プレビュー公開が始まったGoogle Wave「超」入門
株式会社鳥人間
郷田まり子
2009/10/1
 Google Wave Gadget開発の基礎知識
Google Wave Gadget開発の基礎知識
□ Gadget作成の概要
Wave Gadgetを挿入するときは、WaveのBlipの中に<iframe>要素として呼び出します。
GadgetはXML形式で記述します。XMLには、<iframe>内に呼び出すHTML要素のほか、CSSやJavaScriptなども記述できます。
 |
| Gadgetの例、オンラインのチェス |
□ Gadget XMLの記述
最も単純なWave Gadgetは、次のような構造のXMLです。
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Hello Gadget">
<Require feature="wave" />
</ModulePrefs>
<Content type="html">
<![CDATA[
Hello Gadget!
]]>
</Content>
</Module>このXMLを、どこかのWebサーバに設置してGadgetとして呼び出すと、「HelloGadget!」と表示された<iframe>が挿入されます。このXMLの構造を、以下の表で少し詳しく解説します。
| <Module> | ルート要素。このタグの中身がGadgetの内容となる |
| <ModulePrefs> | Gadgetと作者についての情報を記述 |
| <Require> | 利用するライブラリを記述。<ModulePrefs>タグの中に複数の<Require>タグを含めることができる。Waveの基本的機能を使うならfeature属性の"wave" は必須。ほかにも、setprefs、 dynamic-height、 settitle、 tabs、 minimessage、 flash、 locked-domainといったライブラリがあるので、詳細はAPIドキュメント参照 |
| <Content> | Gadgetの中身 |
Gadgetの寸法を指定する場合は、<ModulePrefs>タグのwidth、height属性に記述します。
<ModulePrefs title="HelloGadget" height="120" width="120"> <Content>タグ内のCDATA の内部には、HTMLタグを記述できます。ここに記述するものは、<body>タグの内部に相当するものだけで構いません。
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Button Test">
<Require feature="wave" />
</ModulePrefs>
<Content type="html">
<![CDATA[
<div>
<input type="button" value="Click Me!"/>
</div>
]]>
</Content>
</Module> JavaScriptなどの外部ファイルを呼び出すこともできます。<script>タグで記述します。
<script language="javascript" src="http://example.com/exampleGadget.js"></script>□ JavaScriptの実装
Gadgetが表示されたときに呼び出される処理を登録します。
gadgets.util.registerOnLoadHandler (関数) 例えば、関数 "init" を最初に呼ぶ場合には、以下のように記述します。
function init () {
//Gadgetを表示してまず実行する処理をここに書く
}
gadgets.util.registerOnLoadHandler(init);□ Stateの利用
Wave Gadget内で、ゲームからドキュメント共同編集まで、さまざまなデータを参加者間で同期するための重要な概念が「SharedState」(あるいは単純に、「State」)というものです。
Stateには、JavaScriptでアクセスします。Stateには、key-value形式のハッシュとして、文字列を複数保存できます。文字列以外を保存したい場合には、何か適切なフォーマット(例:CSV、 JSON、 XML)でいったん文字列にして保存し、取得時に復元するといった工夫が必要でしょう。
Stateにデータを保存する処理は、以下のコードです。
wave.getState().submitDelta({'someKey': someValue})Stateの変更をフックするには、wave.setStateCallbackメソッドにコールバック関数を渡します。
function init () {
// 初期化
if (wave && wave.isInWaveContainer()) {
wave.setStateCallback(stateUpdated);
}
}
gadgets.util.registerOnLoadHandler(init);
function stateUpdated () {
//Stateに保存した値を送る
var stateValue = wave.getState().get('someKey');
// 以下、State変更時の処理を書く
}Stateの変遷は記録されており、後からプレイバック機能を利用して再現できます。
□ 参加者の情報の取り扱い
WaveGadgetでは、参加者の情報を取り扱うこともできます。参加者情報はParticipantオブジェクトとして取り扱われ、IDや名前、アイコンなどを取得できます。参加者を取得するメソッドには、以下のようなものがあります。
| wave.getParticipants() | 参加者全員の配列を返す |
| wave.getHost() | Gadgetを追加した人を返す |
| wave.getViewer() | 自分自身を返す |
個々の参加者の情報は、以下のようなメソッドで取得します。
| getId() | ID |
| getDisiplayName() | 表示されている名前 |
| getThumbnailUrl() | アイコンのURL |
参加者の変更をフックすることもできます。wave.setParticipantCallback にコールバック関数を渡します。
function init () {
// 初期化
if (wave && wave.isInWaveContainer()) {
wave.setParticipantCallback(participantUpdated);
}
}
gadgets.util.registerOnLoadHandler(init);
function participantUpdated () {
wave.getState().get('count');
}□ Gadgetを使用するには
Gadgetが完成したら、XMLファイルを外部からHTTPアクセスできるどこか適当な場所に設置します。Webアクセスできる場所ならどこに置いても構いません。そして、GadgetのXMLファイルまでのURLを覚えておきましょう。
次に、Waveサイトの画面上から呼び出してBlipに挿入します。Gadgetを追加したい場所にカーソルを置いた状態で、Waveサイトの画面右上のGadget追加アイコン(緑のジグソーパズルのピース)をクリックします。
 |
画面が小さいとこの部分は隠れてしまうかもしれないので、幅を広げてみてください。
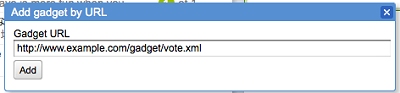
小さなダイアログが開くので、ここに挿入したいGadgetのURLを入れます。[Add]をクリックすると、Gadgetが挿入されます。
 |
次ページでは、サンプルとしてちょっとした「投票Gadget」を作ってみます。
| 1-2-3-4 |
| INDEX | ||
| Google Wave API開発ガイド(前編) プレビュー公開が始まったGoogle Wave「超」入門 |
||
| Page1 ついにプレビュー公開が始まった「Google Wave」とは Google Waveって結局、何ができるの? Waveの3つのカタチGadget、Robot、Embed |
||
| Page2 Google Wave Gadget開発の基礎知識 |
||
| Page3 投票Gadgetを作ってみた |
||
| Page4 Google Wave Embed開発の基礎知識 今後次々と充実? Embed APIのこれから |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




