド Javaに対応したことでユーザー数が一気に増加する可能性がある無料でお手軽なクラウド環境Google App Engineの超入門連載です。概要・特徴から環境設定、アプリケーションの作成、業務用として応用できるところまで徹底解説していきます |
| Google
App Engineの3つの「簡単」コンセプトとは インタビュー特集:Google直伝!(4) 発表から一年。バージョンアップされたGoogle App Engineでは、どんなアプリケーションが作れるのか?GAEの新たな可能性を聞いた 「リッチクライアント
& 帳票」フォーラム 2009/6/4 |
||
| Google App Engineで作るライフログ これ、俺ならこう使う(4) 気になる旬の技術の使い方を紹介する人気コラム。グーグルのWebアプリ・ホスティング「Google App Engine」で次世代ツール「logme」を作りました 「リッチクライアント & 帳票」フォーラム 2008/10/15 |
||
| Google App Engineは20%プロジェクトから生まれた Google Developer Day 2008特集(2) プロダクトマネージャーに聞く、App Engineの成り立ちと現状、ビジネス、Amazon EC2との違い、そして日本人への期待 「リッチクライアント & 帳票」フ ォーラム 2008/6/24 |
||
 |
郷田まり子/ごうだまりぽ 株式会社鳥人間 1980年東京生まれ、プログラマ。建築製図から人工衛星観測まで、ユーザーに驚きをもたらす数々のWebサービスを実装してきた。現在、創業二年社員二名の株式会社鳥人間にて、主にWeb開発案件を手掛ける。本業の傍ら、目新しくて面白そうな物にはとりあえず飛びついてハックしている |
| 1-2-3 |
| INDEX | ||
| Google Wave API開発ガイド(前編) プレビュー公開が始まったGoogle Wave「超」入門 |
||
| Page1 ついにプレビュー公開が始まった「Google Wave」とは Google Waveって結局、何ができるの? Waveの3つのカタチGadget、Robot、Embed |
||
| Page2 Google Wave Gadget開発の基礎知識 |
||
| Page3 投票Gadgetを作ってみた |
||
| Page4 Google Wave Embed開発の基礎知識 今後次々と充実? Embed APIのこれから |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




